
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
tabControl-tag.vue<template name="tabControl"><scroll-viewscroll-x="true" :style="'background-color:'+bgc+';top:'+top+'px;'" :class="fixed?'fxied':''" :scroll-left='scrollLeft' scroll-with-an
代码结构:(不是vue-cli搭建的)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X
一、安装node(省略)2、Hbuilder新建vue项目进入项目所在文件夹,安装vue项目所需要的依赖包运行:npm run dev或者cnpm run dev将项目跑起来,发现报错,这是因为在package.json中丢失了dev。这个时候只需通过"vue init webpack -g" 把丢失的dev下载过来,若遇下载缓慢,则执行cpnm install --save-dev webpac
实现打印功能,需要安装一个插件vue-print-nb,使用方法如下1)安装全局的插件npm install vue-print-nb -S2)在main.js中注册import Print from 'vue-print-nb'Vue.use(Print)3)在页面中使用<template><div><!-- 要打印的区域 --><div id="pri
npm 安装npm install dayjs --savemain.jsimport dayjs from "dayjs"Vue.prototype.dayjs = dayjs;//可以全局使用dayjs页面调用:console.log(this.dayjs().format('YYYY-MM-DD')); //2020-06-30
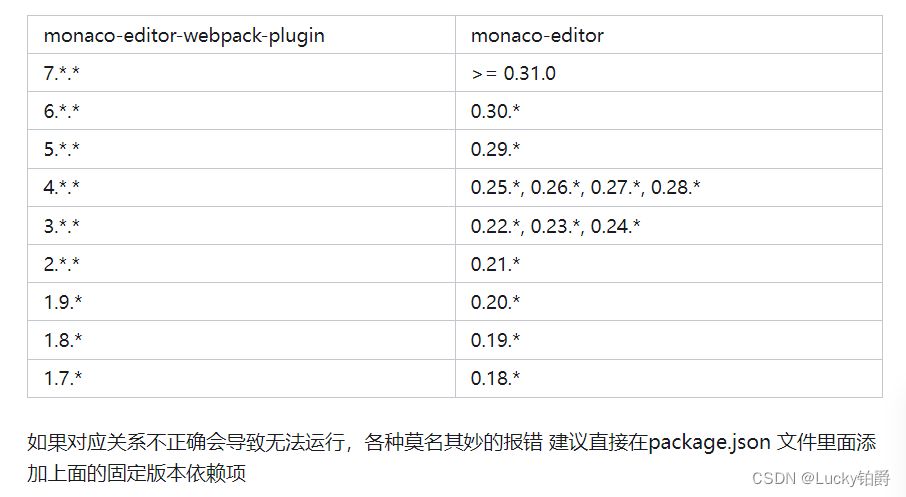
【代码】vue使用monaco-editor编辑器,支持SQL、JSON、JS、HTML、CSS...等。

定义的方法:ps:方法是向后台请求数据async getStoreSceneList(CustomerID) {let that = this;let data = {CustomerID: CustomerID};await api.getStoreSceneEmployee(data).then(res => {if (res.error_code === "Success") {con
原因:ios系统不支持2018-03-09这样格式的时间导致出现的这个问题,ios只识别2018/03/09这样的格式封装函数如下://获取当前时间,格式YYYY/MM/DD HH:MM:SSios端const GetNowTimeIOS = time => {var date = time,year = date.getFullYear(),month = date.getMonth()
<template><view><view class="rqxz"><view><button type="primary" size="mini" @click="lastMonth">上一月</button></view><view v-if="month >= 10">{{ year }}
<template><view class="box"><scroll-view scroll-x="true"><block v-for="(item, index) in dataList" :key="index"><view class="dayTitle" :class="current == index ? 'select' : '










