
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
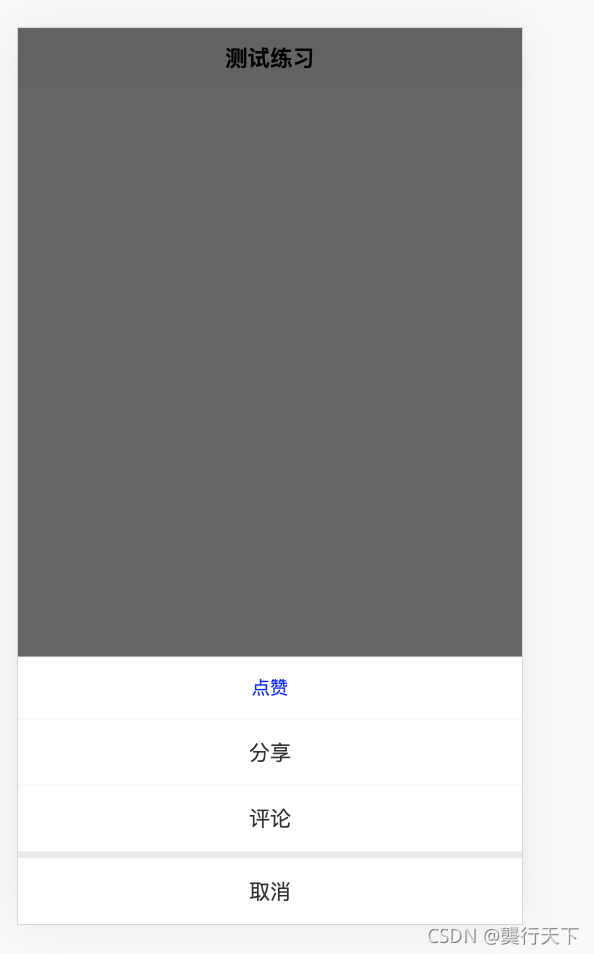
快速编写一个消息列表组件 uniapp篇
快速编写一个消息列表组件 uniapp篇首先创建一个消息列表页面 msg,vue编写好页面样式<template><view><template v-if="list.length >0 "><block v-for="(item,index) in list" :key="index"><msg-list :item="item" :i
Spring Bean到底是什么?有什么用?
Spring Bean是什么?有什么用?Bean在Spring和SpringMVC中随处可见,将这个概念内化很重要,下面分享一下我的想法:一、Bean到底是什么?二.怎么使用bean?Bean配置Bean的作用域Bean在Spring和SpringMVC中随处可见,将这个概念内化很重要,下面分享一下我的想法:一、Bean到底是什么?我个人的理解,觉得bean就相当于定义一个组件,这个组件是用...
uni-app自动引入多个全局组件“easycom”
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。比如前述举例的uni-rate组件,它导入到uni-app项目后,存放在了目录/components/uni-rate/uni

到底了










