简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue3出炉好长一段时间,公司也开始系统使用vue3的项目了。在开发项目中发现了vue3出现的一个新的函数reactive,reactive 是 Vue3 中提供的实现响应式数据的方法。reactive的用法与ref的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是ref用于基本数据类型,而reactive是用于复杂数据类型,比如对象和数组具体解析可见其他博主http

需求是这样的:富文本可以具备粘贴文本的功能,但是不能粘贴图片到编辑框中,于是百度一下很快就有了解决方案:在data的文本编辑框配置中添加一个clipboard粘贴板,对其进行配置,方法中可以自觉将粘贴的图片转换为空的字符串,所以巧妙实现了此需求。but…谁能想到这样就多出现了一个bug,添加的链接保存之后回显格式就没了解决了一上午,各种文档百度都试了一遍,尝试从方法出发,定位在图片上,可是都以失败
three.js材质颜色不起作用
创建了一个uniapp项目,要求是在H5以及小程序都可运行,H5端很容易实现,那么我们来一起探讨小程序遇到的问题:首先,HbuilderX运行到微信小程序,前提是要安装微信开发者工具,来模拟手机上的小程序情景运行报错,原因是微信小程序工具的服务端口已关闭,所以需要在微信开发者工具中打开本以为就万事大吉了,结果又出现如下问题导致小程序启动不了通过百度又找到了解决方法,哈哈然后关掉微信开发者工具再重新
最近开发一个小游戏过程中,有一个寻宝地图的需求,每次进入地图页面都先显示在第一关,也就是直接到页面的最底部uniapp中可以达到这种效果的有两种方法:分别是uni.pageScrollTo和scroll-view中的scroll-into-view属性,在反复尝试中发现uni.pageScrollTo的坑比较多,试过了各种方式都无法起到作用,最后采取了第二种方式scroll-view标签(在uni
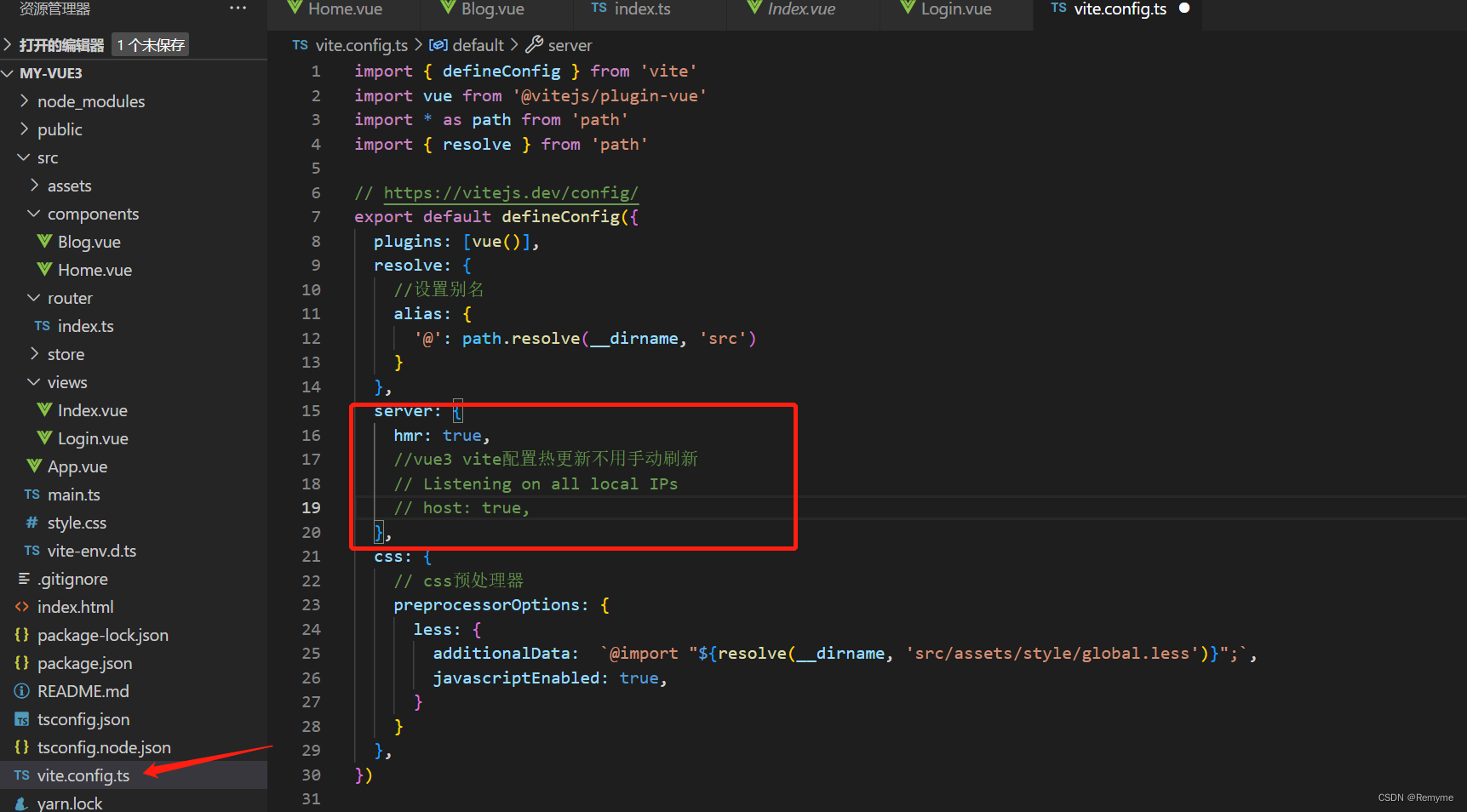
vue3+vite构建的项目,页面不管修改了什么都无法及时刷新页面,每次都要重启项目才会更新,需要手动配置热更新!!