简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本地仓库修改后同步到远程仓库鼠标右键,Git提交添加日志,点击提交,提交到本地仓库鼠标右键,选择git同步选择对应的仓库的URL,点击推送远程仓库修改后同步到本地仓库鼠标右键,选择git同步选择对应的仓库的URL,点击拉取...
创建本地仓库创建一个空文件夹创建.git文件夹方法一鼠标右键,点击Git GUI here,在弹出的界面点击Create New Repository,进去选择路径即可mV0L3dlaXhpbl80Mzc2MDk2OQ==,size_16,color_FFFFFF,t_70)方法二:鼠标右键,点击Git Bash here,输入命令git init方法三(使用乌龟):鼠标右键,点击Git 在这里创
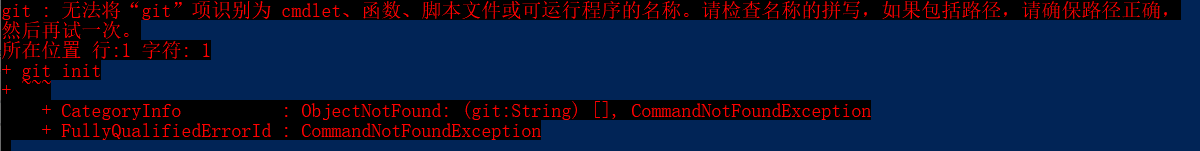
写自定义目录标题)遇到的错误首先确保已经安装git官网下载:https://git-scm.com/downloads安装教程:https://blog.csdn.net/qq_32786873/article/details/80570783如果已经安装好git,依然运行错误,则是npm没有部署到系统环境windows+S,输入‘系统’高级系统设置...

本demo使用el-upload的手动上传,使用axios进行上传在上传之前的before-upload钩子函数添加一个sourcebeforeUpload(file) {this.source = this.$axios.CancelToken.source(); // 这里初始化source对象if ( file ) {if ( file.size> 100 * 1024 * 1024)
直接上代码this.$axios.request({url: 'https://jsonplaceholder.typicode.com/posts/',method: 'post',data: form,// 获取进度onUploadProgress: progressEvent => {const complete = (progressEvent.loaded / progressEv
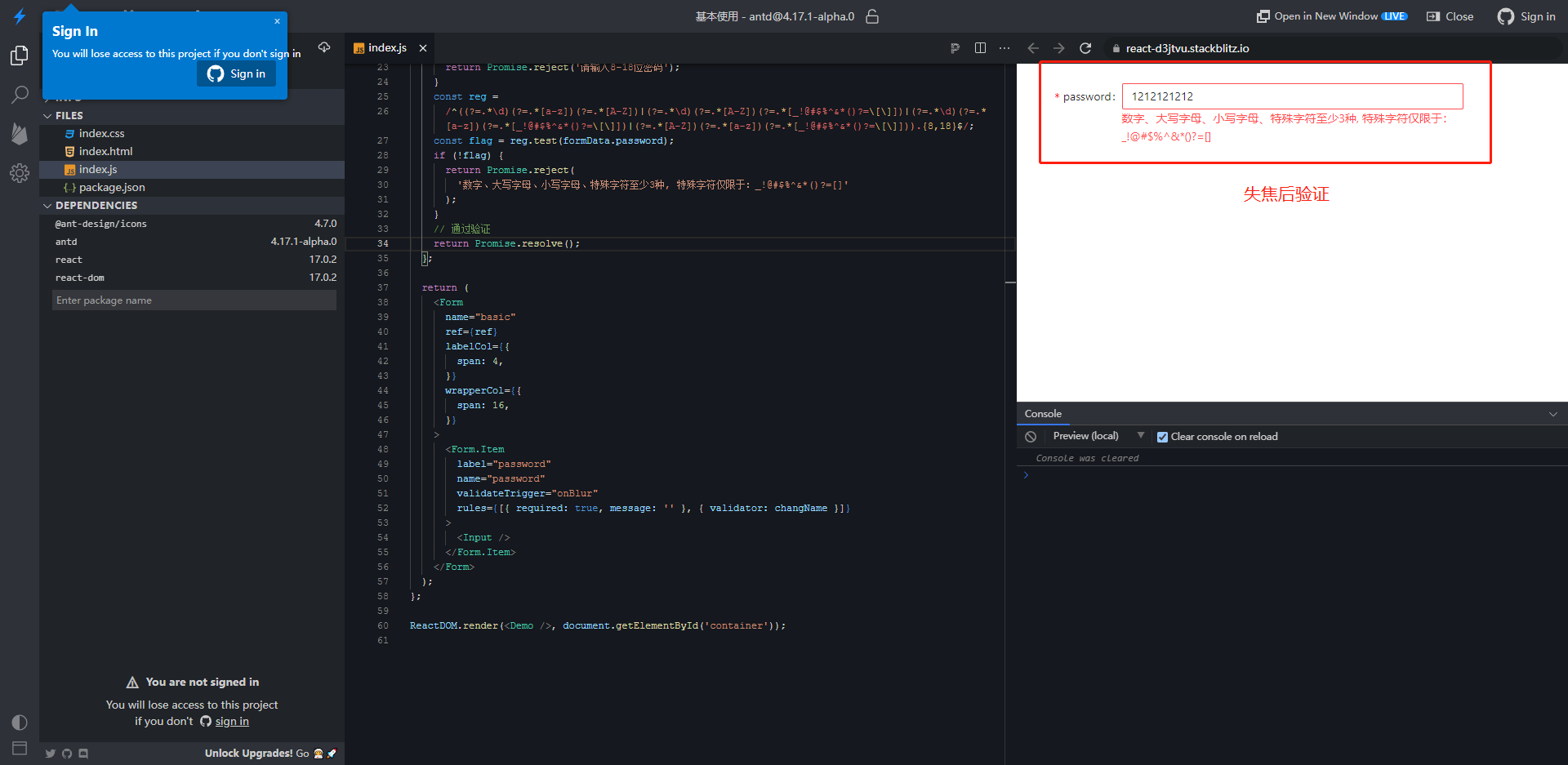
在form表单的使用中,我们经常是使用rules属性进行简单输入文本验证,常见的使用模式如下:rules={[{ required: true, message: ‘’ }<Formname="basic"ref={ref}labelCol={{span: 4,}}wrapperCol={{span: 16,}}><Form.Itemlabel="password".