
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
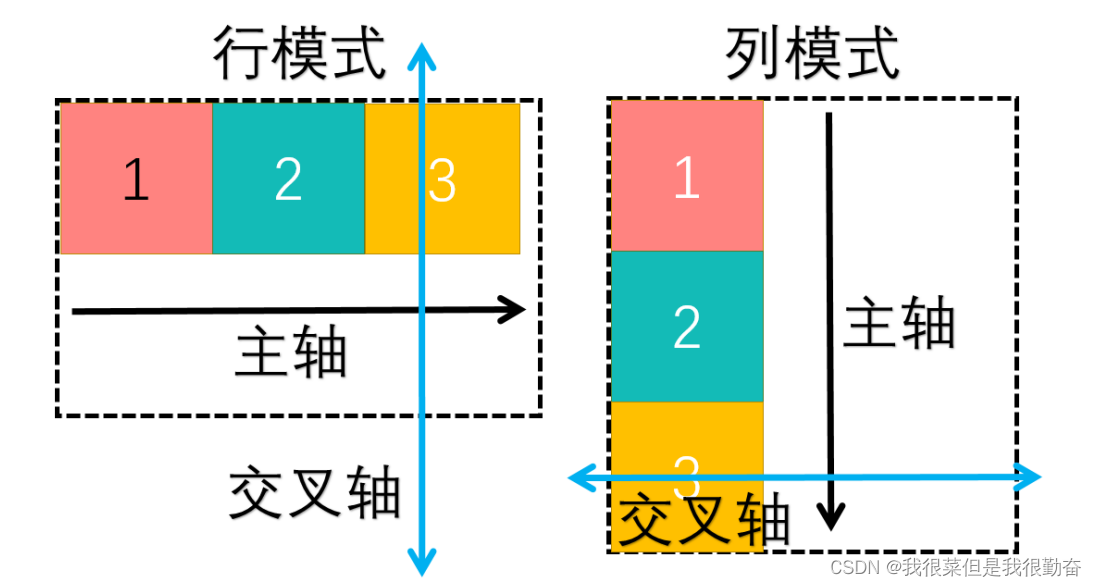
详细讲解flex布局
关于flex布局基础知识差不多介绍完了,这个布局是我平时使用很多的一个布局,可以解决很多手动排版以及图片与文字对齐等等的问题,希望大家可以掌握好这个布局,会十分得心应手!即,定义时要将flex定义在父元素,把父元素当做‘容器’,然后改变内部子元素的排列方式。如上图,父元素宽度已经不能承载所有子元素放到一行,但是由于没有设置换行,所以会压缩子元素,强制排到一行。在没有使用flex布局之前,常用布局有

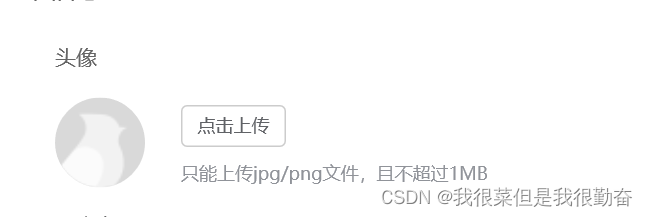
vue+element ui完成头像上传功能(文件转base64)以及自定义布局。
2.2通过on-change来监控传入文件的状态,当上传的文件大小(beforeAvatarUpload函数)以及格式(html代码里面的accept属性)达到了我们的目标要求后就可以将文件进行转换,之后在传给后端。查阅element ui的头像上传功能,发现是点击头像位置才可以上传,那我们可不可以点击头像外部的按钮来上传头像呢?当我们明白每个标签的含义之后,我们就可以通过调整img标签的位置来达

到底了










