
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
el-input 输入框禁止输入特殊字符
el-input 输入框禁止输入特殊字符
vue element-ui实现金额数字添加千分位并保留两位小数
【代码】vue 实现金额数字添加千分位并保留两位小数。

vue element-ui实现input输入框金额数字添加千分位
vue element-ui实现input输入框金额数字添加千分位学习成长记录别喷哈学习成长记录别喷哈直接上代码<template><div><el-input v-model.trim="form.pastAdjustFee" @blur="inputMoney($event,'pastAdjustFee')"></el-input></di
vue子组件怎么调用父组件的方法
方法:1、子组件中通过“this.parent.event”来调用父组件的方法。2、子组件用“parent.event”来调用父组件的方法。2、子组件用“parent.event”来调用父组件的方法。2、子组件用“emit”向父组件触发一个事件,父组件监听这个事件即可。3、父组件把方法传入子组件中,在子组件里直接调用这个方法即可。第一种方法是直接在子组件中通过this.$parent.event来
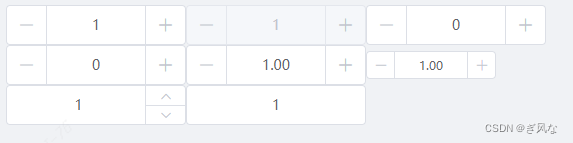
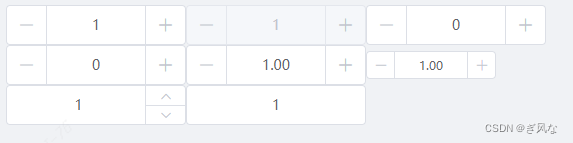
el-input-number 参数及各种情况
el-input-number 参数及各种情况

el-input-number 参数及各种情况
el-input-number 参数及各种情况

到底了










