简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
6、每次切换以后将当前主题名称保存至本地避免下次打开页面主题丢失初次加载的时候设置一个默认主题。3、在_themes.css定义主题(可以自行定义更多的主题)1、创建src/assets/style/_themes.css。5、根据条件来切换主题(我这里是定义了两个按钮进行主题的切换)2、将themes.css在main.js全局引入。4、在组件中使用主题颜色。...

结合vue-awesome-swiper的多媒体自动轮播、自动播放组件。1、安装vue-awesome-swiper2、引入vue-awesome-swiper页面引入:全局引入:main.js3、主要代码4、注意:在vue-awesome-swiper@4 版本中 需要将this.$refs.videoSwiper.swiper 换成this.$refs.videoSwiper.$swiper.
结合vue-awesome-swiper的多媒体自动轮播、自动播放组件。1、安装vue-awesome-swiper2、引入vue-awesome-swiper页面引入:全局引入:main.js3、主要代码4、注意:在vue-awesome-swiper@4 版本中 需要将this.$refs.videoSwiper.swiper 换成this.$refs.videoSwiper.$swiper.
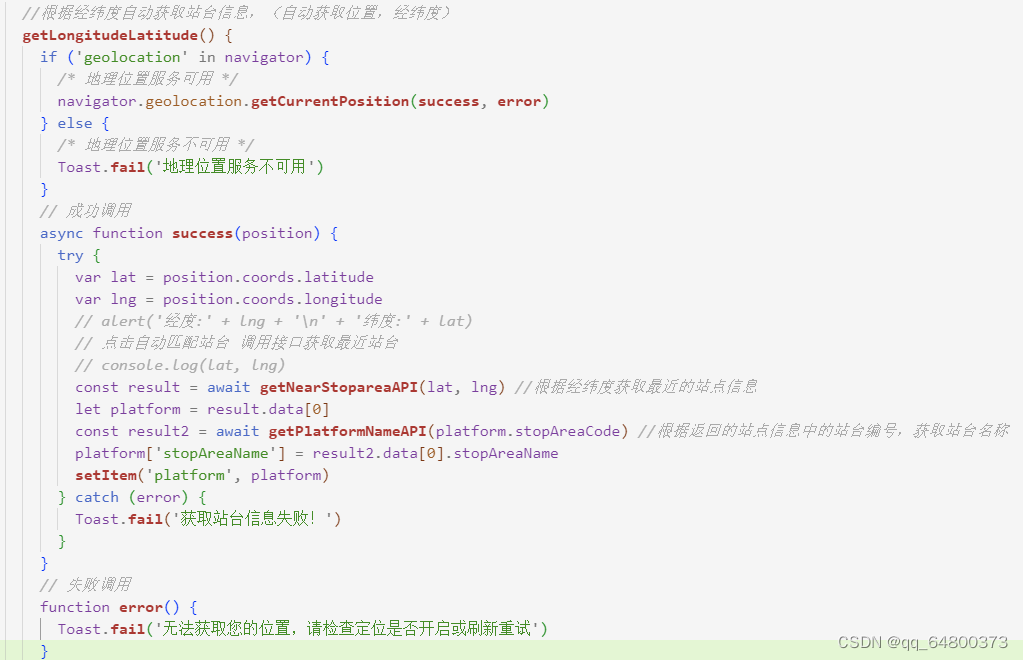
通过navigator.geolocation对象中的getCurrentPosition() 函数获取用户当前定位位置。这会异步地请求获取用户位置,并查询定位硬件来获取最新信息。当定位被确定后,定义的回调函数就会被执行。注意: getCurrentPosition() 会尽快返回一个低精度结果,这在您不关心准确度只关心快速获取结果的情况下很有用。 navigator.geolocation.ge