
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
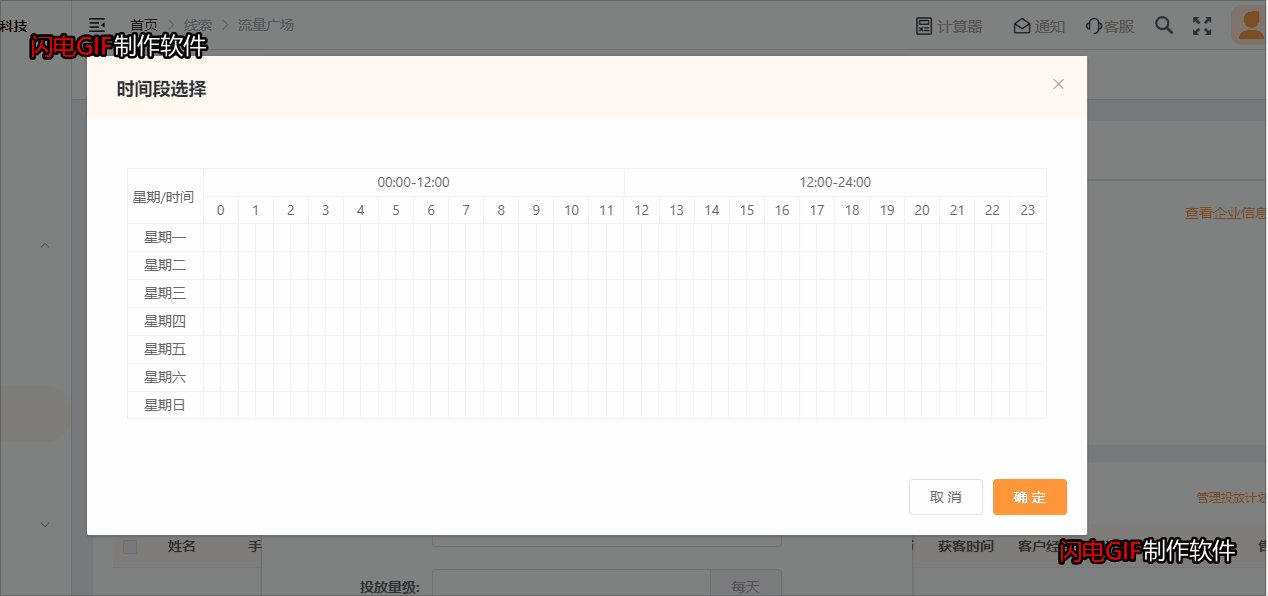
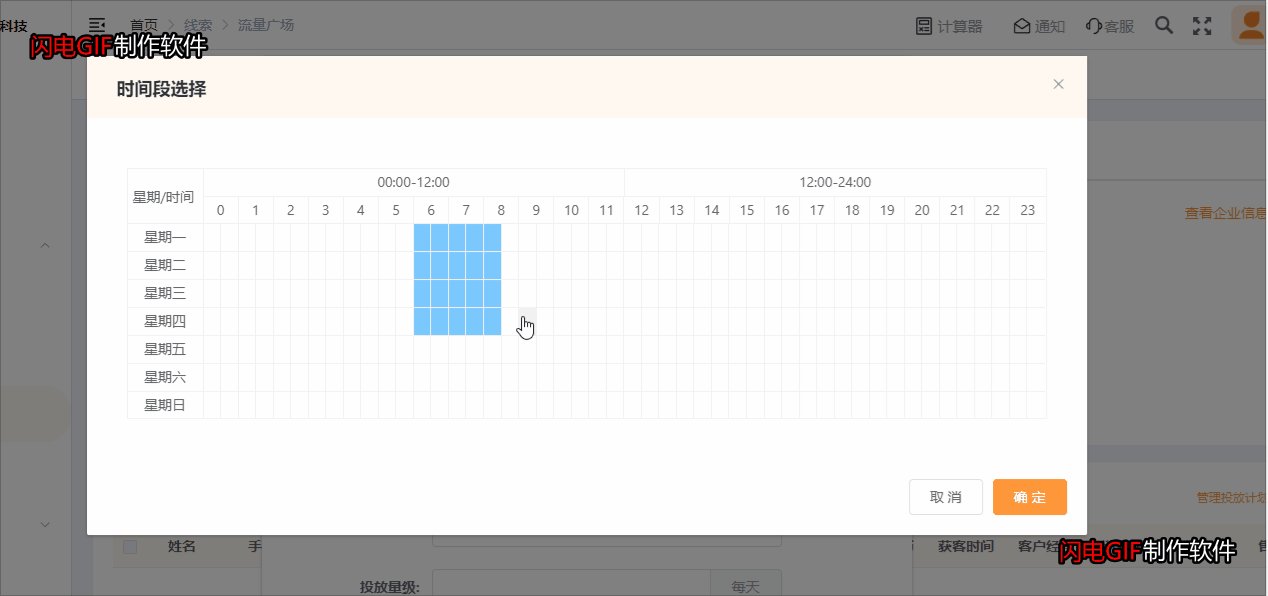
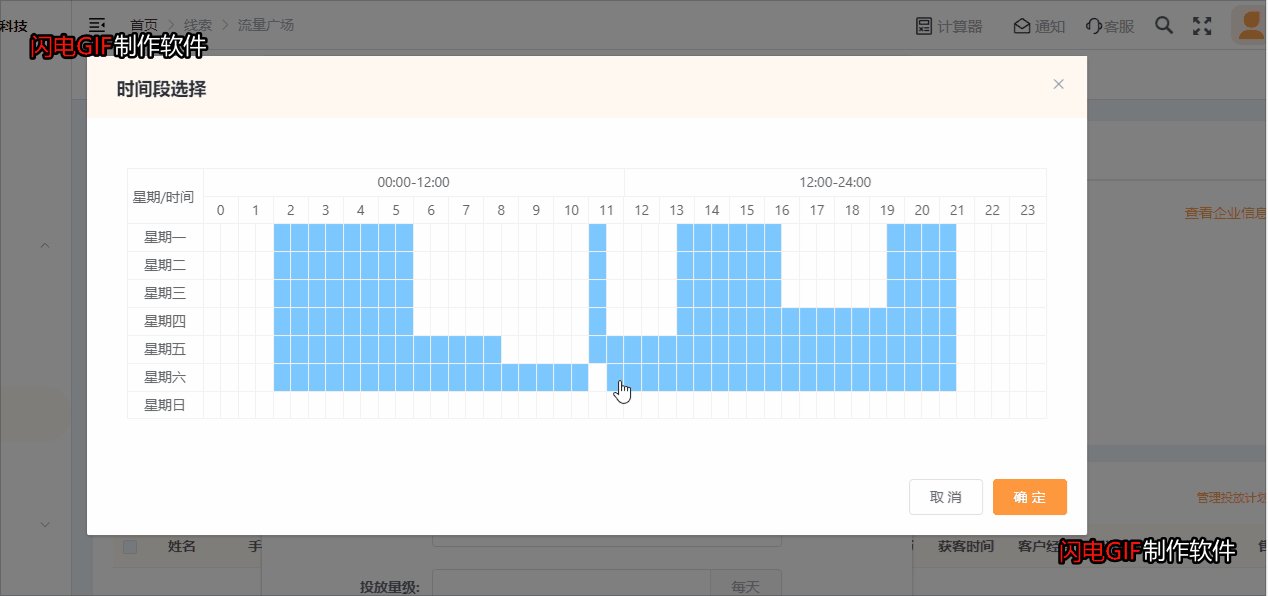
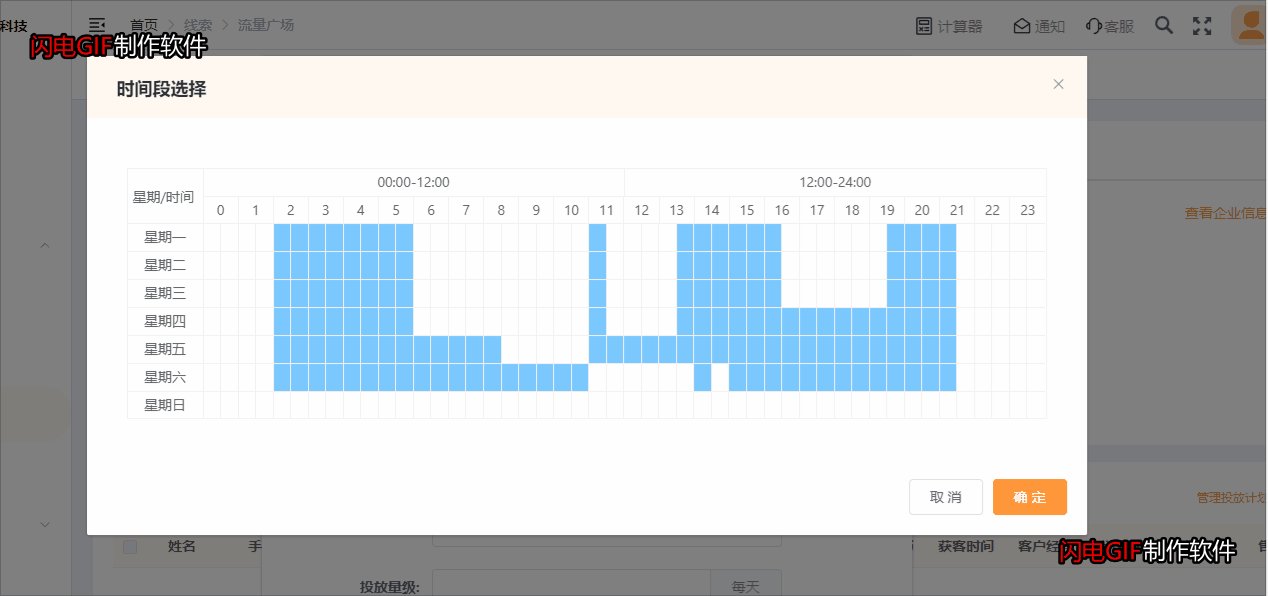
vue2 实现鼠标左键拖拽实现框选功能

1、安装。npm install element-plus --save1、引入。import ElementPlus from 'element-plus';import 'element-plus/lib/theme-chalk/index.css';app.use(ElementPlus)//如果是自己搭建的项目 这里的app的引入是这样的,但是这样的引入会导致引入之后的框架没有样式crea
// 给table 循环的input 点击的时候获取焦点// 1、给input 设置ref 属性<el-inputv-elseref="refInput"@blur="(scope.row.code = !scope.row.code), changeBlur()"v-model="scope.row[item.prop]":placeholder="'请输入内容' + item.label
table控制列显示隐藏的功能当选中时 table列显示,未选中时隐藏该列首先造轮子 全局拿来用// 这是子组件<template><div style="text-align: right;"><el-popover placement="right" title="列筛选" trigger="click" ><el-checkbox-group v-m
// 给table 循环的input 点击的时候获取焦点// 1、给input 设置ref 属性<el-inputv-elseref="refInput"@blur="(scope.row.code = !scope.row.code), changeBlur()"v-model="scope.row[item.prop]":placeholder="'请输入内容' + item.label










