简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
import { TouchableOpacity,Platform,BackHandler,Image } from 'react-native'class Dome extends React.Component {static navigationOptions = ({navigation, screenProps}) => ({headerTit...
<header></header><div class="content" ref="swiperContent">//滚动内容页面</div><footer></footer>// 一进页面滚动到指定位置animate(element, target) {clearInterval(element.timeId)var cu
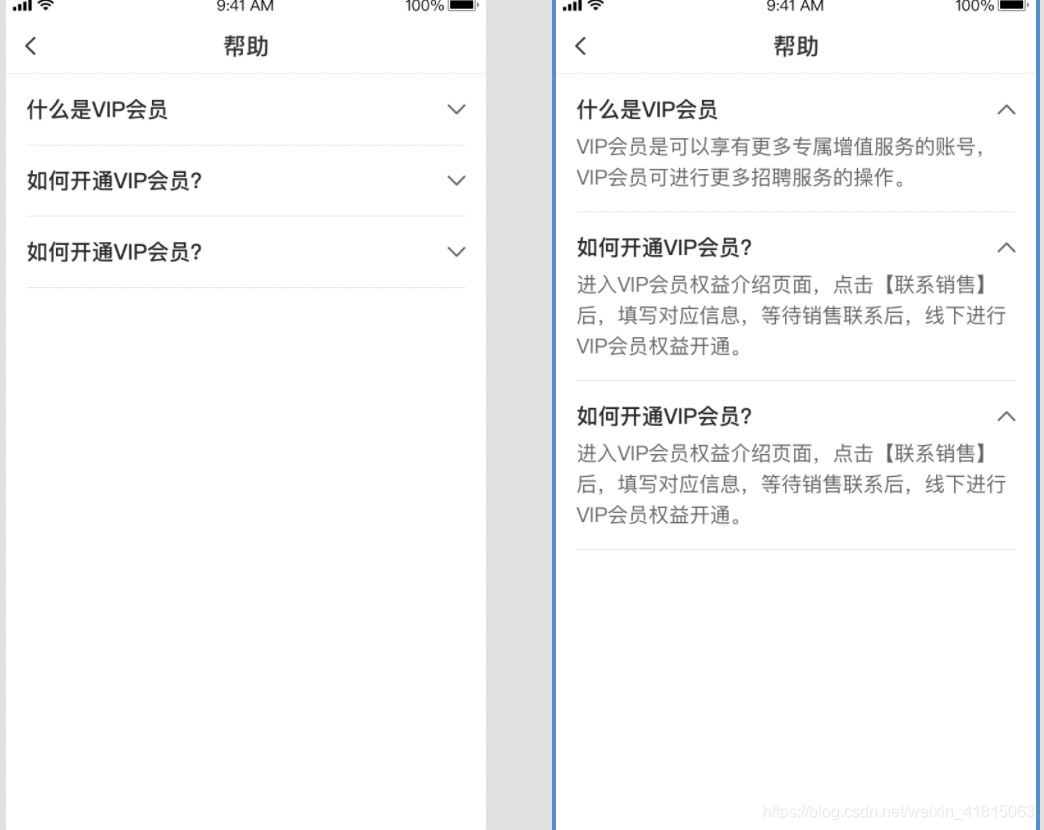
第一步:装依赖,把react-native-picker的依赖放在src/node_modules里面在package.json里面引入"react-native-picker": "file:./src/node_modules/react-native-picker",说明:src/node_modules是自己在src 里面创建的node_modules,跟项目自带的node_modules

vue h5 ios点击屏幕不收起键盘--链接Vue textarea 和input 开发ios点击空白地方键盘不收起问题1、创建一个index.js文件//index.js//解决ios点击屏幕空白出不收起键盘export function objBlurFun (sDom, time = 100) {let isIphone = navigator.userAgent.toUpperCase(
<template><div class="resume-list"><div class="preview_header"><div class="header"><imgclass="header_left"src="../images/left_icon.png"alt=""@click="clickGoBack.

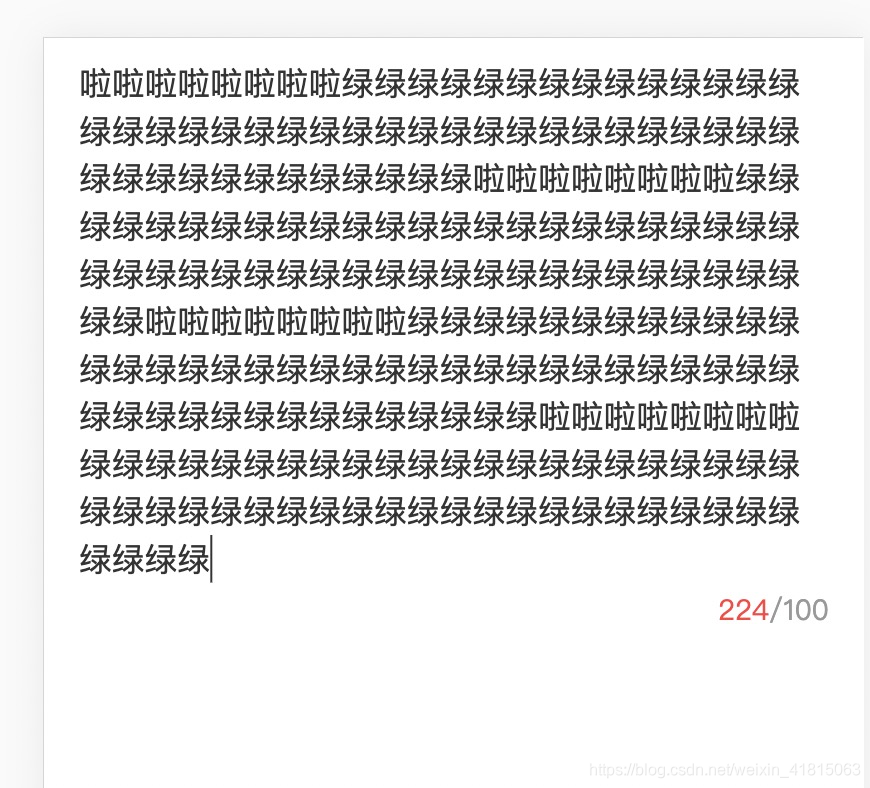
vue实现textarea框,文字高度自适应,https://blog.csdn.net/qq_38128179/article/details/103591717下面是两种方式,注释掉的是一种,不可以输入字数超出100字,另一种是可以超出,超出字数变红提示<template><div class="textarea"><!-- <Fieldv-model="m

1、创建一个ImproveResume.vue<template><div class="release-post"><div class="header"><imgclass="header_left"src="./images/left_header.png"alt=""@click="clickGoBack"/>&l..

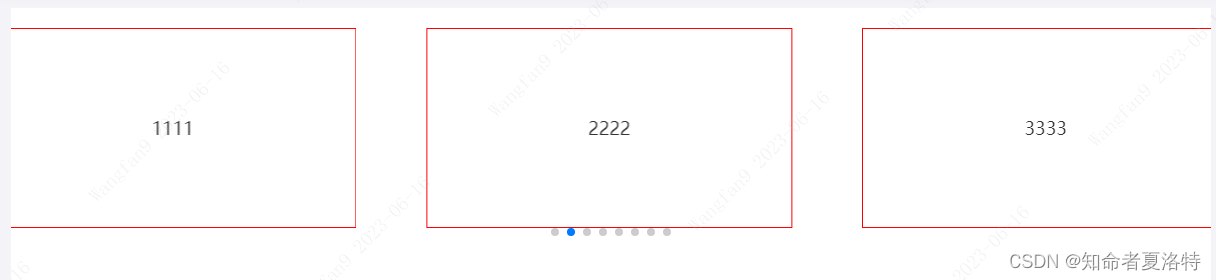
1、安装swiper。

这是jQuery实现地址:https://www.jq22.com/jquery-info17962<template><div><div id="advert"><div class="bg1"><div><img src="././icons/icon-01.png" alt="" class="icon01" /><

要借助vant中的Tab,Tabshttps://youzan.github.io/vant/#/zh-CN/tab<template><div id="search-result"><div class="pool_main"><Tabs class="tabs" swipeable><Tab title="全部的数据"><!--