
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
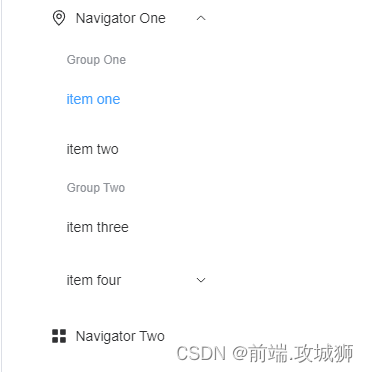
el-menu动态设置目录展开 default-openeds
el-menu动态设置目录展开 default-openeds。

formdata在append上传的文件file之后,formdata还是空的?
一、当我们需要前端上传文件,通过接口发送到后台时,一般是通过input标签,type类型为file实现上传//借助Formdata保存上传的文件const formdata= new Formdata();formdata.append('file',file),$.ajax({url : '后台接口',type : 'GET',dataType : 'json',data:{'fail': fo
Vue3 脚手架搭建项目详细过程
一. 安装vue3.0脚手架如果之前安装了2.0的脚手架,要先卸载掉,输入:npm uninstall vue-cli -g 进行全局卸载然后重新安装: npm install @vue/cli -g二,项目搭建过程由于 git bash 来执行命令的时候无法使用键盘上下键来进行选项选择,所以我们要使用 cmd / powershell,这里使用 powershell1.vue create +
vue3父子组件传值,props使用细节
一、父组件要给子组件传值时,可以通过props来完成组件的通信//父组件<template>// 通过自定义属性的方式给子组件传递数据<message title="父组件中的值"></message></template>//子组件<template>// 使用父组件传递过来的值<h2> {{title}} </h2&
暂无文章信息










