
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Uniapp仿ChatGPT Stream流式输出(非Websocket)
流式输出可以使用websocket也可以使用stream来实现EventSource是 HTML5 中的一个接口,用于接收服务器发送的事件流(Server - Sent Events,SSE)。它提供了一种从服务器单向推送实时数据到 Web 页面的方式,使得 Web 应用能够以类似于事件驱动的模式获取更新,而不需要通过传统的轮询方式(不断地向服务器询问是否有新数据)。

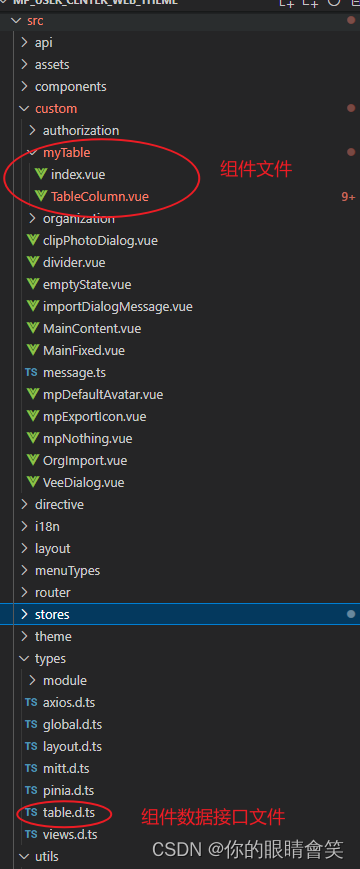
vue3 + element-plus + ts el-table封装
vue3 + element-plus + tsel-table封装

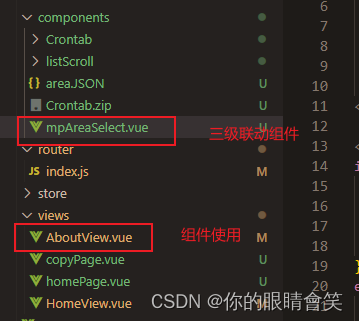
vue 中国省市区级联数据 三级联动
vue 中国省市区级联数据 三级联动

到底了










