
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue项目中写echarts水球图-liquidFill
效果图:1、安装依赖npm installecharts@^4.9.0npm install echarts-liquidfill@^2.0.22、引入echartsimport echarts from 'echarts' // echarts5之前import * as echarts from 'echarts' // echarts5import "echarts-liquidfill/s
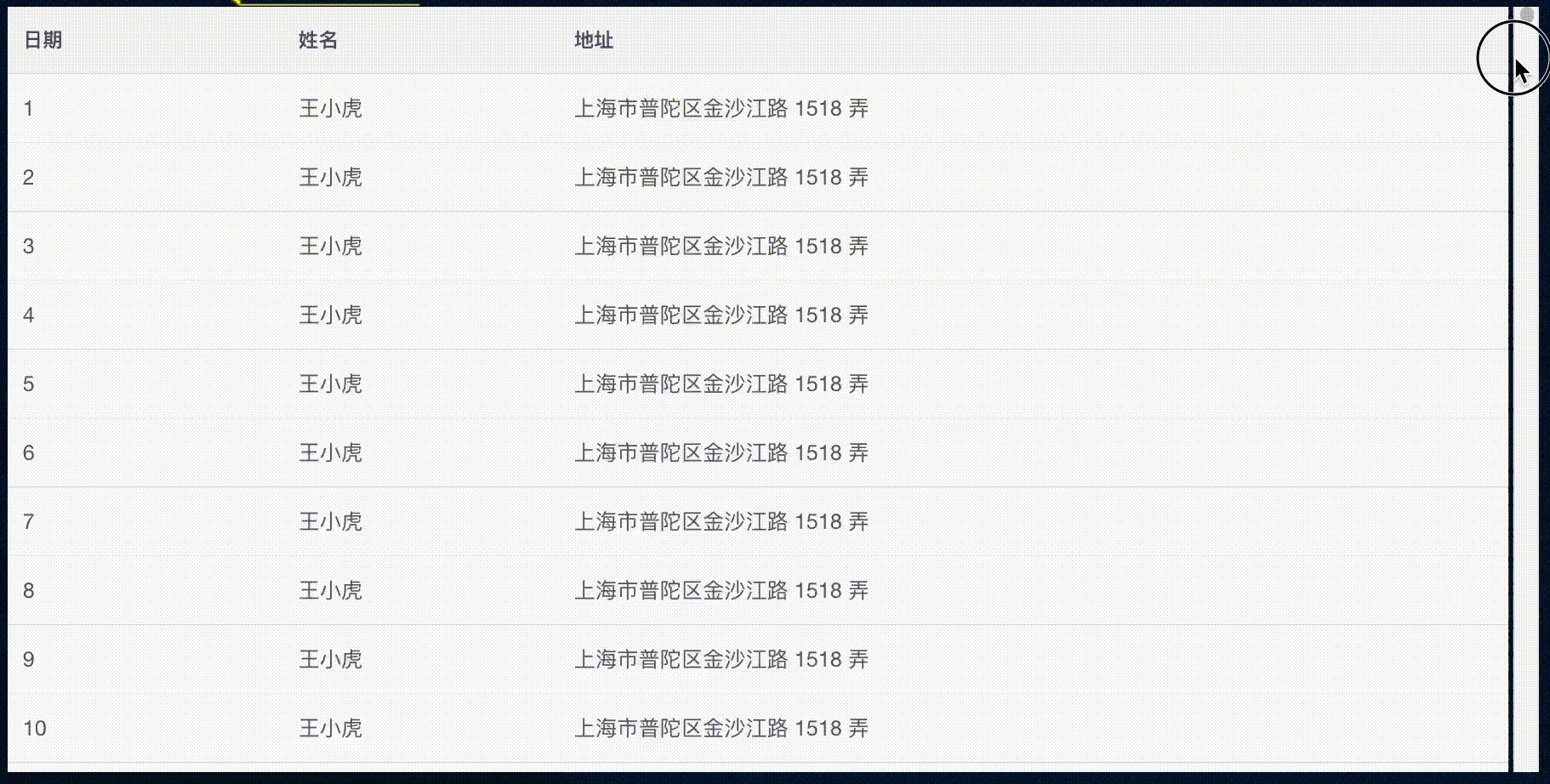
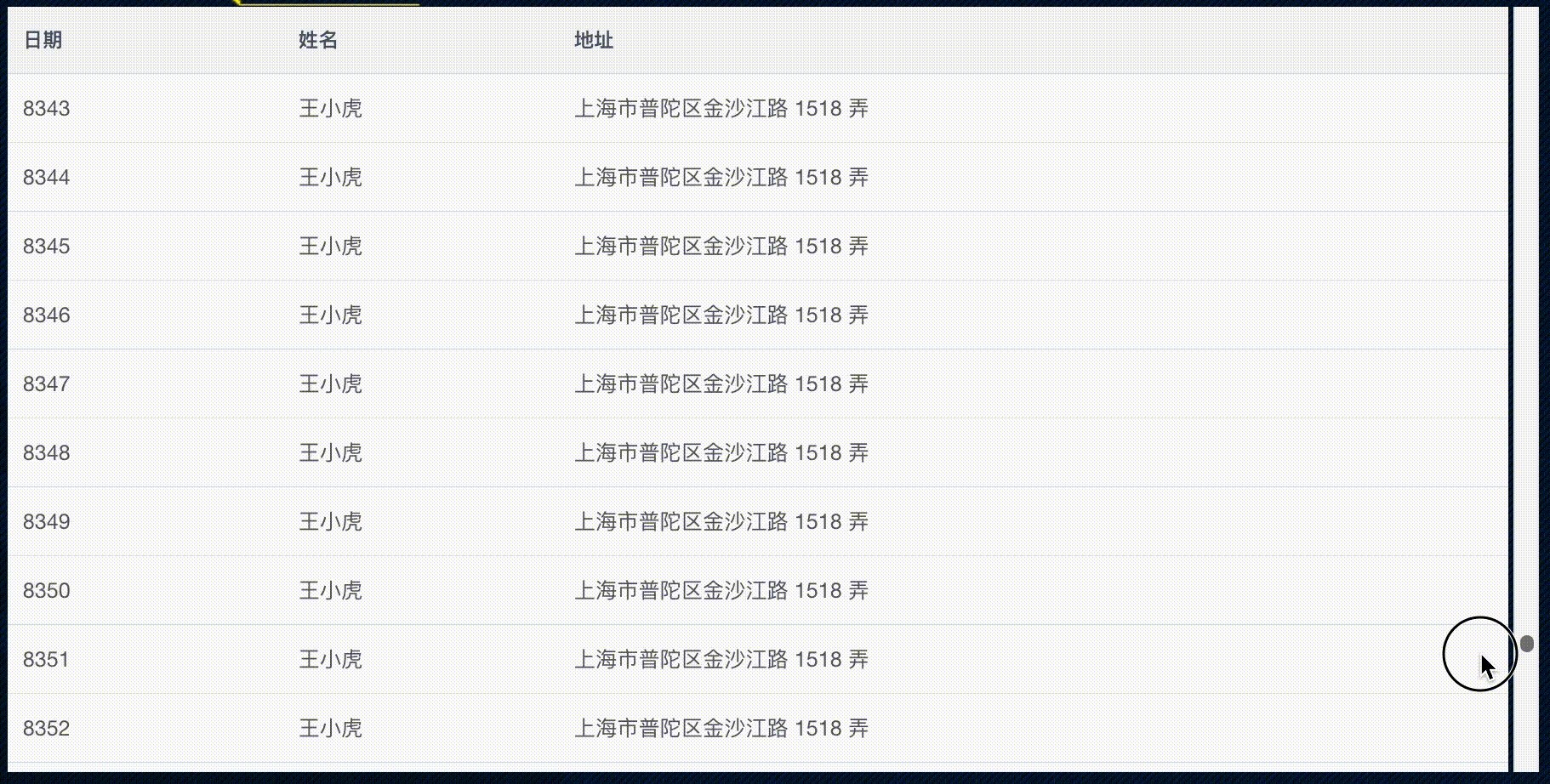
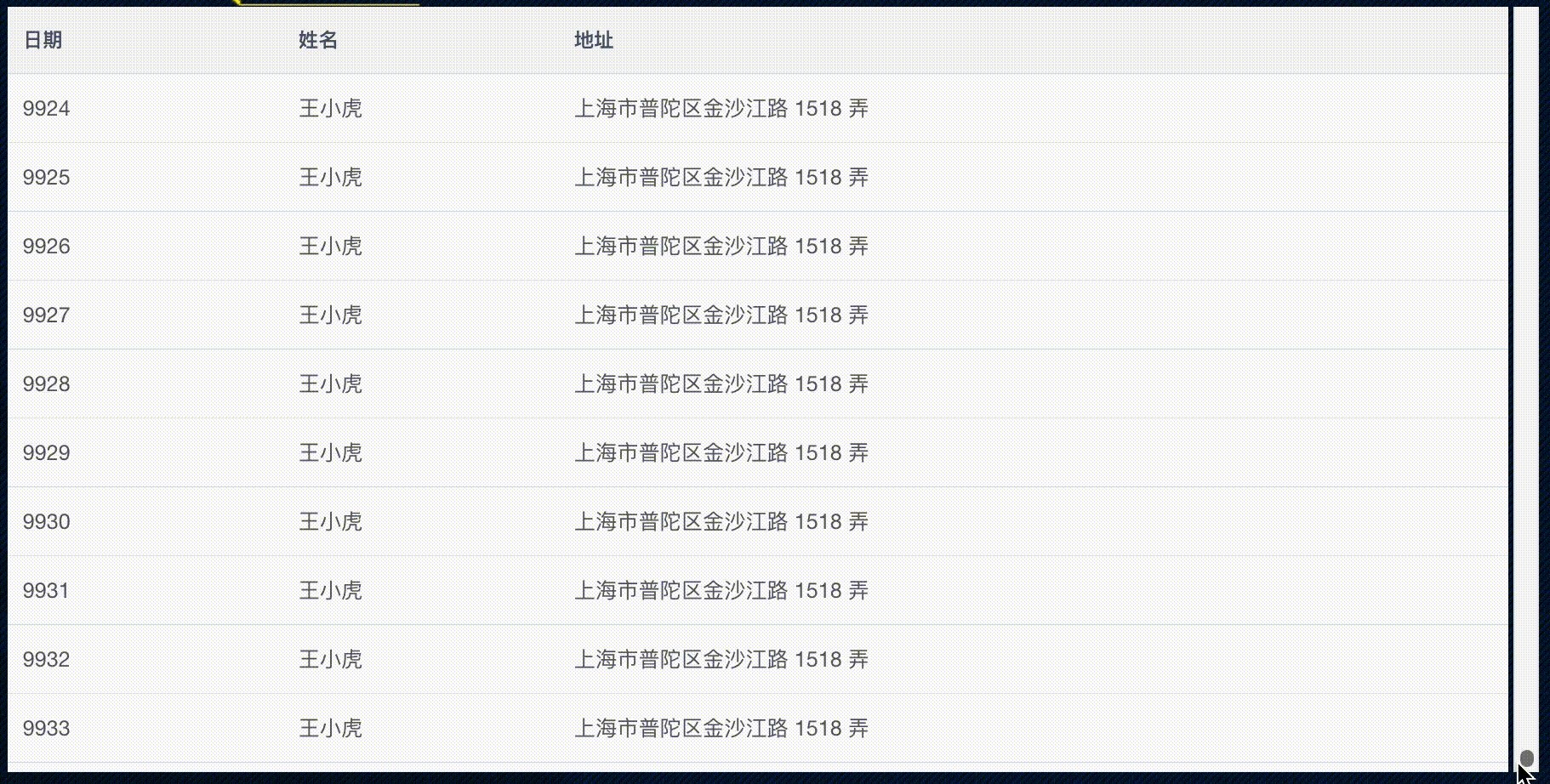
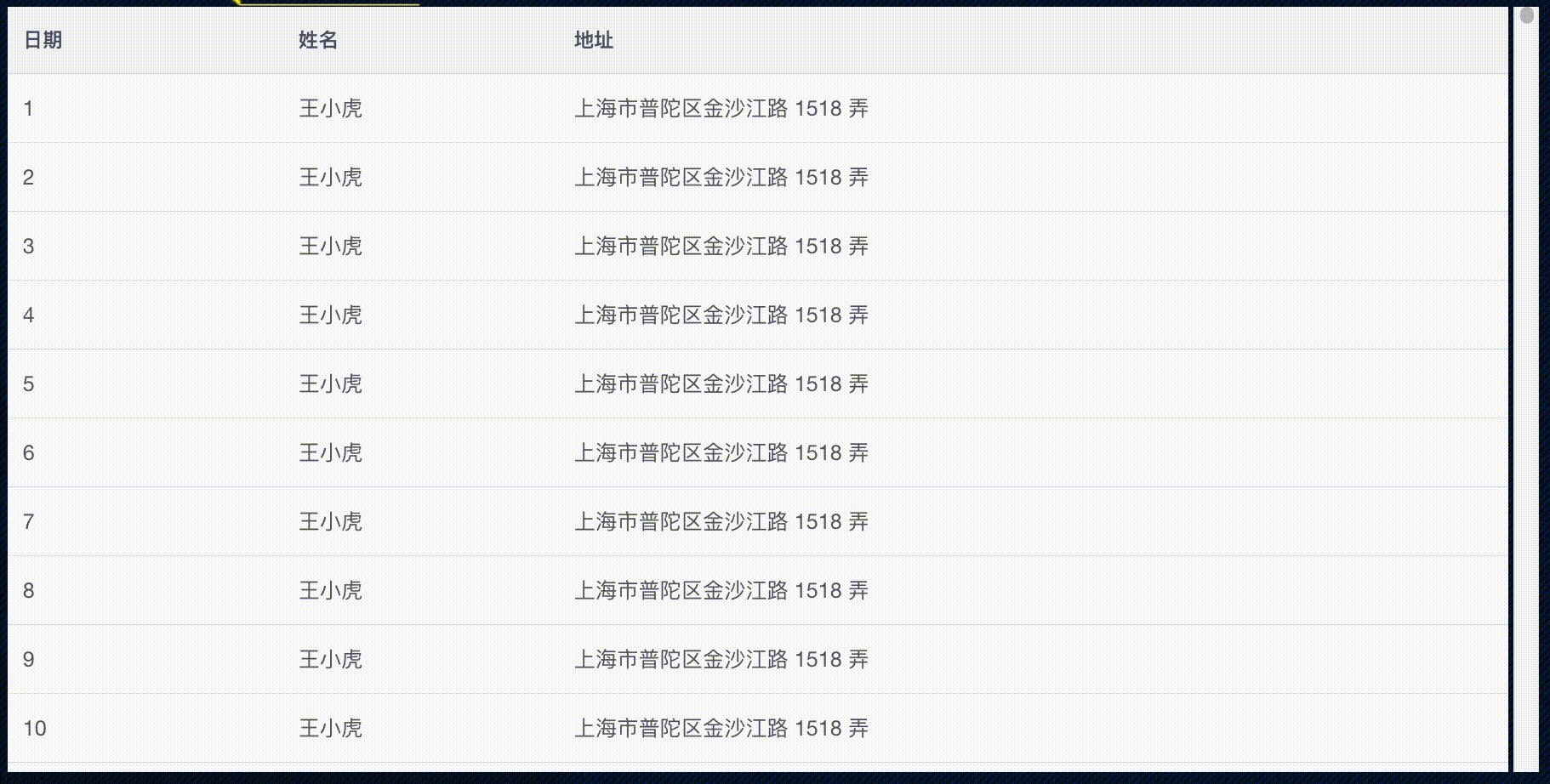
element中el-table大数据量渲染卡顿问题
主体内容显示部分:页面默认进入显示的是第一个十条,也就是索引的[0,9]。当盒子滚动的时候滚动了一行默认显[1,10],两行[2,11]…滚动盒子:计算出来当前所有数据的高度(为了方便计算行高默认相同,案例中行高45px),以便于撑起来盒子高度,显示滚动条。在开发过程中,一个表格需要无分页展示出几万条的数据。一次性渲染了几万条,几十列,造成大量DOM一次性渲染,直接造成至使页面卡死。:目前存在一个

到底了










