
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在.vue的文件中使用了better-scroll,在div标签上绑定click事件后,无效
目录1. props验证1)props验证2)对象类型的props节点3)props验证①基础的类型检查②多个可能的类型③必填项校验④属性默认值⑤自定义验证函数2. 计算属性1)计算属性2)声明计算属性3)计算属性的使用注意点4)计算属性和方法3. 自定义事件1)自定义事件2)自定义事件的3个使用步骤①声明自定义事件②触发自定义事件③监听自定义事件3)自定义事件传参4. 组件上的v-model1)

<!-- 输入框 --><input type="number" class="form-control form-control-sm ipt-num" v-model.number.lazy="number" />v-model双向绑定数据number,用户在输入框中内容之后,判断用户输入的内容,然后判断内容是否为正整数,不是的话要进行转换。先把输入的值转换为整数如果输
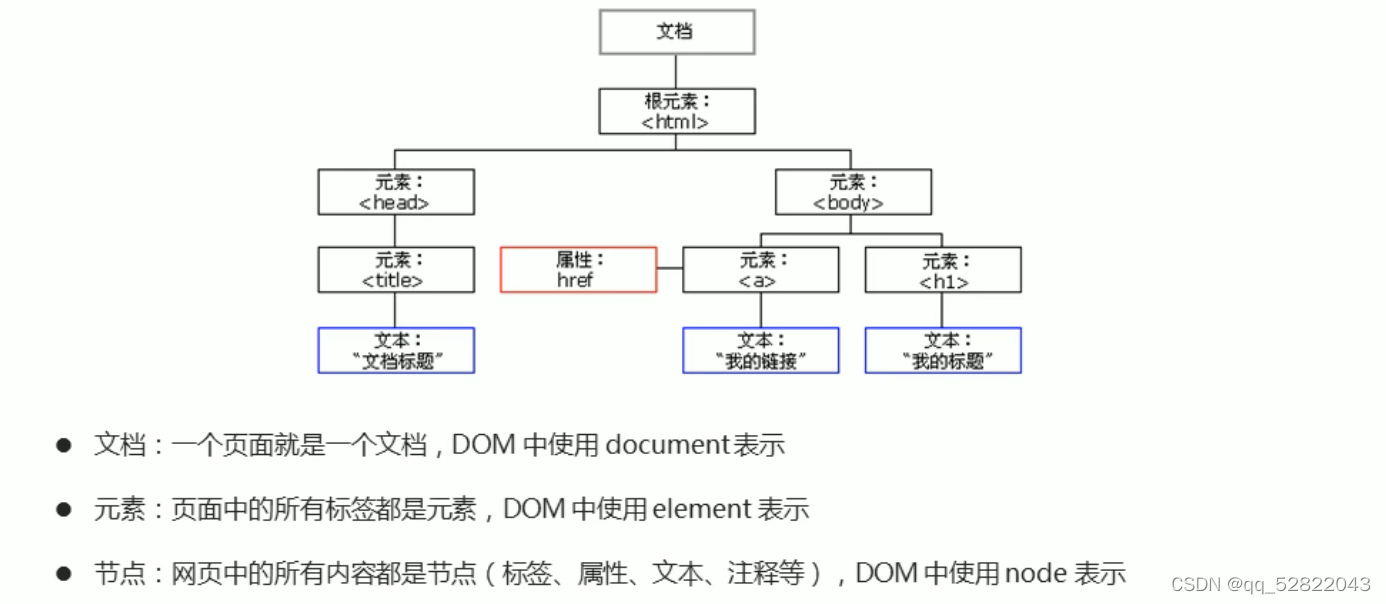
目录1. Web APIs和JS基础的关联性1)JS的组成2)API和Web API2. DOM1)DOM树2)获取网页元素根据ID获取根据标签名获取通过HTML5新增的方法获取特殊元素获取(body、html)3)事件基础常见的鼠标事件4)操作元素1)改变元素的内容2)常用元素的属性操作3)表单元素的属性操作4)样式属性操作5)排他思想5)节点操作1. Web APIs和JS基础的关联性1)JS

1. 前端路由的概念与原理1)SPA与前端路由路由(router)就是对应关系。SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成,此时,不同组件之间的切换需要通过前端路由来实现。在SPA项目中,不同功能之间的切换,要依赖于前端路由来完成。前端路由:Hash地址与组件之间的对应关系。2)前端路由的工作方式用户点击了页面上的路由链接导致了URL地址栏

1.前端工程化1)2)3)1.1)2)3)1.1)2)3)

1. vue-cli1)vue-clivue-cli(vue脚手架)是vue官方提供的、快速生成vue工程化项目的工具。官方首页:Vue CLI特点:开箱即用基于webpack功能丰富且易于扩展支持创建vue2和vue3的项目2)安装vue-clivue-cli是基于Node.js开发出来的工具,因此需要使用npm将它安装为全局可用的工具:①解决Windows PowerShell不识别vue命令











