
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue过渡动画(transition)
一、执行一个最简易的动画给一个div一个button,点击这个按钮的时候让这个div实现渐进渐出执行动画的标签要被transition包裹起来,这个动画的实现范围就在这个transition标签内给这个transition一个name属性(自定义)(在下面代码中为dpn)通过给transition标签内的div上面添加类来实现动画效果动画执行分为两个过程一个是显示——隐藏这里用到了三个类这里的fa
better-scroll数据动态加载后无法滚动
在通过定位(position)的方法使页面无法滚动后(鼠标滚动),引入 better-scorll 实现动态滚动(触摸滚动)先通过npm下载better-scroll官网:https://github.com/ustbhuangyi/better-scrollnpm install better-scroll --save然后通过import再要使用滚动的页面引入better-scrollimpo
Node Sass does not yet support your current environment问题解决
Node Sass does not yet support your current environment问题解决
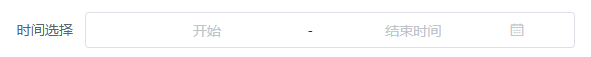
elementui时间选择器样式修改默认样式---修改宽度---修改日期图标
原先的代码<el-form-item label="时间选择"><el-date-pickerv-model="time"//绑定的数据,如果不绑定的是无法进行时间的选择unlink-panels//默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。type="daterange"format="yyyy-MM-dd

到底了










