简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端获取本地ip地址
前端获取本地ip地址

接口设置了responseType:‘blob‘后,接收不到后端错误信息
下载文件流,需要接口设置responseType:'blob',接口设置了responseType:'blob'后,拿不到后端接口的异常信息

通过银行卡号识别银行
通过银行卡号识别银行
element-ui tree组件点击父节点默认选中第一个子节点。
element-ui tree组件点击父节点默认选中第一个子节点。

element ui 自定义表单校验 校验IP地址与端口号 VUE
element ui 自定义表单校验 校验IP地址与端口号 VUE

vue-quill-editor (好用的富文本编辑器,带表格编辑)
富文本编辑器,包括字体、字号、段落、表格编辑展示等功能

vue中使用ace-builds
vue中好用的代码编辑器插件。

vue-quill-editor (好用的富文本编辑器,带表格编辑)
富文本编辑器,包括字体、字号、段落、表格编辑展示等功能

el-checkbox的 v-modle、value、checked控制其选中状态区别
控制el-checkbox的checked属性值无法控制其选中状态

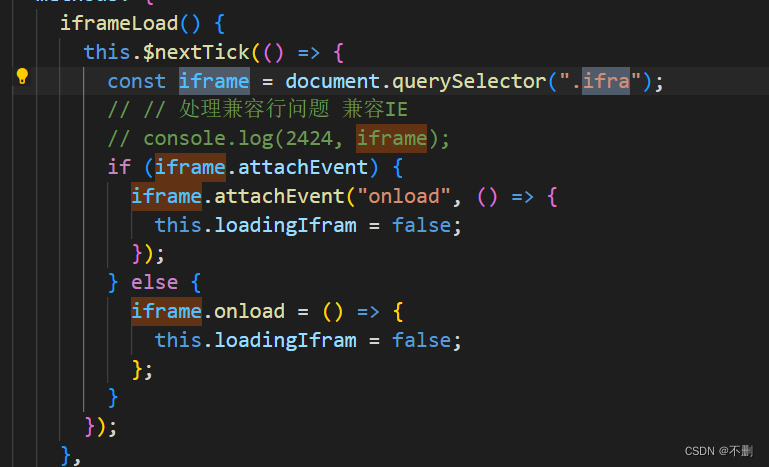
判断 iframe 标签是否加载完页面来关闭加载中动画(JavaScript Vue)
判断 iframe 标签是否加载完页面来关闭加载中动画