
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
引用 https://blog.csdn.net/weixin_44836531/article/details/131061927。

在 Vue 项目中,package.json 是一个重要的配置文件,它包含了项目的名称、版本、作者、依赖等信息。下面是一份详细的 Vue。以上是一个简单的 Vue 项目 package.json 配置示例,实际配置内容可能会根据项目的不同而有所变化。

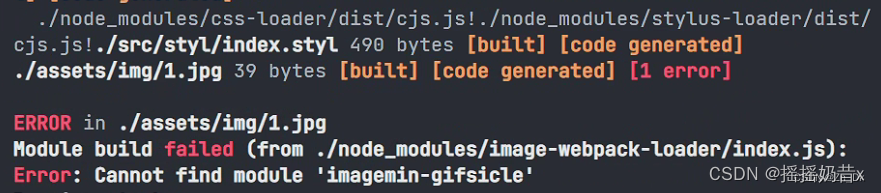
webpack 使用 image-webpack-loader, 我们可以对打包图片文件进行压缩。原文描述 :Minify PNG, JPEG, GIF, SVG and WEBP images with imagemin内部使用 imagemin 库处理并压缩图片。

前端-模拟接口
【代码】react antd label换行。
修改完代码commit之后,执行git push之后提示需要先拉取,git pull 之后有冲突,但是由于种种原因冲突解决失败,这时候想回到pull之前的状态,执行如下两步即可:git reflog执行结果如下所示:找到自己需要回退的HEAD执行如下命令:git reset --hard HEAD@{0}//或者git reset --hard 337b5a0...
路过的大佬有没有遇到这个问题的?
<el-date-pickerv-model="value1"type="date"placeholder="选择日期":picker-options="pickerOptions0"</el-date-picker>选择今天以及今天之后的日期data (){return {picker...
link标签link标签通常放置在一个网页的头部标签head标签内的用于链接外部css文件、链接收藏夹图标(favicon.ico), 标签最常见的用途是链接外部样式表,外部资源。<link href="img/divcss5.css" rel="stylesheet" type="text/css" />//ICO图标引人代码如下:<link rel="icon" href="
情景:img标签中的src图片加载失败,原来的图片位置会出现一个碎片图标,用户体验会下降。使用img的onerror事件,当图片不存在时,将触发 onerror,而 onerror 中又为 img 指定一个logoError.png 图片。也就是说图片存在则显示logo.png,图片不存在将显示 logoError.png。解决方法一、图片路径错误使用默认图片站位:使用1:html开发中&...










