
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue中监听数据变化 watch的全面解析(三种方法)
watch是一个对象,对象就有键跟值, 键就是我们要监听的数据, 值可以是函数:当我们监听的数据发生变化时,需要执行的函数,这个函数有两个形参,第一个是当前的值,第二个是变化后的值;举例如(ps1) 值也可以是method中的函数名:函数名要用引号来包裹;举例如(ps3) 值也可以是包括选项的对象,老厉害了,老厉害了 选项包含三个: A、第一个值handle:其值是一个回调函数
vue2 使用 vue-quill-editor富文本编辑器使用步骤
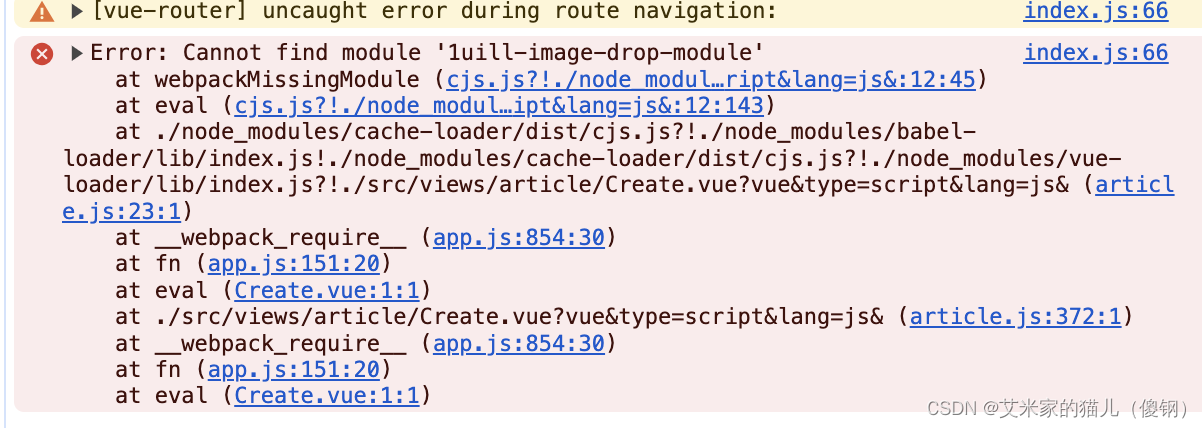
有两种挂载方式: 全局挂载 和 在组件中挂载,根据自己的项目需求选择,一般用到富文本编辑都是在某一个项目中,这里只写在项目中挂载的方式。富文本里面的下拉框默认是不滚动的,想要滚动效果,加上下面的css。报错在 vue.config.js 中配置。5.图片拖拽上传及调节大小。4.配置option。

uniapp 使用sass简单易懂
1、首先你要安装node-sass,因为sass-loader依赖于它npm install node-sass --save-dev2、安装sass-loadernpm install sass-loader --save-dev3、修改style标签,声明使用sass<style lang="scss" scoped></style>
到底了










