
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
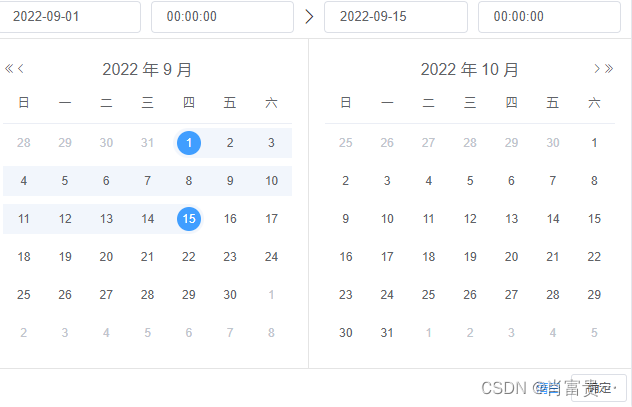
el-date-picker 的一些小坑(chang事件不生效以及页面数据不更新)
el-date-picker注意点:1.chang方法无效使用input方法2.更改时间页面不渲染使用$set

vue权限管理的设计与实现
vue权限管理的设计与实现

VUE图片上传阿里oss
VUE图片上传oss

vue权限管理的设计与实现
vue权限管理的设计与实现

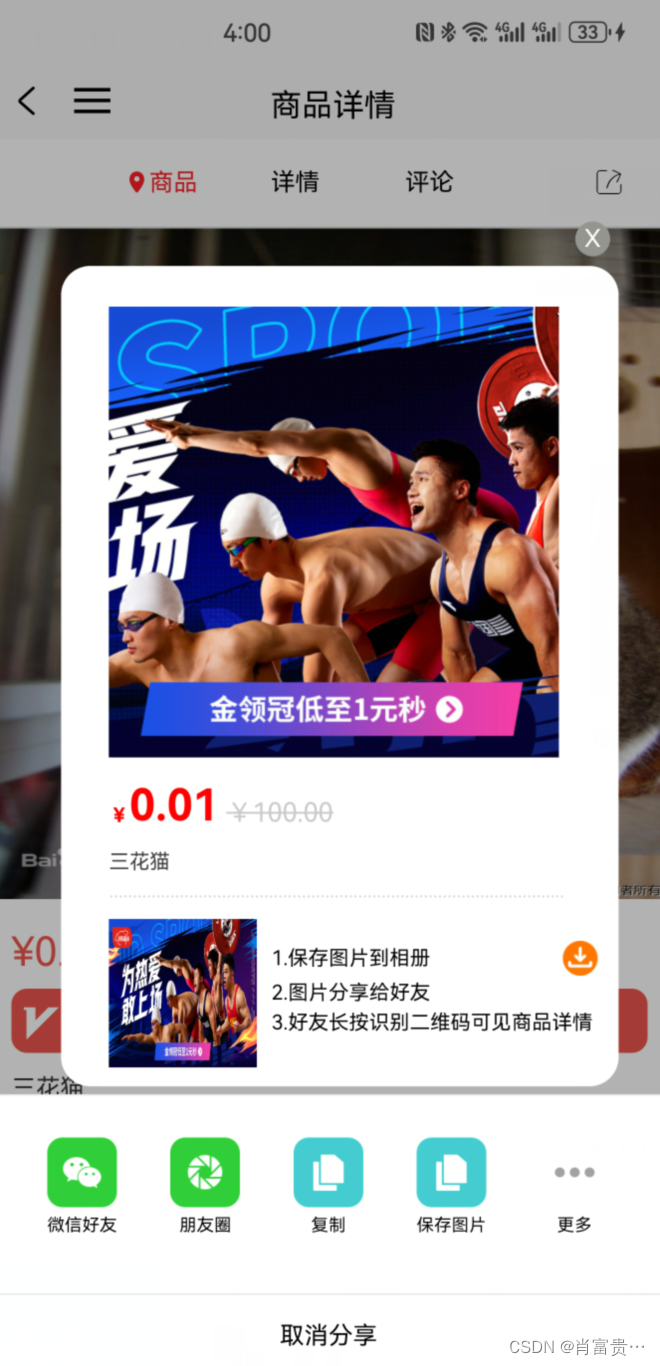
vue生成商品海报
项目中有一个分享商品海报需求,分别为h5端和app端(其中app端)是使用uniapp来进行开发的,其中h5端是使用vue-canvas-poster插件来进行开发的,app是使用uniapp插件市场的l-painter插件进行开发的,接下来我们具体看下它们的使用方法。

vue权限管理的设计与实现
vue权限管理的设计与实现

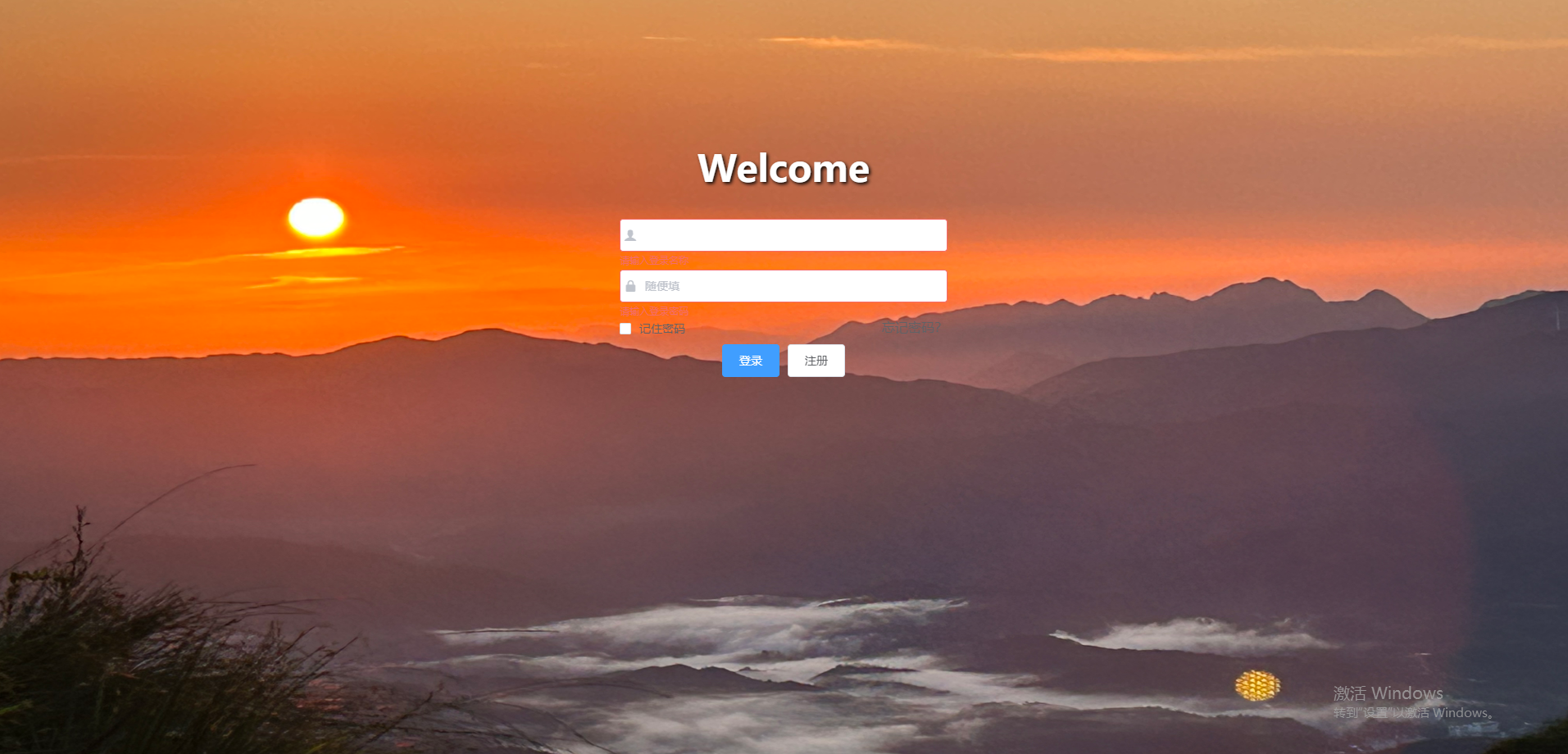
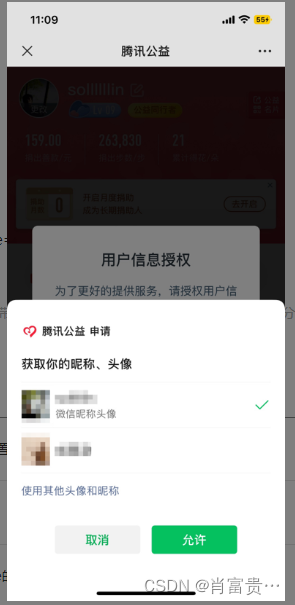
前端H5实现微信授权
前端H5实现微信授权

异常:TypeError: ‘caller‘, ‘callee‘, and ‘arguments‘ properties may not be accessed on strict mode func
TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode func解决方式1:更换循环方法解决方式2:关闭严格模式
el-upload实现自定义上传http-request
elementUI的el-upload组件使用http-request自定义上传

vue3父组件通过ref调用子组件方法显示undefined的问题(子组件使用setup语法糖)
vue3父组件通过ref调用子组件方法显示undefined的问题(子组件使用setup语法糖)











