
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue +iview +modal 弹框关闭后再次打开不显示的问题
在做项目中再次遇到问题1.问题环境:vue+iview2.问题描述:将Modal对话框封装成一个子组件,在父组件引用,当对话框打开然后关闭,再次打开时对话框无法正常打开;!!!3.解决:搜索了好多例子,有的说props属性接收的值在子组件是无法改变的,因为v-model是双向绑定当对话框状态发生该变,props的值也会改变,这样会导致报错,但是实测过后发现并无报错。排查问题后发现原来是在父组件给子
vue 实现图片预览放大以及缩小
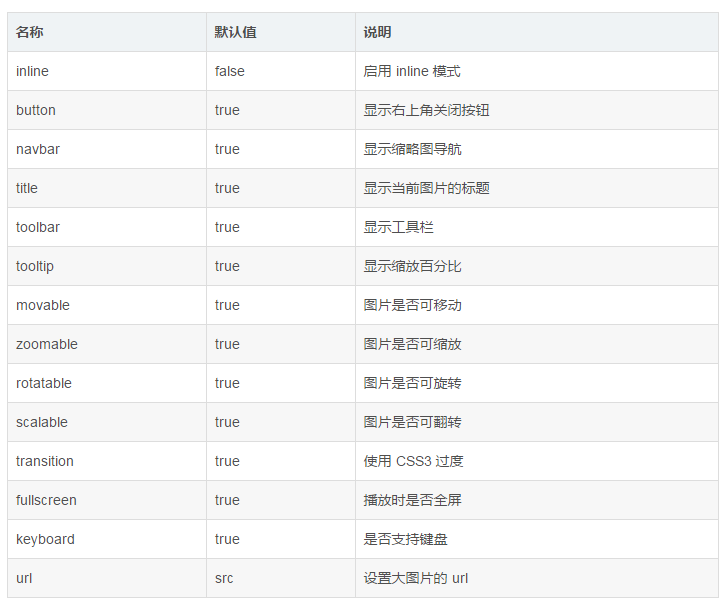
1.在vue的环境下实现图片放大缩小,可以使用viewerjs效果图:关于viewerjs的使用:1)首先安装依赖npm i v-viewer --save2)全局注册(在main.js)以及引用css//导入图片预览viewer组件以及cssimport Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'Vue.use(Viewer);

到底了










