简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
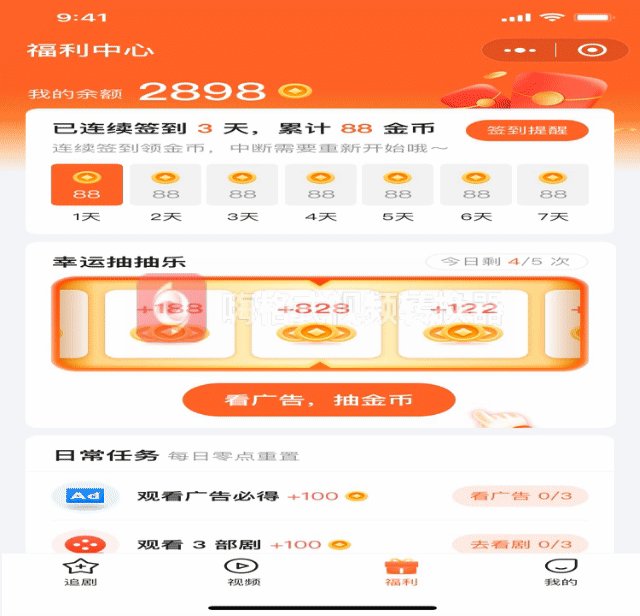
又隔段时间没写博客了,今天写下博客。之前在项目遇到要实现这样一个需求,如下图所示:就是根据不同的状态呈现不同的颜色,一开始拿到这个需求的时候有点迷惑,后来自己查了下文档,发现可以这样做,废话不多说,直接上代码(相关逻辑代码可以忽略)://template里面<ul class="flex calendar_day font-ml flex"><liv-for="(item, in
自己之前在if判断的时候,要不就只有|| 或者&&,比较少写过&&和||同时写的情况,其实我们还可以这样写,如下://比如在vue里面的v-for的里面的时候v-if="!item.canReceiveAward &&(item.receiveStatus === 1 || item.receiveStatus === -1 )"今天写个博客稍稍记录
最近在项目实现一个问卷调研的功能,发现正常情况下,多选框是可以单击取消选中状态的,单选框就不行,单选框选中了就不能再取消,刚开始自己不知道怎么解决,然后自己百度了下,果然还是有大神解决了。1、问题就是将input radio单选框改造成单击可以取消其选中状态2、单纯的对input radio进行js控制行不通,因为radio是通过v-repeat出来的,有很多个,如果每一个都去获取元素的话,执行效
最近在项目实现一个问卷调研的功能,发现正常情况下,多选框是可以单击取消选中状态的,单选框就不行,单选框选中了就不能再取消,刚开始自己不知道怎么解决,然后自己百度了下,果然还是有大神解决了。1、问题就是将input radio单选框改造成单击可以取消其选中状态2、单纯的对input radio进行js控制行不通,因为radio是通过v-repeat出来的,有很多个,如果每一个都去获取元素的话,执行效
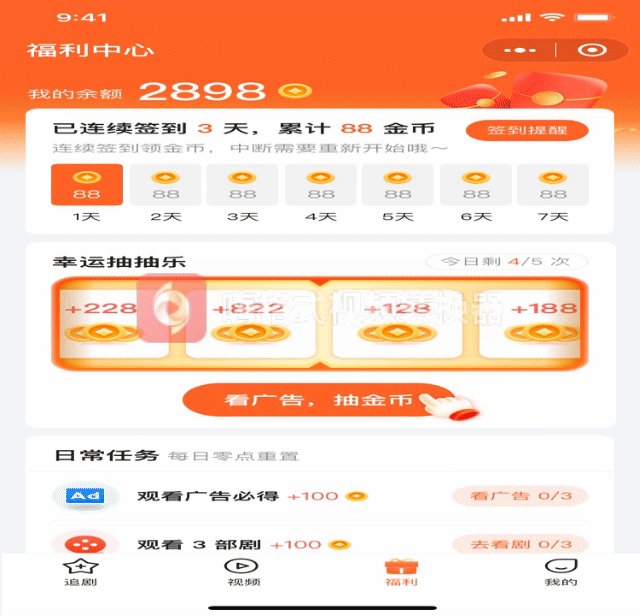
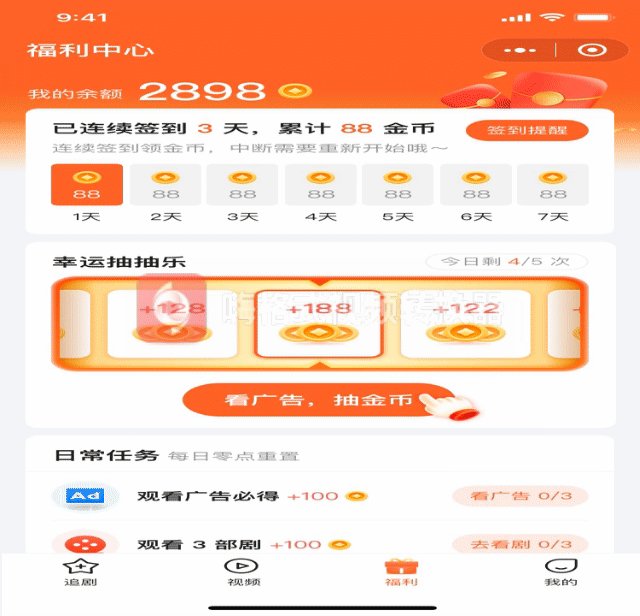
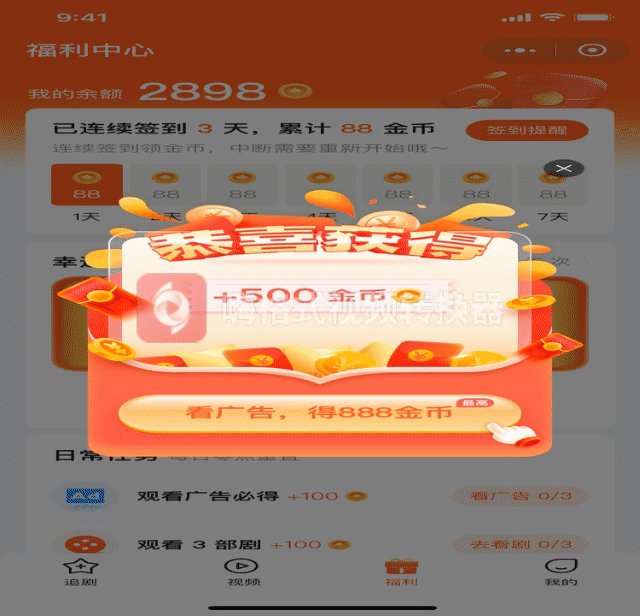
为了实现横向无缝滚动奖品,作者提前放了多组重复奖品列表,比如原先奖品列表有10个奖品,我们可以放置多几组重复奖品列表,所以奖品的数量(10 * n),为了效果更逼真,如果动画时间长的话,可以适当再加几组,让效果更加逼真。,那么我们点击滚动的时候,为了动画效果,自然要从第一组滚到最后一组,如我们要抽中第一个奖品,即第一组第一个奖品要滚到最后一组的第一个奖品,而且最后一组第一个奖品要在中间位置,我们可