
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
关于Eslint语法检查报“error Extra semicolon semi”错误的解决办法
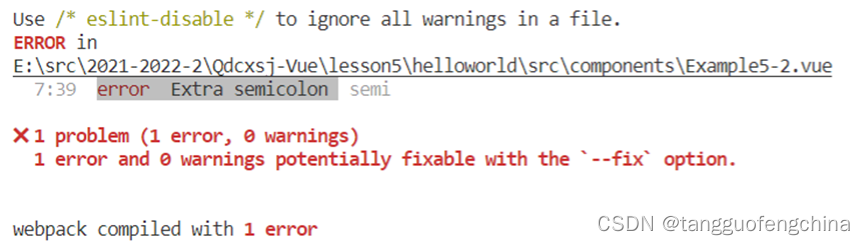
1、“error Extra semicolon semi”错误在学习编写Vue3.0项目的时候,你可能还会发现,比如,用响应式模板创建的组件里的语句import { reactive, toRefs } from 'vue'后面没有分号,你如果加上,运行会报错,错误信息如图所示:这个错误的原因是我们在语句末尾使用了引号,去掉分号后就可以顺利跑通了。这又是为什么呢?这是因为vscode的插件ESl

关于Eslint语法检查报“Expected indentation of 6 spaces but found 12” 错误的解决办法
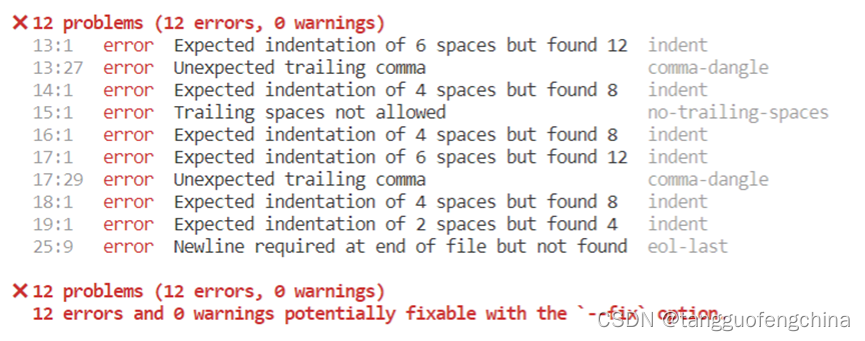
运行Vue项目时如果发生Eslint语法检查报错,输出报错内容举例:Expected indentation of 6 spaces but found 12,可能会是一堆,让人很头疼,如下图所示:这个问题的解决办法:在Vue项目文件夹里找到“.eslintrc.js”文件并打开,其内容如下:module.exports = {root: true,env: {node: true},extend

到底了










