
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
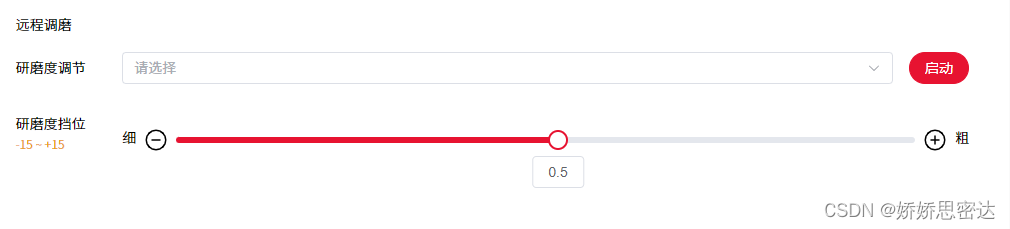
element-plus中el-slider默认显示tooltip,自定义样式
【代码】element-plus中el-slider默认显示tooltip,自定义样式。

element-ui的el-table改变单个单元格的背景颜色(根据不同类型)
element-ui的el-table改变单个单元格的背景颜色效果图如下:需要在el-table 标签中添加 :cell-style=" " 方法代码如下(页面结构)代码如下(方法处理)methods: {// 背景颜色处理tableCellStyle ({row, column, rowIndex, columnIndex}) {if(columnIndex === 11) {// 表格的
到底了










