
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
[微信开发]小程序实现上传到云存储,解析Excel表并添加到云开发数据库
[微信开发]小程序实现上传到云存储,解析Excel表并添加到云开发数据库

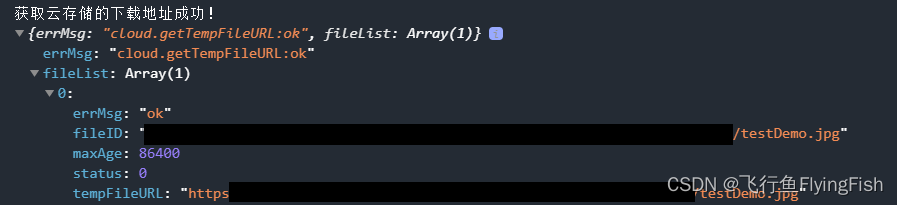
【微信开发】小程序对云存储中文件的上传、取得cloudID、下载地址(URL)、删除文件
【微信开发】小程序对云存储中文件的上传、取得cloudID、下载地址(URL)、删除文件一、上传;二、获取下载地址(URL);三、删除文件;

【微信开发】微信小程序实现实时聊天功能
你可以拿去实现一下它的实例代码,看看打印,感受一下。1.说到底,聊天界面就是循环一个数组,每一行为一个单位(item),循环(wx.for)我们设置的装聊天记录的数组。3.我们在很多的带有聊天功能的系统中都知道,进入页面和发送信息我们的需要将视角放置到我们刚更新的那条信息,则就有。②在循环体中加上id="item{{index}}",意为:设置当前循环体的id为当前item对应下标;wx:if="

【微信开发】小程序this.setData({})中对普通字段、数组以及数组对象进行赋值,对数组对象进行操作
字段赋值;数组静态赋值;数组动态赋值;对象数组动态赋值;组对象进行操作① 末位加数据;② 中间或者开头加数据;③删除数据;

到底了










