
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
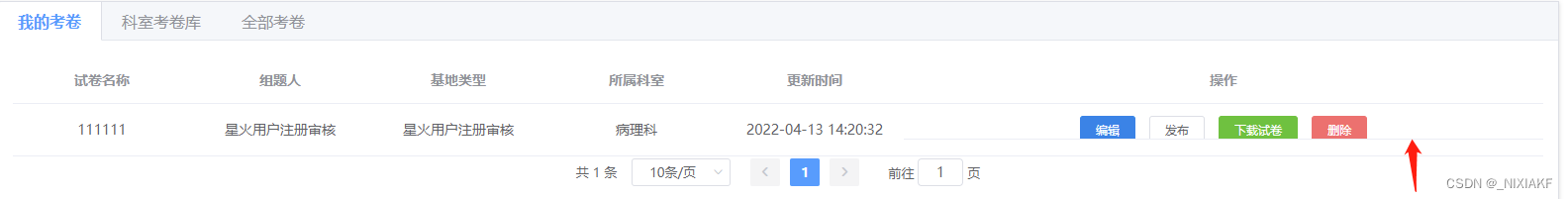
elementui 表格最后一行操作多条横线

vue中window.addEventListener(‘scroll‘, xx)失效
在instance.interceptors.request.use() 下的config中 添加上一个判断后请求时间赋值即可。上传文件的时候,文件一旦大一些,就会超过设置的时间,出现接口连接超时的问题,所以我们需要单独为上传接口设置一个请求超时时间。以上就可以满足使用默认上传时单独配置请求时间。这里将请求时间统一控制在12秒。
vue前端生成二维码,展示二维码并且下载

打乱 json 数组内的数据顺序
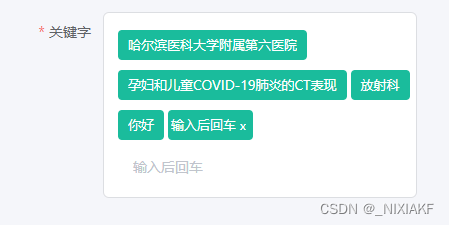
绑定事件时增加修饰符.enter.native 防止触发页面刷新。search方法中就是搜索数据的相关代码 根据自己的需求进行补充即可(.native.prevent也是修饰符 防止浏览器默认行为:触发浏览器刷新)
如图templete<template><div><!-- <label class="labelname">{{labelname}}</label> --><div class="inputbox"><div class="arrbox"><div v-for="(item,index) in label

【代码】解构多层数据结构js。
vue element表格某一列内容过多,超出省略号显示
在 a-select 添加 option-label-prop=“label” 属性 option-label-prop 对应的是options中label的属性<a-select mode="multiple" v-model="selectedItems" style="width: 50%; margin-top: 20px" option-label-prop="label" @ch










