
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3组件内侦听多个props变化
侦听reactive用() => prop.name侦听多个用数组() => [props.name, props.id ]setup(props, context) {watch(()=> [props.pid, props.pname], (newValue, oldValue) => {console.log(`原值为${oldValue}`)// 原值为7,同城co
Vue3拖拽 - vuedraggable与sortable的使用
vue3项目中,使用sortablejs实现简单拖拽排序功能
vue3 + vite动态导入路由
请求后端,获取路由数据,处理数据,然后放进router中
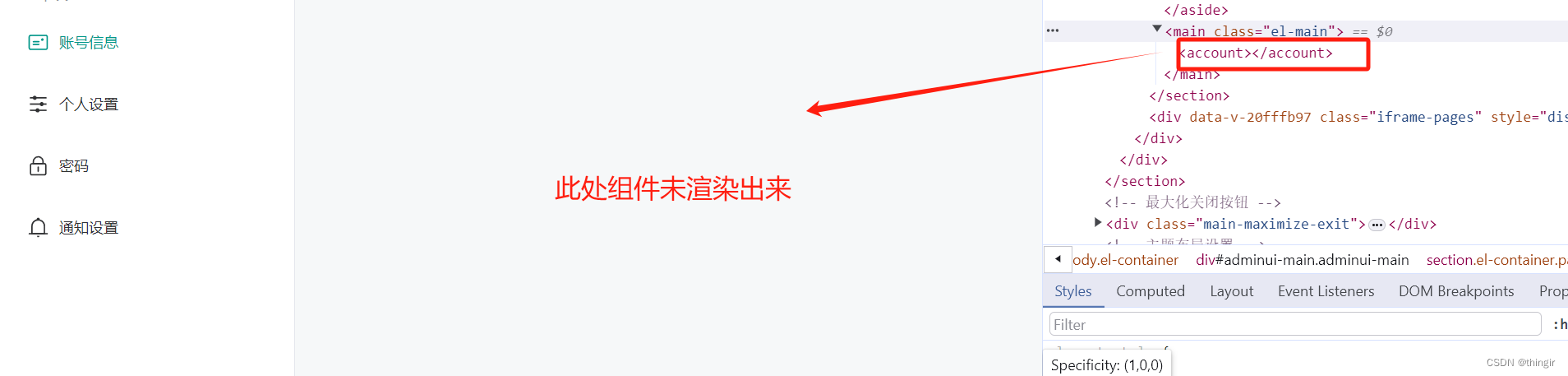
vue3动态组件未渲染问题
vue3动态组件未渲染出来

uniapp 返回上一页传参
// 当前页uni.$emit('query' , { paramsName : value});uni.navigateBack({delta:1})// 要返回的页onShow: function() {uni.$once('query' ,(query)=>{console.log('带回来的参数:', query)});},参考文章:https://www.cnblogs.com/l
uniapp小程序打包问题:wxss文件中有所有公共css中的样式
uniapp小程序打包问题:wxss文件中,有所有公共css中的样式,导致主包代码过大

uniapp 播放视频
uniapp 小程序视频封面点击全屏播放视频
pinia 持久化存储
pinia刷新数据持久化解决方案
vue3 + elementPlus 上传图片
vue3 + elementPlus 上传图片,上传单张和多张图片,上传多张图片时,超过限制,隐藏上传按钮

到底了










