
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3+elementUI 动态修改Loading中提示文字
使用elementUI加载组件loading时 需要将循环中的值动态展示在加载遮罩层上,发现了element-loading-text属性可以自定义提示文字,于是写出如下代码。中的值却是一直在变化的,可是element-loading-text中似乎无法检测到,看了网上几篇文章似乎写的不是很详细,第一次用看得有点懵懵的,解决之后在此记录一下。结果发现loadingText的值并不会动态变化,但是处

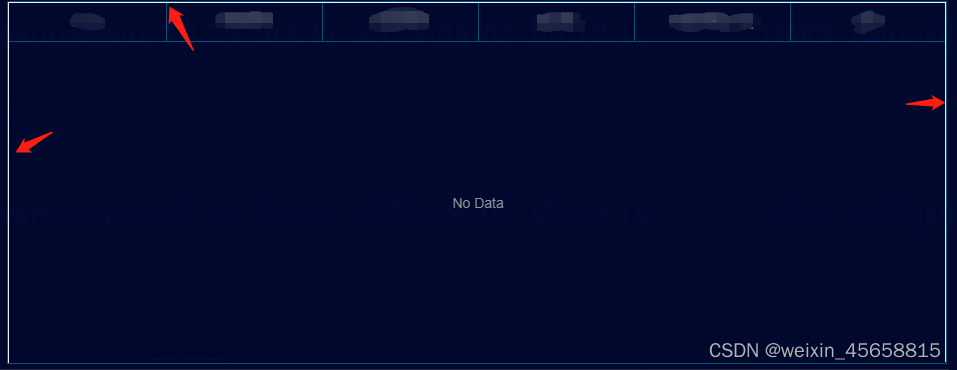
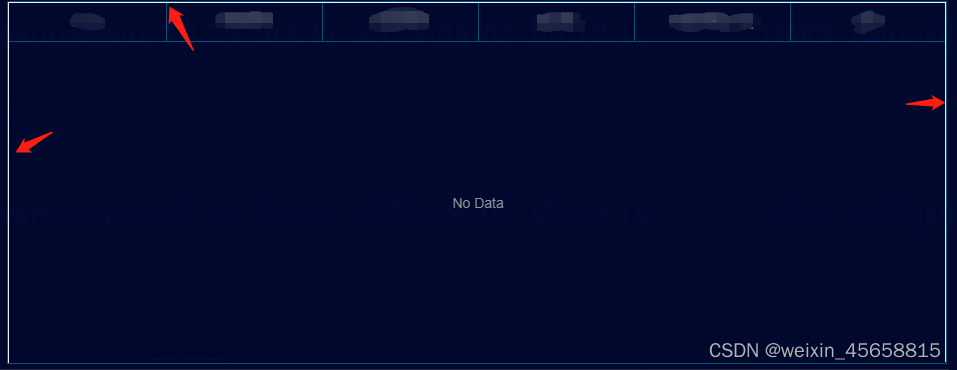
Vue3+elementPlus 修改el-table边框线颜色
el-table最外层上边框线与左右两侧框线颜色仍无法改变,由于border属性导致

vue3+elementUI 动态修改Loading中提示文字
使用elementUI加载组件loading时 需要将循环中的值动态展示在加载遮罩层上,发现了element-loading-text属性可以自定义提示文字,于是写出如下代码。中的值却是一直在变化的,可是element-loading-text中似乎无法检测到,看了网上几篇文章似乎写的不是很详细,第一次用看得有点懵懵的,解决之后在此记录一下。结果发现loadingText的值并不会动态变化,但是处

Vue3+elementPlus 修改el-table边框线颜色
el-table最外层上边框线与左右两侧框线颜色仍无法改变,由于border属性导致

到底了










