简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文介绍了纯前端实现多种文件格式预览的方案,无需后端支持。通过安装@vue-office系列库(docx/excel/pdf),结合Pinia状态管理,构建了一个可预览Excel、Word、PPT、PDF和TXT等格式的文件预览组件

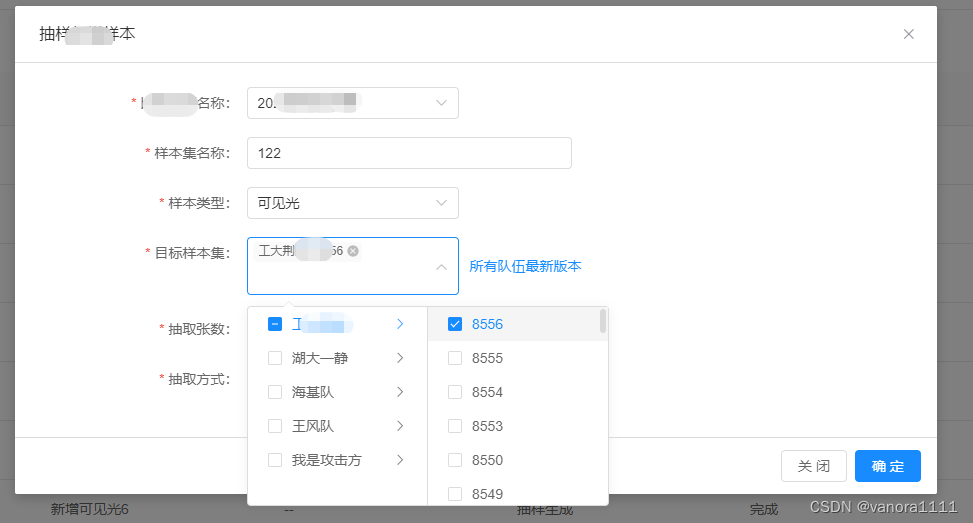
el-cascader 数据回显 checkbox没有被勾选

vue下载xml文件

原理:现有一个图片的列表,拖动其中一个图片(触发dragstart),当拖动的图片移动到其他图片的位置(触发dragover),则将拖动的图片从原位置移动到该位置(触发dragend)。dragover:当元素或者选择的文本被拖拽到一个有效的放置目标上时,触发 dragover 事件(每几百毫秒触发一次)。dragstart:当用户开始拖动一个元素或者一个选择文本的时候 dragstart 事件就

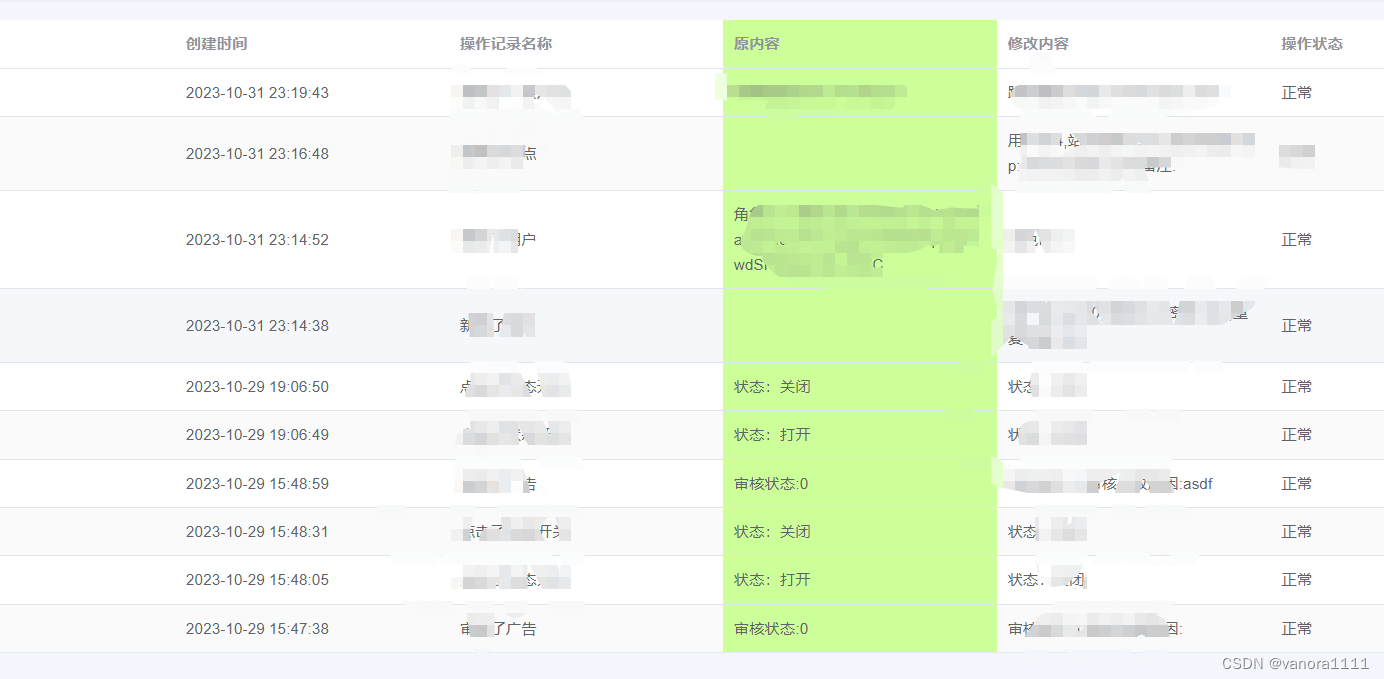
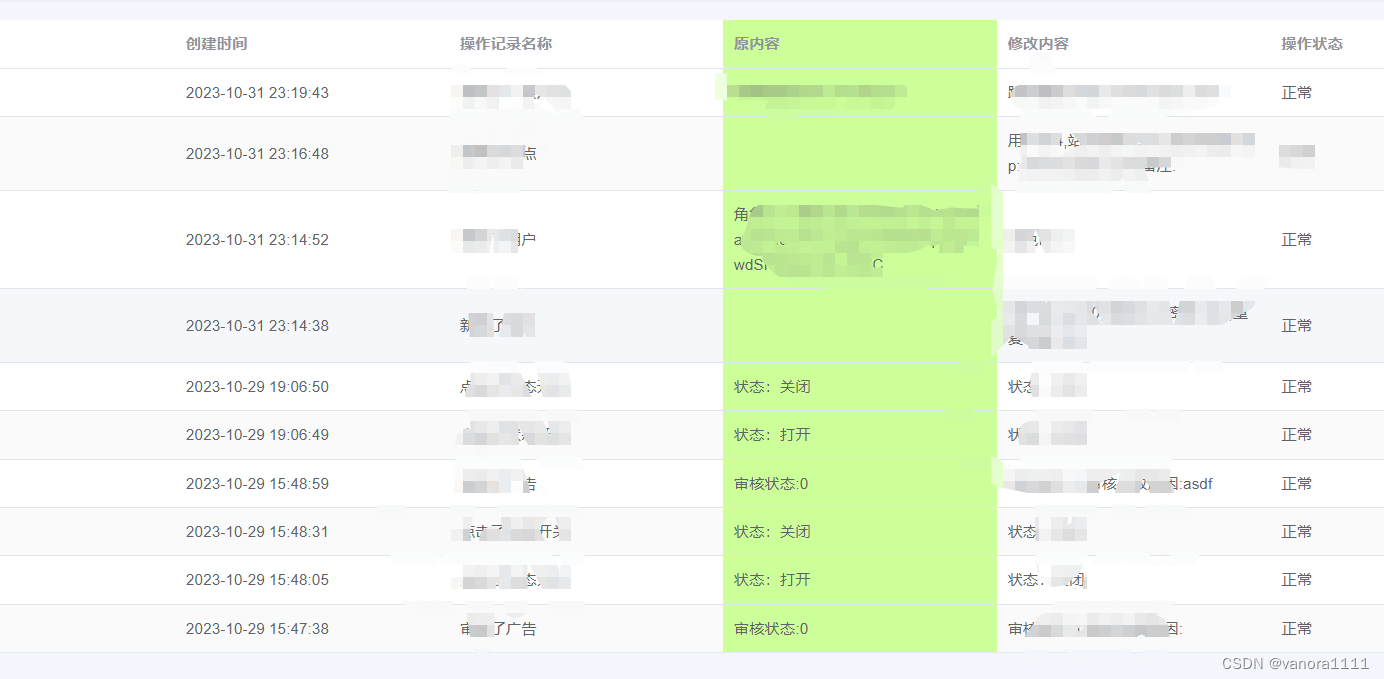
el-table-column 修改一整列的背景颜色

因为是在内网开发,安装插件导进去非常麻烦,有条件的可以去下载插件实现,咱这里贴一下手撸的代码。需要实现的效果大抵如下:(手机拍的,有些糊)表格数据,devData我绑定了个空数据,因为实在是懒得敲了,按道理排名也应该是从api获取,而不是拿index。<template><div><el-table:data="devData"style="width: 100%"&
npm install axios -S 或 cnpm install axios -S。1、在vue.config.js里配置。在main.js或者单独组件中引用。一、使用axios发送AJAX请求。1、安装axios并引入。2、引入使用axios。

原理:现有一个图片的列表,拖动其中一个图片(触发dragstart),当拖动的图片移动到其他图片的位置(触发dragover),则将拖动的图片从原位置移动到该位置(触发dragend)。dragover:当元素或者选择的文本被拖拽到一个有效的放置目标上时,触发 dragover 事件(每几百毫秒触发一次)。dragstart:当用户开始拖动一个元素或者一个选择文本的时候 dragstart 事件就

npm install axios -S 或 cnpm install axios -S。1、在vue.config.js里配置。在main.js或者单独组件中引用。一、使用axios发送AJAX请求。1、安装axios并引入。2、引入使用axios。

el-table-column 修改一整列的背景颜色