
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue el-input 扫码枪扫码添加数据
<el-input ref="sm_input" v-model="qrcode"placeholder="请点击输入框聚焦....." class="sm_input" :autofocus="true" @input="inputSaoMa" ></el-input>/*** 点击处方外流*/handleDrain () {this.rowData = []this.s
vue 版本迭代更新自动刷新清缓存
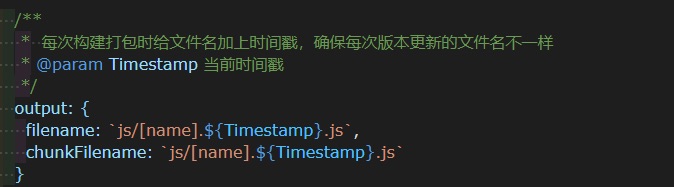
方案:1.每次构建打包文件输出时,给文件名加上时间戳,确保每次版本更新的文件名不一样,用于清缓存(文件:vue.config.js)2.项目静态文件存储更新迭代的版本号,每次版本更新时,修改版本号(项目public目录下新建文件:version.json)3.通过路由导航守卫监听localStorage存储的版本号,是否与更新后的静态文件版本号相同,如不同,则进行刷新页面操作,配合1步骤,就可以清

到底了










