
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
方向(x轴方向分为左右,y轴方向分为上下),速度==跨步(x轴方向速度,y轴方向速度)。这两个因素结合得到对应的移动距离moveX: 0, //X轴方向上移动的距离moveY: 0, //Y轴方向上移动的距离stepX: 1, //图片X轴移动的速度stepY: 1, //图片Y轴移动的速度directionX: 0, //设置图片在X轴方向上的移动方向 0:向右 1:向左directionY:

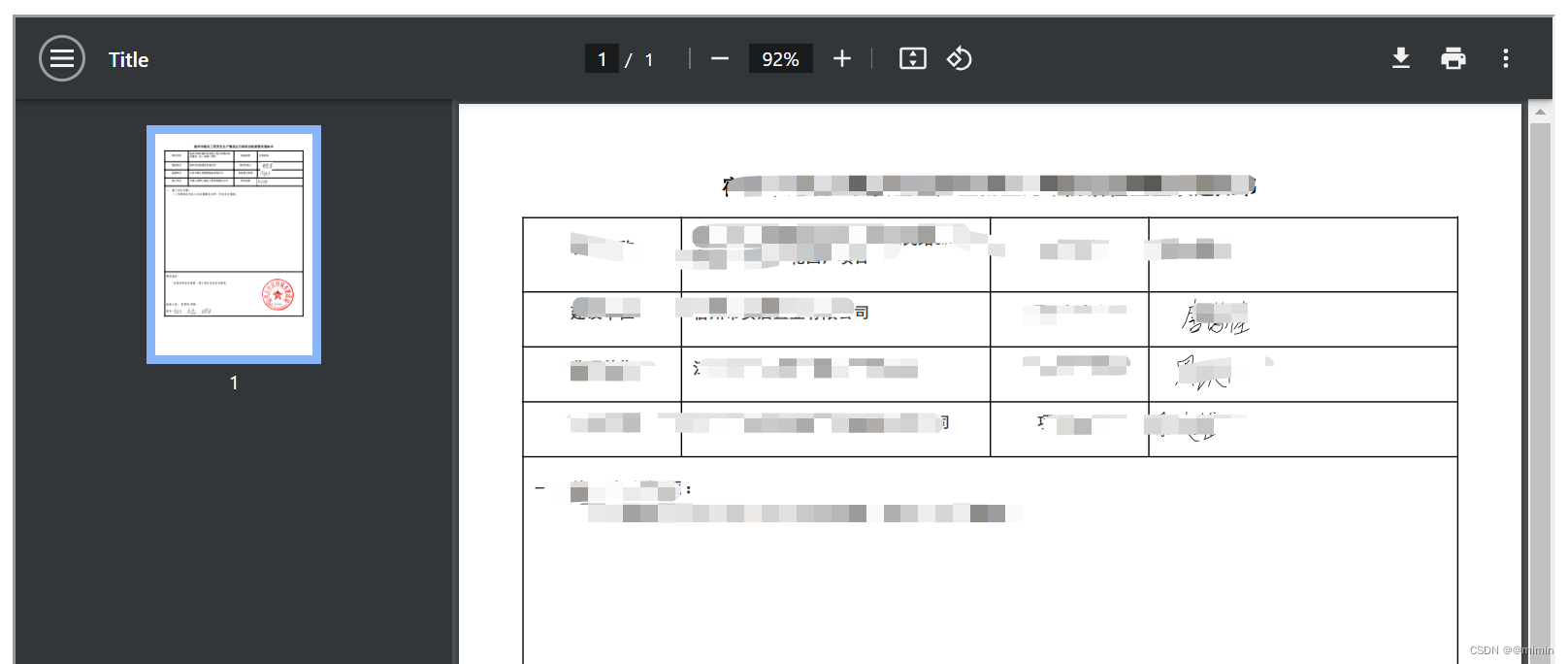
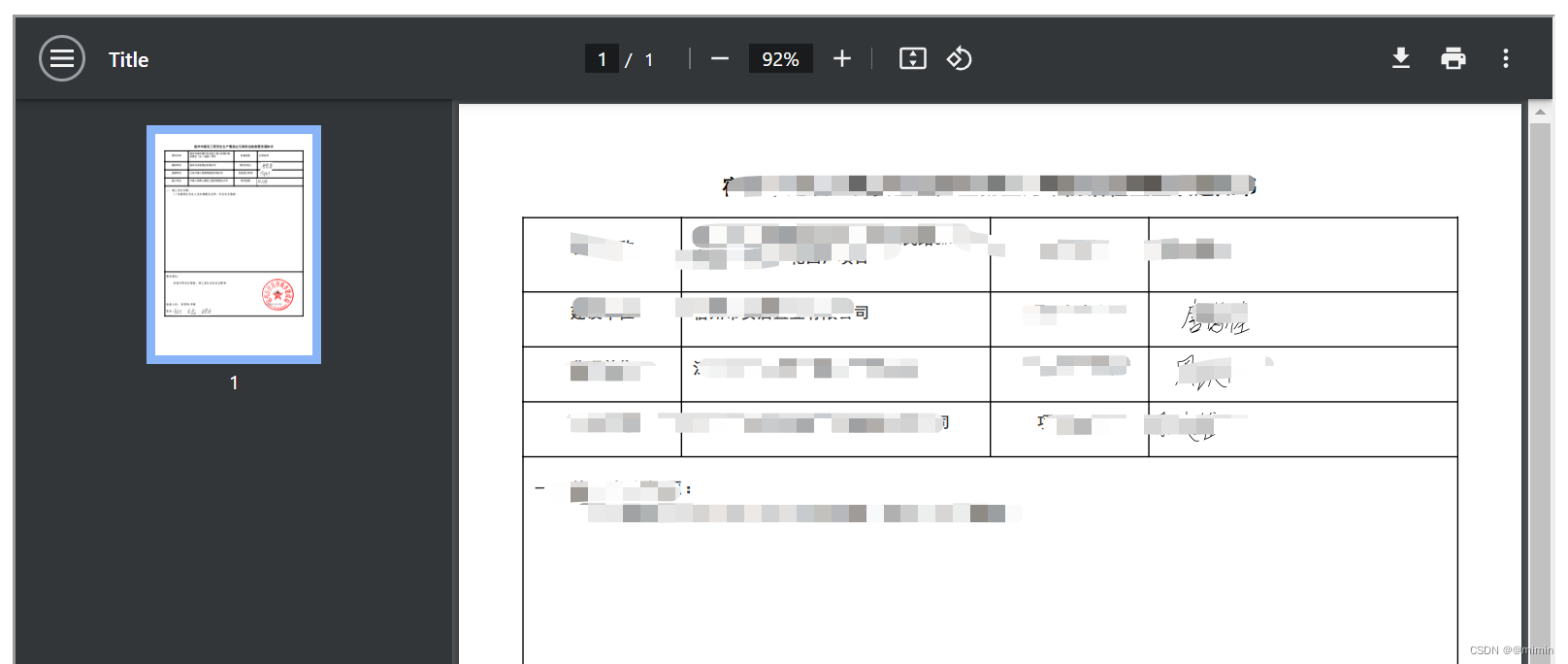
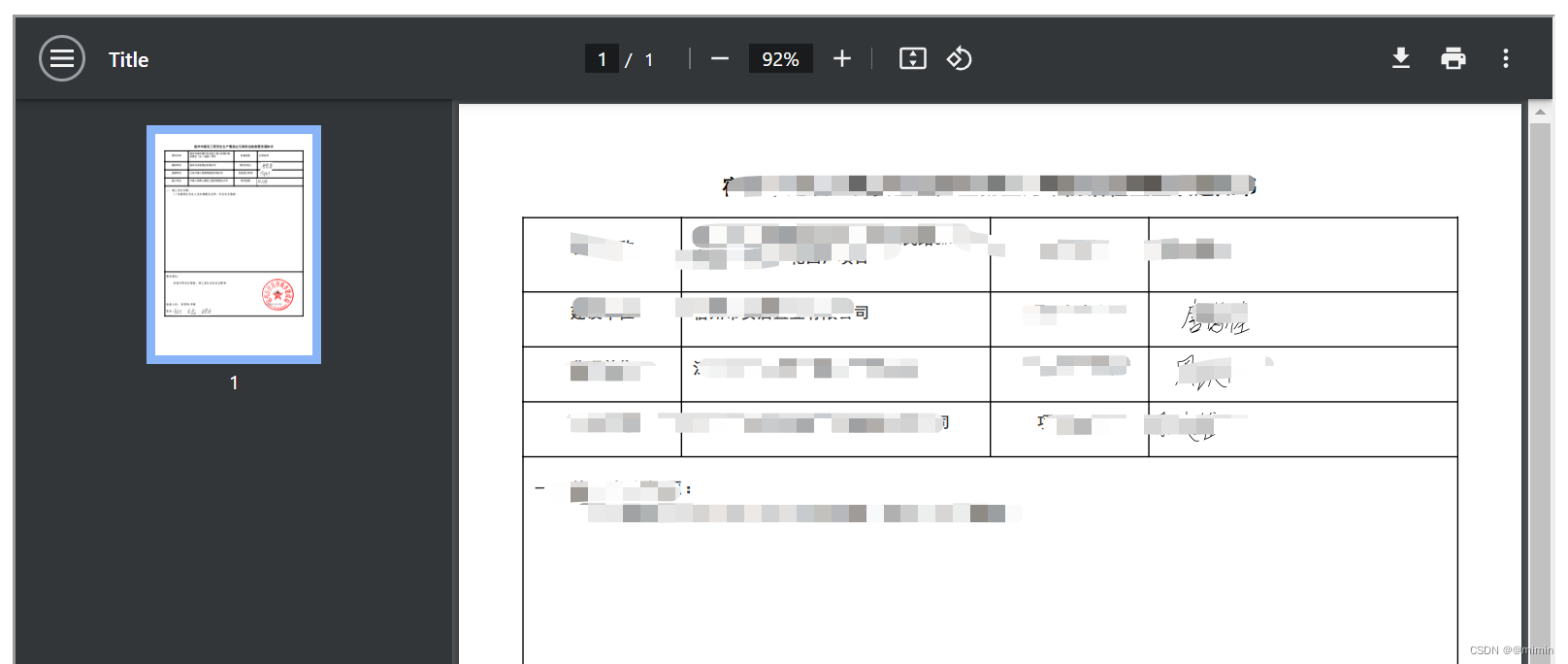
本文写作环境是若依开源框架vue2+elementui在做这个需求的时候,我查找了资料,简单的是有使用vue-pdf的,我写了发现有跨域问题,只能另寻他法,最后发现很有码友大大们使用的是pdf.js插件,我开始着手,在和后端同事的配合调试下终于成功实现了pdf文件在线预览。以上就是完成pdf文件预览的步骤,可以实现pdf文件的简单预览(分页)、下载。看很多码友大大们还实现了一些可以高亮显示页面内容

本文写作环境是若依开源框架vue2+elementui在做这个需求的时候,我查找了资料,简单的是有使用vue-pdf的,我写了发现有跨域问题,只能另寻他法,最后发现很有码友大大们使用的是pdf.js插件,我开始着手,在和后端同事的配合调试下终于成功实现了pdf文件在线预览。以上就是完成pdf文件预览的步骤,可以实现pdf文件的简单预览(分页)、下载。看很多码友大大们还实现了一些可以高亮显示页面内容

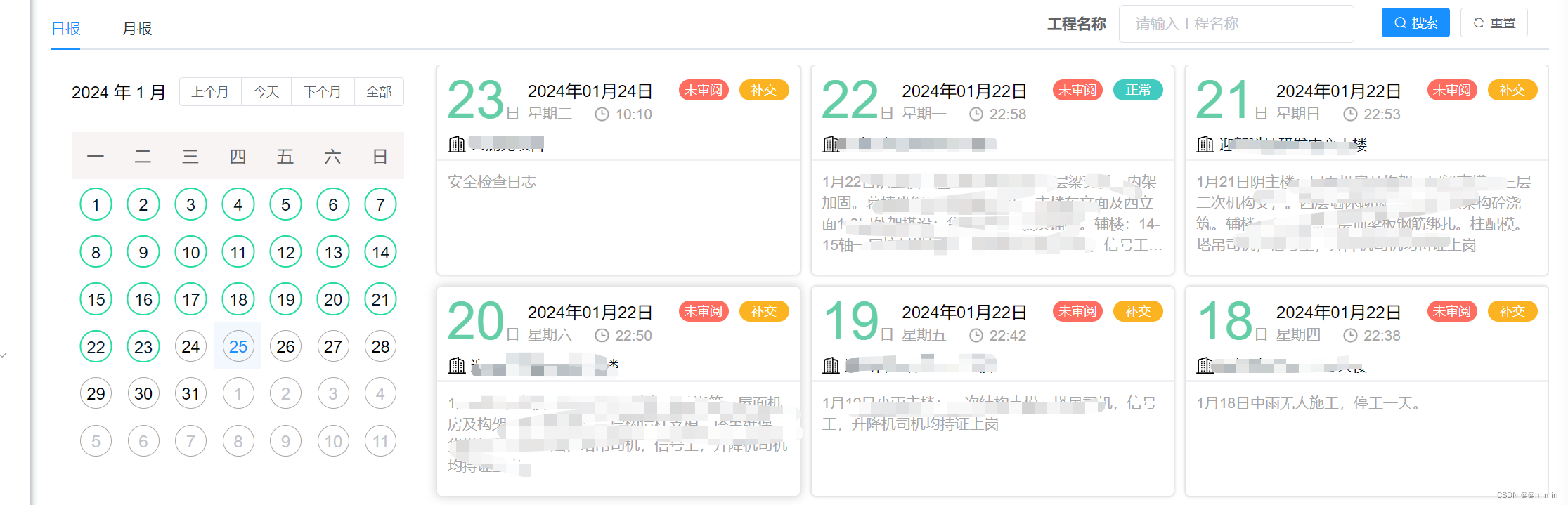
以上是实践中我对日月历的改造实现过程,我通过这篇文记录下来,希望也能给看到的码友们一些灵感和启发。

本文写作环境是若依开源框架vue2+elementui在做这个需求的时候,我查找了资料,简单的是有使用vue-pdf的,我写了发现有跨域问题,只能另寻他法,最后发现很有码友大大们使用的是pdf.js插件,我开始着手,在和后端同事的配合调试下终于成功实现了pdf文件在线预览。以上就是完成pdf文件预览的步骤,可以实现pdf文件的简单预览(分页)、下载。看很多码友大大们还实现了一些可以高亮显示页面内容

根据判断来写//第一列//行属性中rowspan存在,并且大于等于1的,开始合并return {rowspan: row.rowspan, //合并的行数colspan: 1 //合并的列数} else {//不合并,以下写法等于不操作任何return {colspan: 0},以上就是我工作遇到合并行的实例,和我的解决办法此外span-method方法中合并的行列可以写成return[row.r

图片地址生成二维码










