简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
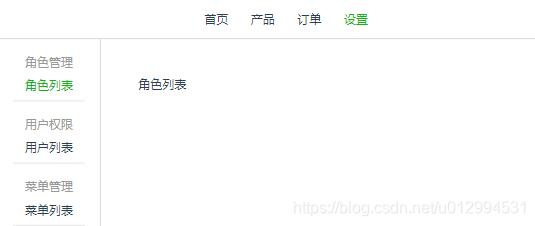
vue后台项目常用的公共样式LESS篇,省去80%写样式的时间
采用less开发本篇项目里样式的预处理器选用的是less,跟sass差不多,css预处理器的强大与便捷不是本篇的主要内容就不多加吹捧了,还没用上的赶紧装上就对了。语法也不介绍了,不懂请自行找资料,上手快。适用场景本篇项目主要针对后台去写的公共样式,可以结合其他现成的ui框架用,本项目就采用了element-ui开发,但跟公共样式没半点耦合。移动端也可以借鉴思路去写一套属于自己项目的公共样式表。公共
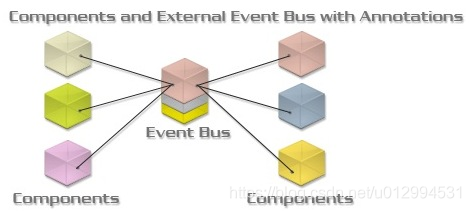
vue项目中全局使用EventBus的方法,以及利弊分析
EventBus是什么EventBus 又称为事件总线。在Vue中可以使用 EventBus 来作为沟通桥梁的概念,就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件。EventBus主要是用到发布者-订阅者的设计模式,所以代码里需要有一个地方注册事件,有另外一个或多个地方订阅事件。为什么要用EventBusvue组件之间的通信,常见的有父传子,子传父,或者兄弟组件间互传,涉及到

axios 把post提交请求转为formdata
先安装必要依赖npm install axios qs --savePOST传参序列化(添加请求拦截器)import axios from 'axios';import qs from 'qs';// axios 配置axios.defaults.timeout = 8000;// 配置请求头axios.defaults.headers = {'Content-Type': 'applicatio
到底了