
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
错误如下:原因分析:在程序中使用了 async/await ,经过@babel/preset-env 解析后会将代码转换为一个名为regeneratorRuntime的函数,但是转换后的代码仅仅存在这个函数的调用,并没有具体的定义体现。解决方案:1、安装@babel/polyfillcnpm install @babel/polyfill -D2、入口文件引入@babel/polyfillimpo
如今前端市场的从业人员很多且鱼龙混杂,真正的高手大牛非常稀缺,呈典型的金字塔形状,所以前端的招聘也是很多猎头及HR的痛点所在。那么在这种混乱的环境中,如何才能让自己突出重围?需要实力,更需要技巧。简历筛选是第一步,在这里我仅对于简历的内容及形式提一些自己的看法,供大家参考。1、简历不仅仅是你的个人经历,它更重要作用是通过展示你的个人能力让你获得更多的面试机会,从而增加你快速入职的可能性。所...
在项目的初始阶段,后端提供的接口或数据可能是不完整的,作为一名前端开发工程师,不可避免的要使用mock的数据。如果此时的你不想使用简单的静态数据,而是想自己在本地启动一个server来模拟请求相关的操作,那么json-server是一个不错的选择。json-serve可以帮助我们快速搭建一个mock-server本地服务,可以根据不同的后缀获取到不同的数据。一、准备工作1、安装Node由于json
问题:给定一个不重复集合,编写代码,能够输出其所有子集合。例如对于输入集合[1,2,3],返回以下集合,顺序不限:[[],[ 1 ],[ 2 ],[ 2, 1 ],[ 3 ],[ 3, 1 ],[ 3, 2 ], [ 3, 2, 1 ]]答案:// function test(arr){//return arr.reduce(function (prev,next) {//return prev.
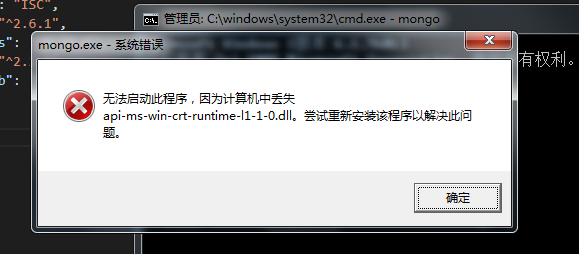
1、进入C:\Windows\SysWOW64,找到api-ms-win-crt-runtime-l1-1-0.dll文件,将其删除。2、下载vc-redist.x64:链接: https://pan.baidu.com/s/1gAyDnvIv1WUf1dF2cKTOGg提取码: 5usr3、安装后重启电脑,问题解决!

今天是关于vuex的最后一篇文章了!怎么说呢?且行且珍惜吧!!认真尝试每一行代码!之前的文章当中,我们把所有的数据都存放到了 vuex文件夹当中的store.js当中。但随着将来项目的复杂度增大,共享的状态越来越多,越来越复杂!在这个时候我们需要将状态根据功能来对其进行模块化,同时也是为了便于将来的维护,所以分开写会更好一些。今天我们主要来学习一下module:状态管理器的模块化操...
对于前端开发人员来讲,当你在开发环境中与后台开发人员进行数据联调时,总会遇到烦人的跨域问题!解决跨域的方法有很多种,比如你和后台人员经过友好协商后,你可以通过JSONP的方式或者让后台人员将代码设置为允许你进行跨域!但是往往前后台开发人员的配合默契度是不太高的。如果后台只给你接口,并明确告诉你不允许修改接口,怎么办?怎么办才能实现跨域?此时你就可以通过proxyTable来解决跨域问题...
vue-cli项目启动报:spawn cmd ENOENT,如下图解决方案:由于环境变量里system32的缺失,加上即可:—————END—————喜欢本文的朋友们,欢迎关注公众号 张培跃,收看更多精彩内容!!!...
对于VUE的初学者来讲,肯定会感觉prop的写法很麻烦,很讨厌!你肯定想如果prop也可以实现双向绑定那怎是一个爽字了得!不过现实是残酷的,如果子组件可以任意修改父组件的内容,那势必会带来数据的混乱,从而造成维护的困扰!毕竟父组件也是有尊严的!官方推荐使用一种update:my-prop-name 的模式来替代事件触发,目的是为了优雅而不粗鲁的实现父子组件间的双向绑定!先来完成一个小功...
异步更新队列:请记住:**vue是依靠数据驱动视图更新的,该更新的过程是异步的。**即:当侦听到你的数据发生变化时, Vue将开启一个队列(该队列被Vue官方称为异步更新队列)。视图需要等队列中所有数据变化完成之后,再统一进行更新。示例:<div id="myApp"><input type="button" value="点我呀" @click="changeSt...










