
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录概念协议网络应用设计模式分层模型协议格式TCP状态网络名词socket编程套接字字节序函数socketbindlistenacceptconnectC/S模型serverclient封装高并发服务器进程方式线程方式多路ioselectpollepoll线程池UDPCS模型广播组播本地套接字domain socket黑马教程的视频学习记录概念协议网络应用设计模式B/S C/S分层模型OSI七层,
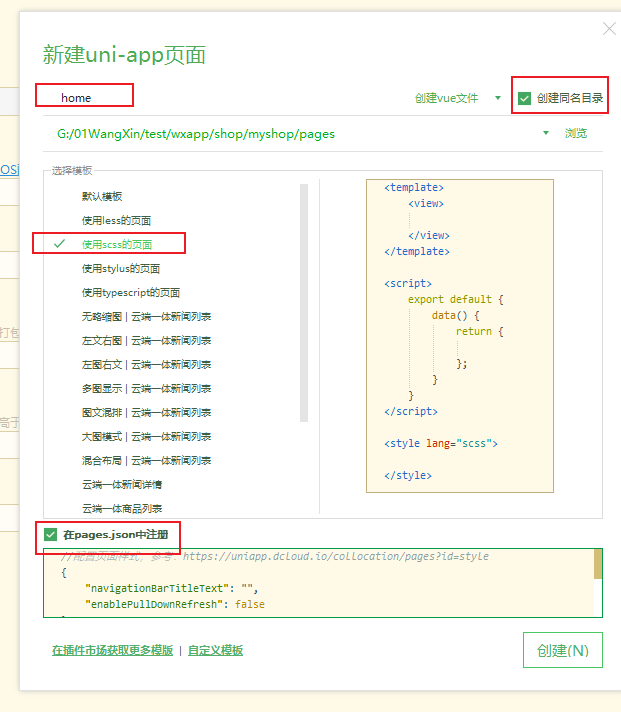
目录起步运行于小程序Git托管到码云起步黑马教程的教程,地址(https://www.escook.cn/docs-uni-shop/)基于uniapp开发,官网地址(https://uniapp.dcloud.net.cn/)下载Hbuilder开发工具,安装sass编译插件,新建,项目,基于uni-ui模板,生成的项目。一个 uni-app 项目,默认包含如下目录及文件:┌─component

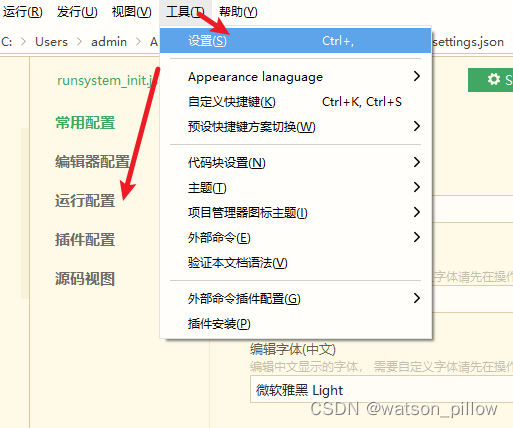
工具,设置,关于平板电脑(这里应该没有开发者模式选项,这是我配好之后的截图),版本号(这里点几次会提示进入开发者模式)路径夜神模拟器的安装路径下的nox_adb.exe的路径。好像也能这样写一个bat文件执行,没有试。打开夜神模拟器,根据提示 选择同意即可。这里端口号随便用一个没有被占用的;打开夜神模拟器,hbuilder。返回上一步会多一个开发者选项。

定义为了拆分vue实例的代码量,能够让我们以不同的组件,来划分不同的功能模块,将来需要功能,就可以去调用对应的组件;组件化和模块化的区别:1、模块化:是从代码逻辑的角度进行划分的;2、组件化:是从UI界面的角度进行划分的;方便ui组件的重用;方式1使用过程:使用vue.extend 来创建全局的vue组件(通过template属性,指定了组件要展示的html结构)使用vue.component(‘










