
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
使用/deep/修改样式不生效的问题解决方案
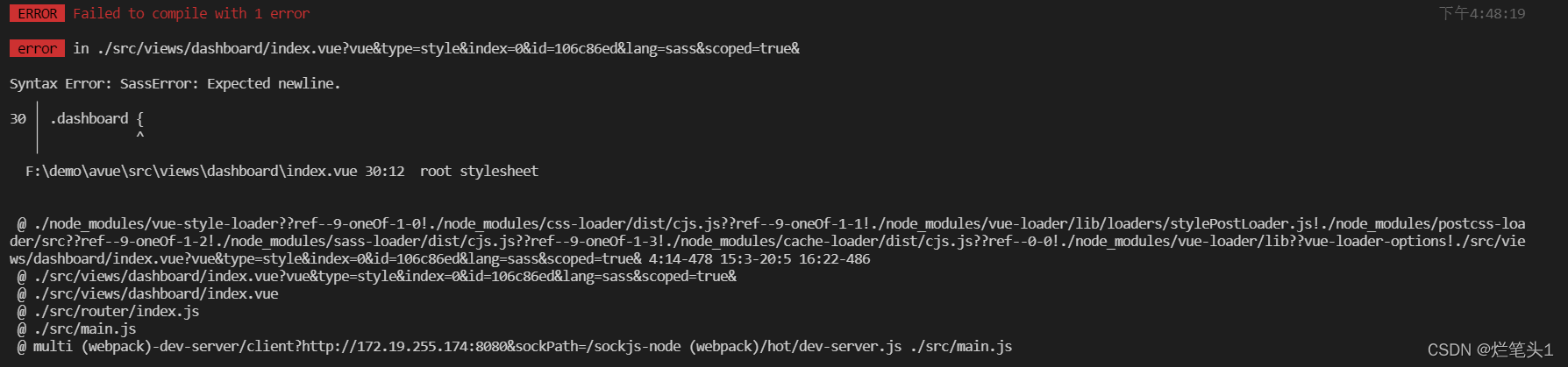
使用/deep/修改样式不生效的问题解决方案首先写/deep/会报错in ./src/views/dashboard/index.vue?vue&type=style&index=0&id=106c86ed&lang=sass&scoped=true&Syntax Error: SassError: Expected newline.╷30 │ .d

vue3的element-plus的el-dialog的样式加上scoped发现:deep()不再生效解决方案
想要将 弹框 el-dialog__header .el-dialog__body的padding值设为0,但是。解决方案: 弹框加上 自定义类名custom-class。

TortoiseGit小乌龟提交代码,合并代码操作记录
切回到自己分支test ,点击 [ 合并 ] ,选择分支要选中主分支master , [提交] ,这样就拉取到了master的最新代码到自己分支上去了啦。在点击 [合并] (注意分支选择test) ,点提交 ,(会提示是否删除侧分支的,根据自己需要选择删除分支)先切换到主分支master上去 ,拉下代码, 再去 [ 切换/检出]3.侧分支test代码合并到主分支master【合并代码】然后,将主分
到底了










