
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。但面对目前市面上成熟的小程序第三方框架如何针对自己的需求进行选择也是一个麻烦事,本文针对当前市面上的三大...
可以去网易云课堂看一下yapi相关课程可以去网易云课堂看一下yapi相关课程可以去网易云课堂看一下yapi相关课程1.登录网站,登录或注册:http://yapi.demo.qunar.com/(这yapi自己的服务,如果要用自己服务器的服务,需要自己搭建一套yapi工程,网易云课堂有相关课程)2.登录成功后,可以创建对应项目注:1.项...
网易云课堂 有yapi的教程,讲解了yapi的自动化测试以及断言的具体实现,使用json-schemamock数据,高级mock添加期望(正则等用法等)及mockjsonp接口响应的方法脚本案例,可以看看...
一旦触发该监听器,就立即分5次执行,每50毫秒执行一次,执行5次,恰好就是250毫秒。所以这个timeupdate事件触发频率也是250毫秒触发一次。一般来说,视频的进度条底层默认都是250毫秒更新一次的。其实可以在里面加上计时器。

前言:引入vconsole发现uniapp打出来的包里,看不到vconsole,uniapp开发的h5需要使用vconsole真机调试,如果直接在main.ts引入,打包后整个项目会页面空白,经实验在单个页面引入可解决,以下是解决方案。而且引入后vconsole在其他页面并不会消失,因此并不是只能调试单个页面,直接在入口页面引入即可全局使用。在main.ts或js里引入vconsole,h5用。3

App平台可以使用 plus.runtime.openURL、plus.runtime.openWeb或web-view组件;1. 在App内部打开一个浏览器,加载这个地址,在App端打开,这个方法会新开内置窗口打开页面,而且自带标题栏和返回。注意:web-view组件可能会存在跨域,比如你要打开一个发布的公众号页面,web-view肯定是会跨域。在应用中打开一个外部的http/https链接的页

在开发中偶尔会遇到需要生成唯一id的时候,比如对数组的任意一项进行多次增删改,这时就需要给每一项添加唯一标识符来加以区分。以下总结了几种生成唯一标识的方法,仅供参考。

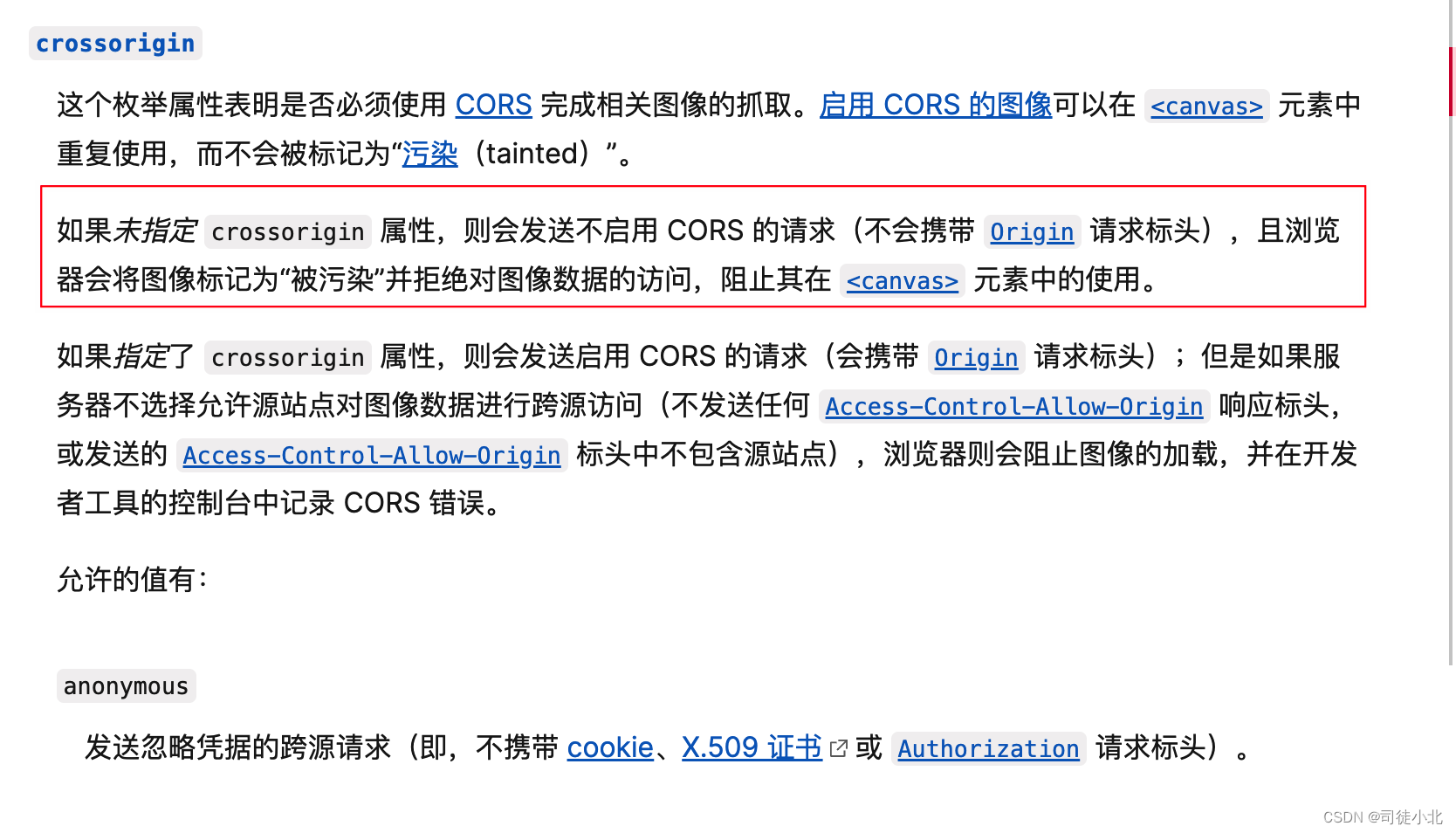
通过 'img' 加载的图片,浏览器默认情况下会将其缓存起来。当我们从 JS 的代码中创建的 'img' 再去访问同一个图片时,浏览器就不会再发起新的请求,而是直接访问缓存的图片。但是由于 JS 中的 'img' 设置了 crossorigin,也就意味着它将要以 CORS 的方式请求,但缓存中的图片显然不是的,所以浏览器直接就拒绝了。连网络请求都没有发起。

由于我们在做流媒体项目的时候,经常需要用到视频链接做测试用,所以这里为大家找了一些可以使用的链公大家参考测试,链接收集于网络。如有失效请更换下一个链接。FLV视频链接如下:https://sample-videos.com/video123/flv/720/big_buck_bunny_720p_1mb.flvhttps://sample-videos.com/video123/flv/720/b
比如有一个非gif的导向箭头,需要微微浮动提示用户具体操作导向,用css去写,实现方法如下:1、首先创建一个dom元素,controller是包裹导向箭头的容器,img是导向箭头图片<div class="controller"><img src="xxxx" alt=""></div>2、css中创建动画,动画的快慢速度可以通过元素...










