
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前段时间遇到一个奇葩的问题,通过网络自动更新不了,提示“应用未安装”,思来想去,折腾得死去活来之后发现了问题所在(我这边已经是配置了6.0以上的安装方法,网上有很多事例,这里就不再强调了):private void installApk(Context context, File file) {Intent intent = new Intent(Intent.ACT...
随着项目的推进,vue的项目最近也是有我进行负责。但是遇到了一个问题,就是各个客户有自己的环境,所以需要频繁修改baseURL(基地址),造成不需要的时间投入。所以这边可以使用配置文件的形式,进行基地址等配置操作。这里,首先需要创建config.js,注意,文件需要最好放在static目录下,这样配置文件回味与打出来的dist包的最外层,方便二次配置操作。其次,编辑内容:window.appCon
不得不说,vantUI在我们构建vue移动端的时候,由于其丰富的组件,极大地方便了我们的开发,提高了我们的工作效率。但是部分组件使用说明不是太清晰,这里使用“van-popup左右弹出”对话框,官方只有寥寥一句。经过尝试,我摸索出了左右弹框的正确方式,如下所示:<van-popup v-model="showLeftPop" position="left" :style="{ height:
最近在学习微信小程序的使用,腾讯提供的原生控件已经可以满足大部分需求,但是目前很多效果以及控件没有办法满足当前需求,所以引入第三方就显得十分必要了。我这里引入的是第三方VantUI。在用vue写移动web的时候,踩了许多坑,所以这个第三方使用起来最为顺手。好在微信小程序目前最新的开发工具已经支持npm了,这无形中给我们提供了很大方便,但是配置起来我还是踩了很多坑,这里给大家出一个“踩坑实录”,..
最近研究了一下微信小程序,感觉和vue思想几乎一致,自己也在写一些小Demo进行练习,但是考虑到需要进行版本控制,于是研究了一下将项目上传到github的步骤,网上也有很多其他博主写的相关文章,我也是踩了很多坑才成功,下面来和大家分享一下:Step1: 点击开发工具右上角的版本控制按钮 Step2: 点击初始化仓库:等待初始化结束Step3:在gi...
微信小程序提交代码分为两步:一.本地提交二.推送到github1.点击右上角版本控制按钮,选择需要提交的文件,在下面协商更新日志,点击提交按钮(注意:本次提交仅为本地提交,实际没有上传到服务器)2.可以看到,我们点击本地分支,可以看到本地已经提交成功,此时点击推送按钮进行推送3.此处选择“推送到以下远程仓库分支”,这里也可以选择其他分支!4.此时我们就可以看到提...
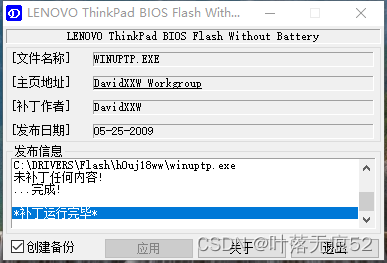
thinkpad绕过电池检测更新bios

安卓任务队列
今天在开发项目的时候,遇到了一个很诡异的问题,ios设备上,Popover弹框需要点击两次才可以有响应。经过一波分析之后,我首先将问题定位在了点击穿透上,尝试了几个网上提供的方法之后还是无效,后来我找来了一台安卓手机,访问相同的地址,结果,安卓手机一切正常,所以我便把精力放在了ios连续点击两次才有响应的问题上来了。之前,我已经解决了ios需要点击两次input才有反应的问题,解决方式我也整理为了

首先,打开安装好的软件:Fiddler 4进行设置:点开之后进行设置:点击Connections,勾选Allow remote computers to connect:这样就设置好软件了!接下来必须要的步骤:重启Fiddler。打开夜神模拟器的WiFi设置:点击“修改网络”:点击显示高级选项,接着点击代理下面的“无”:










