
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
背景笔者开源了一个小项目code-run,类似codepen的一个工具,其中代码编辑器使用的是微软的Monaco Editor,这个库是直接从VSCode的源码中生成的,只不过是做了一点修改让它支持在浏览器中运行,但是功能基本是和VSCode一样强大的,所以在笔者看来Monaco Editor等于VSCode的编辑器核心。另外笔者是一个颜控,不管做什么项目,都热衷于配套一些好看的皮肤、主题,所以M
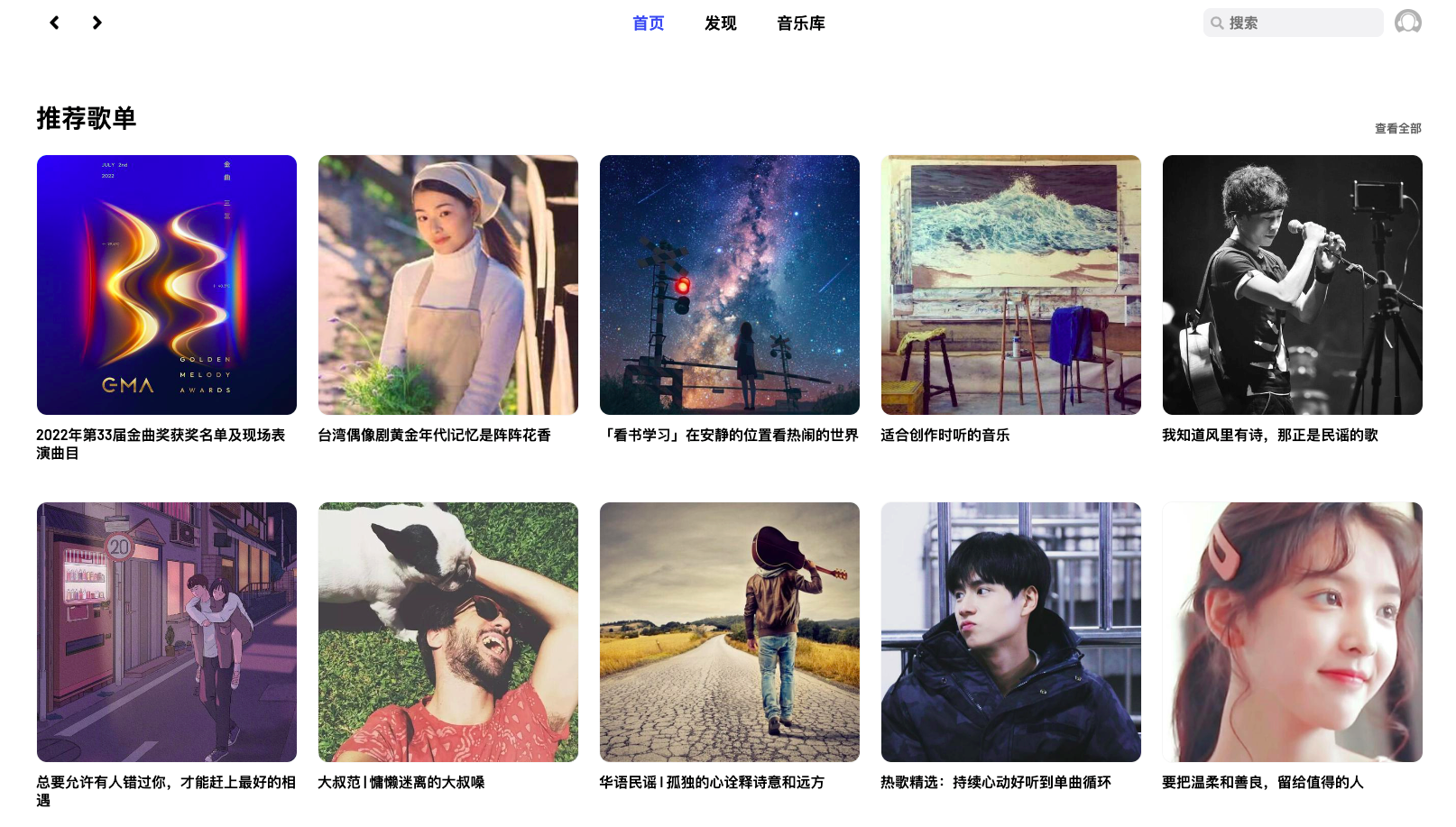
我平时主要的听歌软件是网易云音乐,但是它有很多花里胡哨的功能,比如电台、直播、朋友、播客、云村等等,说实话这些我都不需要,基本也不会用,大部分的时间都只把它当做一个本地播放器,因为它毕竟是一个商业软件,需要赚钱,所以也能理解,相对来说,电脑上的客户端会简洁一点,网页版最纯粹,但是颜值一般(大家的审美可能不一样,这里仅是个人观点~)。所以有没有一个既简洁纯粹,颜值又高的网易云音乐播放器呢,答案是有的

本文简单总结了一下大屏适配的几种方法,没有哪一种是最好的,也没有哪一种是非常完美的,没办法,很多时候都是需要进行一定妥协的。demodemo。
最近的面试中有一个面试官问我按钮级别的权限怎么控制,我说直接v-if啊,他说不够好,我说我们项目中按钮级别的权限控制情况不多,所以v-if就够了,他说不够通用,最后他对我的评价是做过很多东西,但是都不够深入,好吧,那今天我们就来深入深入。因为我自己没有相关实践,所以接下来就从这个有16.2k星星的后台管理系统项目中看看它是如何做的。

本文为Varlet组件库源码主题阅读系列第七篇,读完本篇,可以了解到如何通过unplugin-vue-components插件来为你的组件库实现按需引入。
如果你想开发一个同时支持Vue2和Vue3的库可能想到以下两种方式:1.创建两个分支,分别支持Vue2和Vue32.只使用Vue2和Vue3都支持的API这两种方式都有缺点,第一种很麻烦,第二种无法使用Vue3新增的组合式API,其实现在Vue2.7+版本已经内置支持组合式API,Vue2.6及之前的版本也可以使用插件来支持,所以完全可以只写一套代码同时支持Vue2和3。虽然如此,但是实际开发中,











