
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在Element UI中表格根据数据动态变化显示表格的内容.对于Element UI里的表格,如果假设传入data的数据为数字(事实上其他的字母之类的也可)代表为表格的一些固定选项,而不是直接传入字符串,怎样实现替换。比如对于某个表格的选项,传入的数据用0表示否,1表示是这样的固定选项,而在el-table-column常用的方式是用prop规定数据属性传入数据,那么在表格里只能显示出来0或1的数
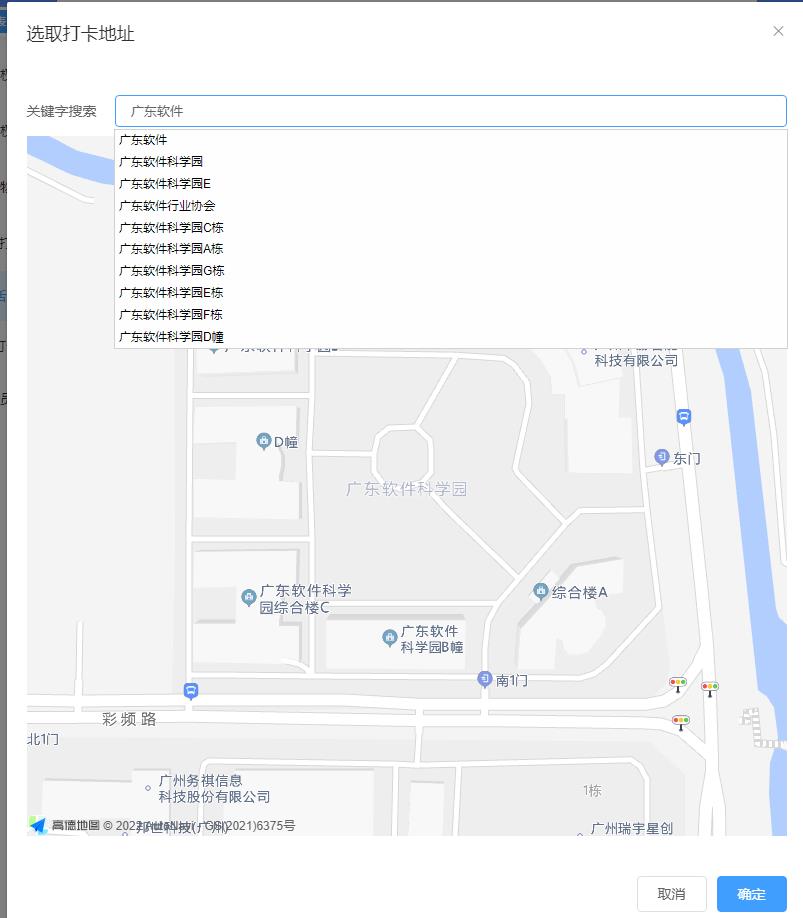
业务场景:在vue项目使用高德地图,关键字搜索,当搜索的时候出现选取地图定位,获取位置---经纬度;可以实现点击定位,搜索列表定位等功能,并且总结了一些坑,避免踩坑。

今天在工作中遇到这个问题:当我们上传文件的时候,需要限制文件的大小和文件的类型,这里文件的大小不超过10MB和上传的文件只能为图片。
elementUI库中el-tree清除已选中的
element ui 重置表单后,输入框里面无法输入文字,最近在开发中对表单进行重置之后,发现在输入框输入文字无法输入先输入文字然后点击重置之后想再次输入文字却没有反应,输入不了,表单重置的坑...
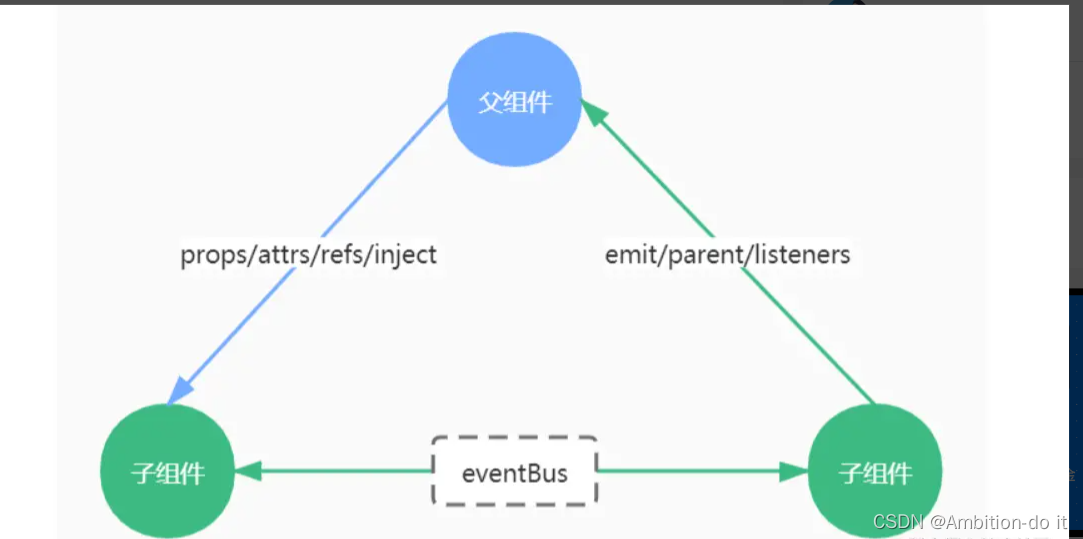
Vue组件间的12种传值方式当做到比较大的项目时,一个vue文件里面可能要包含上千行代码,这样不利于后期维护与问题定位,抽离成组件就尤其重要了,我在项目中遇到组件的值如何传递的问题,刚开始接触的时候完全不懂ref .sync修饰符这些 ,接下来介绍vue2最常见的12种组件间的通讯方式。1、 props2、 $emit3、 .sync4、 v-model5、 ref6、 $children / $

今天用了element-ui中的图片预览功能,但是它的图片预览功能只能预览事先定义的图片,与我的业务功能完全不符,我的业务功能是在表格上显示多张图片,当点击图片时,就预览当前点击的图片。所以我将其修改了一下,将后端返回的图片依次渲染在页面上;功能就是当点击表格中的某个图片时,这个图片就被放大预览,且图片的显示是以轮播图的形式展现出来。.........
element-ui 对form表单中upload上传组件的验证验证图片是否有上传,或者将上传组件放入form表单中,可能会遇到,触发了必传验证之后,再次上传图片,必传验证提示信息未消失
在Element UI中表格根据数据动态变化显示表格的内容.对于Element UI里的表格,如果假设传入data的数据为数字(事实上其他的字母之类的也可)代表为表格的一些固定选项,而不是直接传入字符串,怎样实现替换。比如对于某个表格的选项,传入的数据用0表示否,1表示是这样的固定选项,而在el-table-column常用的方式是用prop规定数据属性传入数据,那么在表格里只能显示出来0或1的数










