
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
(这个百度上乱七八糟,索性自己写个文章记录一下)有时项目很大,编写过程中,第一次打开没问题,但是当改了一下东西,保存以后就会报错,报错为内存不够,总是要重新运行,效率低又麻烦,所以需要改一下node文件。如图在node_modules找到运行的这个文件。在里面添加**–max_old_space_size=8048**这一段改成8g这样就不会报错了,项目又可以保存刷新不用再重新运行啦,,点个赞呗~
vue项目index.html引入文件cdn无法访问,导致项目打不开
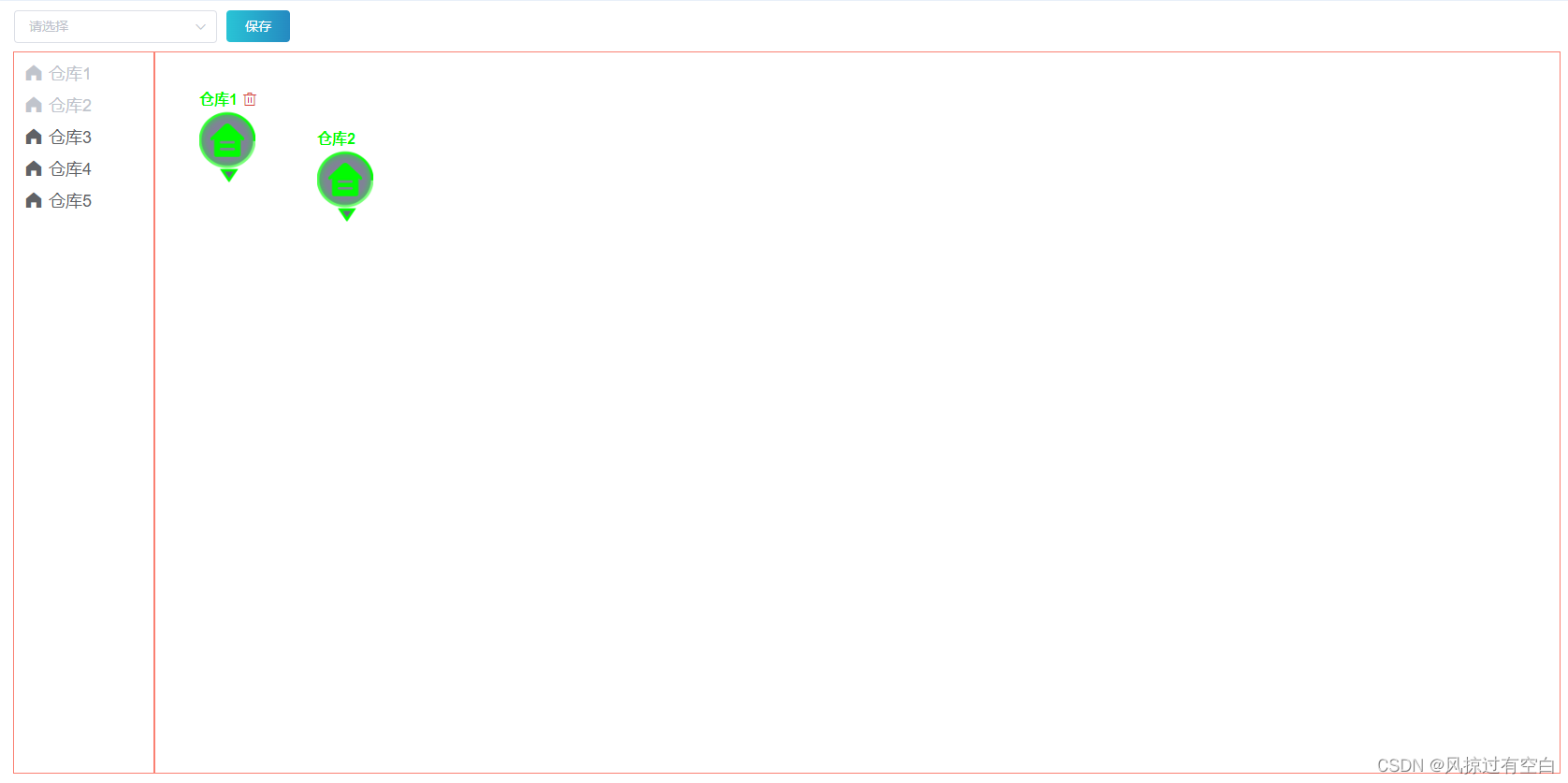
最近在做一个高德地图打点的功能,然后打的点是用自定义标记来做的,然后我上面有一个删除按钮,但是高德地图API的点击方式只有,点击整个标记才会生效,我的需求只想点删除才会生效,查了很多资料也没查到,索性做个笔记发上来给不了解的同学了解一下,免得入坑(第一次写这种文章,有些啰嗦)直接上代码。第一步:这个就是用自定义标记,我只需要点这个删除生效,其他的不生效,虽说在VUE中,但是不能用@click,要中
vue-print-nb element 打印element表格不全(亲测解决)

需求:表格支持上移,下移,置顶,当第一行的时候,置顶/上移按钮不可点击最后一行下移按钮不可点击,点击提交再一并请求数据。上图效果实现步骤1:<el-table-column prop="name" min-width="200" fixed="right" label="操作"><template slot-scope="scope"><el-button type=
elementUI的el-table横向展示,表头根据数据变化
【代码】vue列表拖拽到图片上打点定位(开箱即用),列表拖拽到右边,已经打了点的列表不能再次拖拽,右边可以再次拖动更改位置

【代码】vue实现文字一个字一个字的显示(开箱即用)
【代码】vue中使用XLSX导出多表头/单表头表格,开箱即用。
vue-print-nb element 打印element表格不全(亲测解决)











