
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue-<element-input>输入的空格和换行进行保存显示,编辑回显时将<br>替换为换行符
一.应用情景,输入框列可以进行编辑,用户编辑时可以输入空格以及换行,保存后的格式与用户输入格式相同,再次编辑时也是之前会显的格式。1.给<element-input>设置样式<element-inputtype="textarea">// 编辑回显之前,对之前保存的字符串使用 removeBr()处理,让<br>变成换行。回显时利用正则表达式将<br>和 替换为正常的换行和空格。

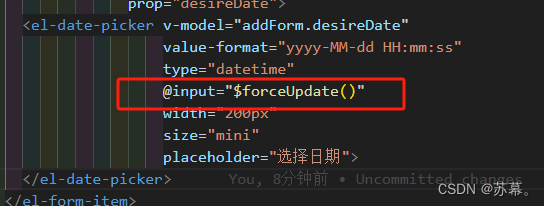
解决vue页面有多个<el-date-picker>时点击日期没有反应的问题
今天写个页面要根据不同的角色显示不同的内容,于是乎用了多个if来控制页面,导致同一个页面还写了多个时间选择器,然后其中一个就不生效了,点击之后没有反应,选择器页面的日期也不更新,最后百度尝试了很多方法,记录一个最简单有效的,直接在属性里添加强制刷新!

解决vue页面表单校验不生效,一直不消失的问题
今天写个Vue页面,这个校验真的是绝了,两个下拉选择的输入框,一样的写法,一个选择后校验提醒会消失,另一个一直不消失,我用表单校验方法在属性更新后单独校验,这个提示还是不消失,然后我把他俩的位置换了一下,发现就那个位置的表单项校验有问题,真的是离谱。后来看文档,翻百度,发现这是vue为了提高性能去复用相同组件导致的,所以需要给每个表单项一个唯一标识的key,让vue对它们单独操作,如下图所示。这样

到底了










