
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】小程序 h5 使用 webSocket 实现实时对话。

微信小程序 video层级过高问题

图片就可以随浏览器的变化发生改变<template><div id="banner"><!--动态将图片轮播图的容器高度设置成与图片一致--><el-carousel :height="bannerHeight + 'px'" ><!--遍历图片地址,动态生成轮播图--><el-carousel-item v-for="item i
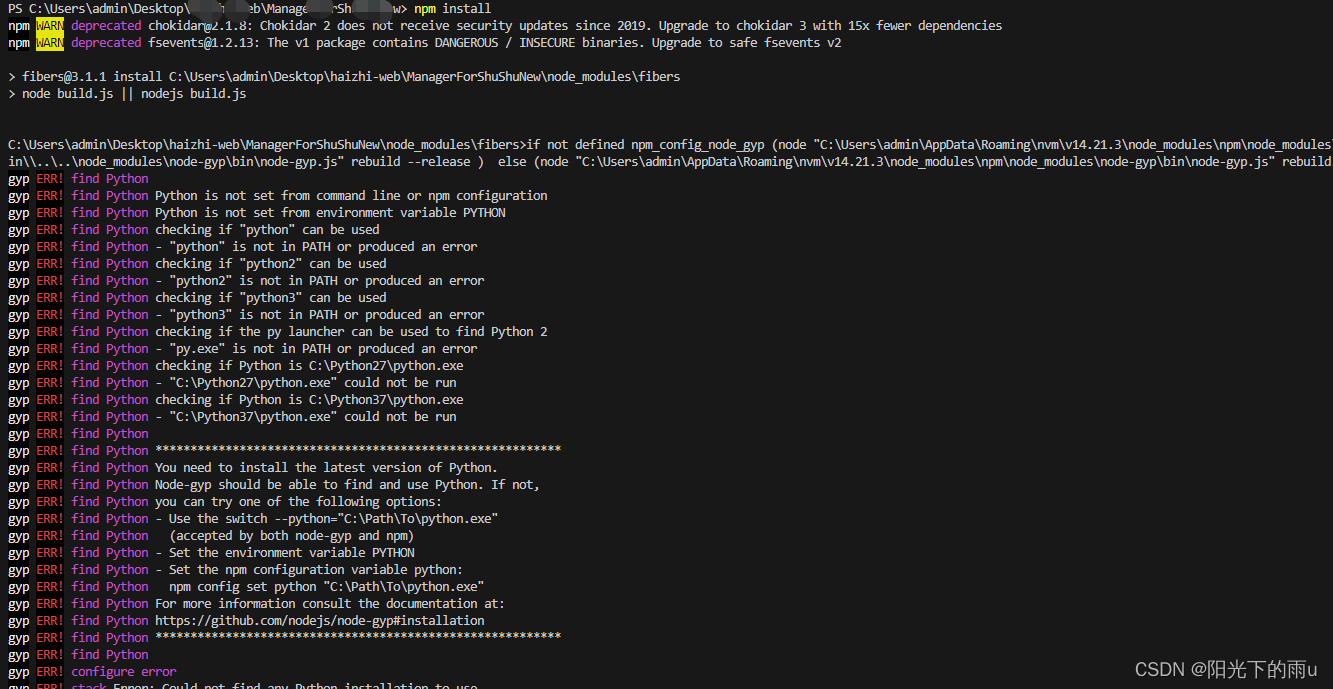
老项目npm install 下载依赖包报错 python,c++等错误。

下载插件Beautify,ESLint,Vetur配置打开vscode =》设置=》vetur=》setting.json{"search.followSymlinks": false,"http.proxyAuthorization": null,// vscode默认启用了根据文件类型自动设置tabsize的选项"editor.detectIndentation": false,// 重新设定
获取下拉框key和value写法一:<el-form-item label="所属线路" label-width="120px"><el-select v-model="form.lineId" placeholder="所属线路" @change="queryTower" clearable><el-option v-for="(item,index) in all

把图片路径转换成base64一、定义方法getBase64(img){function getBase64Image(img,width,height) {var canvas = document.createElement("canvas");canvas.width = width ? width : img.width;canvas.height = heigh

2、在 main.js 中引用。5、去掉打印的页眉和页脚。4、样式布局不生效问题。

地图html 代码<ve-map :data="chartData0" :settings="chartSettings22" height='300px' width='360px' style='margin:0px auto;' :grid="grid" :legend-visible='false'></ve-map>data() {thi...
导出方法://封装的方法exportExcel: function(url, data, filename) {this.axios({method: "get",url: url,data: data,responseType: "blob"}).then(res => {...










