简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文详细介绍了Youtube自动化浏览系统的实战应用,重点阐述了系统运行流程、参数配置及监控优化方法。系统通过start_main_page_process方法启动,支持页面滚动、停留等自动化操作,并提供scroll_weight、stay_time等可调参数实现个性化运行策略。日志系统完整记录操作轨迹和异常情况,便于问题追踪。在优化方面,建议通过权重调优增强浏览真实性,采用随机化操作规避安全风险

本文介绍了如何利用Python技术栈构建Reddit账号自动化管理系统。采用uv包管理器、Playwright框架和PyCharm开发环境,重点解决账号活跃维持、智能互动等需求。详细阐述了开发环境搭建流程,包括Python环境配置、uv安装、Playwright集成及Chrome140版本适配。文章强调合规使用原则,为后续实现浏览器控制、行为模拟等功能奠定基础。本系列将逐步深入讲解自动化脚本开发,

Charles 是一款功能强大的网络抓包工具,其中的脚本功能(Scripting)为用户提供了高度灵活的定制能力。通过脚本,用户可以自动化处理请求和响应,完成批量修改、动态数据模拟等高级任务,大幅提升工作效率。本篇文章将以详细步骤和实例演示,帮助小白用户快速掌握脚本功能。通过 Charles 的脚本功能,用户可以将复杂的抓包任务实现自动化,提升效率并满足个性化需求。本篇文章从基础配置到高级应用,结

本文深入解析了Firefox在Windows平台的文件系统架构。从安装目录的权限设计到核心组件(xul.dll、mozglue.dll)的功能,详细介绍了浏览器启动流程和模块化设计。重点剖析了用户配置体系(Profile)中的关键数据库文件和安全存储机制,并探讨了企业策略部署(policies.json)和UI定制(userChrome.css)方法。文章还揭示了辅助进程(default-brow

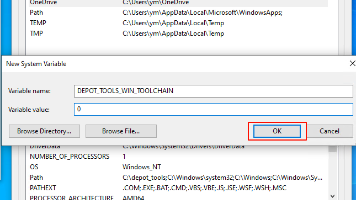
本文详细介绍了为编译Chromium 142配置Windows环境变量的关键步骤。主要内容包括:1. 必须设置的环境变量:DEPOT_TOOLS_WIN_TOOLCHAIN(值为0)、Visual Studio安装路径变量(vs2022_install)和Windows SDK路径(WINDOWSSDKDIR);2. 可选配置:自定义临时目录和禁用Python别名;3. 环境变量的编辑方法和验证步

本文详细介绍了Gmail自动化浏览系统的运行与配置方法。系统基于动作执行器和状态机模式,通过start_main_page_process方法启动,支持重试和超时设置。文章展示了运行流程的关键节点截图,并说明可通过参数配置滚动、停留等操作的权重和时间范围。系统提供完善的日志监控机制,记录各类操作和异常情况。最后给出性能优化建议,包括调整动作权重、随机化操作和模拟用户在线时段等,以提升运行效率和安全

本文介绍了基于RPA框架的Gmail自动化浏览系统实现方案。系统采用状态机模式管理页面状态,通过动作执行器实现智能滚动、停留和内容交互功能。核心组件包括GmailBrowsePage控制器类,利用权重参数调控自动化行为,支持随机动作选择和异常检测。系统具备高度模块化设计,能模拟真实用户行为,包括智能滚动、内容点击和返回导航等功能,并通过日志记录和状态识别确保运行稳定性。下一阶段将重点介绍系统部署和

本文详细介绍了Reddit自动化浏览系统的运行与优化全流程。系统基于动作执行器和状态机模式构建,通过start_main_page_process方法启动,支持参数配置(如滚动权重、停留时间等)来调整运行策略。文章展示了Windows环境下的运行方式,并强调日志监控机制的重要性,包括动作记录、异常追踪等功能。同时提供了性能优化建议,如权重调优和账号安全措施。通过本文,读者可掌握从系统启动到监控优化

本文详细介绍了X自动化浏览系统的实战应用,从脚本启动、参数配置到运行监控的全流程。系统通过start_main_page_process方法启动,支持自定义重试次数和超时时间,提供丰富的运行参数调节功能。系统内置完善的日志机制,记录每个动作执行细节和异常情况。文章还提出了性能优化建议,包括权重调优和账号安全措施,帮助用户实现更高效的自动化浏览体验。这套系统不仅实现了基础自动化功能,更通过灵活配置和

Charles 是一款功能强大的网络抓包工具,其中的脚本功能(Scripting)为用户提供了高度灵活的定制能力。通过脚本,用户可以自动化处理请求和响应,完成批量修改、动态数据模拟等高级任务,大幅提升工作效率。本篇文章将以详细步骤和实例演示,帮助小白用户快速掌握脚本功能。通过 Charles 的脚本功能,用户可以将复杂的抓包任务实现自动化,提升效率并满足个性化需求。本篇文章从基础配置到高级应用,结