
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<el-tag :type="props.scope.row.delFlg=='0' ?'success':'info'">{{props.scope.row.stats}}</el-tag>element uiel tag实现根据状态显示不同颜色标签这里用了三元表达式通过获取当前行内状态值 动态改变tag颜色最终实现效果这里顺带提一下三元表达式条件?真...
element已经给我们提供了此方法,需要在el-select中绑定几个属性即可通过remote-method来实现实时发起搜索请求<el-selectv-model="searchByName"filterableplaceholder="请输入企业名称/姓名"remote...
<a-table:rowKey="(row, index) => {return index;}":pagination="false":columns="columns":data-source="data..
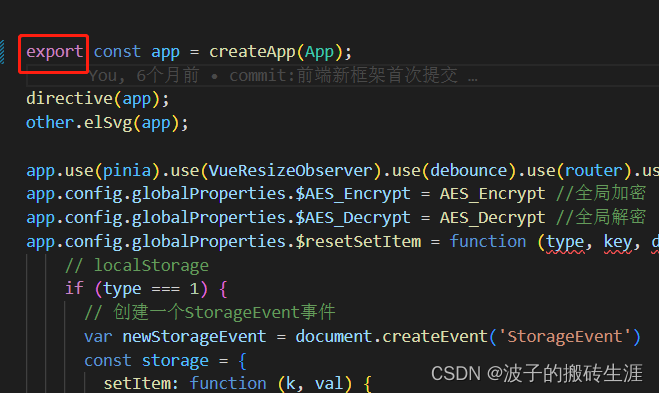
如何监听session值的变化首先在在main.js给Vue.protorype注册一个全局方法//main.jsVue.prototype.resetSetItem = function (key, newVal) {if (key =='collapse') {// 创建一个StorageEvent事件var newStorageEvent ...
刚开始想用getCurrentInstance 获取 发现这玩意只能写在setUp里面。然后百度发现在外部js文件只能先引入main.js在使用,这里注意要先将app实例导出。这点跟Vue2还是有很大区别。就能获取到实例对象了。

Vue3.0 监听外部容器宽度变化自适应渲染echarts
在cli创建uniapp之后打包体积太大,通过开启webpack摇树优化可以大大减少包的体积 开启前5m 开启后只有500kb,首屏加载时间大大缩短代码在manifest.json中增加这么一段"h5" : {"optimization":{"treeShaking":{"enable":true //启用摇树优化}...
在用uniapp打包项目到生产服务器的时候每次都会多生成两个二级目录。导致静态资源访问出现一些问题。但是官方文档上vue.cofig.js中修改webpack配置outputDir这种方式是不支持的。最后发现需要在package.json打包命令中增加这么一句 UNI_OUTPUT_DIR=你的指定目录...










