
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
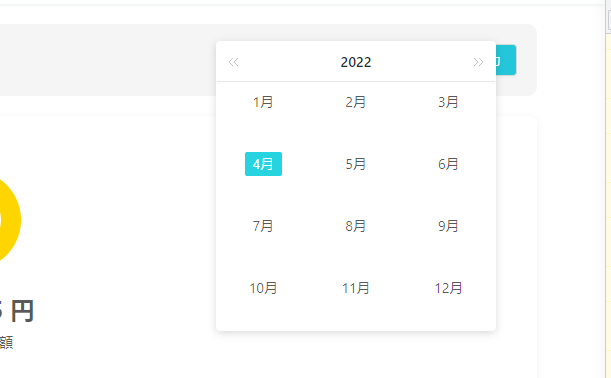
ant design vue中DatePicker更改月份显示为数字

1、建立transfer.vue文件,下面是跳转完整代码。
使用vant框架里面的form表单 会报这个错误直接在van-field里加上**autocomplete=“off”**就不报错了<van-fieldautocomplete="off"v-model="form.nowPwd":type="type":name="$t('login.password')":label="$t('choiceOrder.newPasswor.
el-input-number/el-input 实现实时输入数字转换千分位(失焦时展示千分位)

element-ui el-date-picker日期限制只能选当天和昨天害,一般都是禁止选今天之前的日期,或者禁止选今天之后的日期,这又来了 这小问题卡了我一小时虽然找大哥帮忙解决了 ,但是我觉得大哥写的代码有点多,而且我并不能很好的理解,所以我就琢磨出来了。来个图:1、element-ui el-date-picker日期禁止选择日期主要**:picker-options=“pickerOpt
需求:店铺需要跟用户对话 聊天
来了一个需求,要求做分页pdf文档刚开始以为自己可以,用了插件html2canvas和jspdf (具体可以看我另一篇文章:vue将页面导出pdf,vue导出pdf),做出来了,但是支持下载一页的页面,多页的时候会切割,例如这样所以我用了调用打印的方法iframe.window.print(),让客户自己另存为pdf1先建一个文件PrintView.vue文件内容:这是PrintView.vue的
vue el-table 动态添加行、删除行需求:动态新增删除表格行,选择每一列的物料编码带出并展示 后面一串数据(物料名称、物料规格、单位等)需要注意三个点:1、动态增加行2、动态验证行中表单值3、怎么带出值一、动态增加行代码<el-dialog :title="title" :visible.sync="materialOpen" width="900px" append-to-body
js 或者vue中for循环去掉最后一个逗号一个感觉很简单的问题,刚开始我没有思路,现在也没有更好的思路问题描述:后端返回的一个数组,前端这边需要循环把名字展示,要求在展示时,每个名字后用**、号分隔开,最后一个去掉我在html中用v-for循环出来,然后用index判断是否最后一个,最后一个隐藏、**号修改前:html:<span v-for="(item, index) in mater
需求:点击日历上的日期 更新下面的数据需求是可以用官网上的基本el-calendar,但是没有点击之后获取日期做其他事情的方法。。。所以只能自己自定义一个了,做完的图如下图,默认选择当天+1天第一步:HTML的内容<el-calendarv-model="calendar.productDate":style="!showCalendar ? 'pointer-events: none; c










