简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决el-table数据发生了变化,但是页面显示的数据不更新问题。通过修改绑定在 table 上面的 key 值,可以触发 el-table 的重新渲染,首先给表格绑定一个key:在数据发生变化后更新key的值:

场景:在pc端项目中会碰到弹框后多个页面重叠的场景,类似于电脑打开多个文件夹,这时想要同时完整的展示两个页面的内容,就可以拖动页面,改变位置。很多教程都是使用自定义方法在单个组件中使用,本文带大家在Vue项目中封装一个拖拽div的方法,注册全局使用。使用,在需要实现拖拽的div标签上直接加上v-drag即可,无需再单独引入。在src下的util文件夹下创建drag.js文件,存放实现拖拽效果的代码
SVN日志SVN提交记录 查看SVN日志 查看SVN提交记录 导出SVN提交记录 导出SVN日志

前端在实现点击按钮下载的需求时,无论是采用a标签还是window.open方法,都需要写上完整的文件下载路径(如:192.168.1.1:8000/files/down_excle),但是当我们后端更换网络或者项目上传云端后,这里的IP地址一定会发生变化,如果将地址写死,下载功能则会失败。最后进行路径拼接即可。...

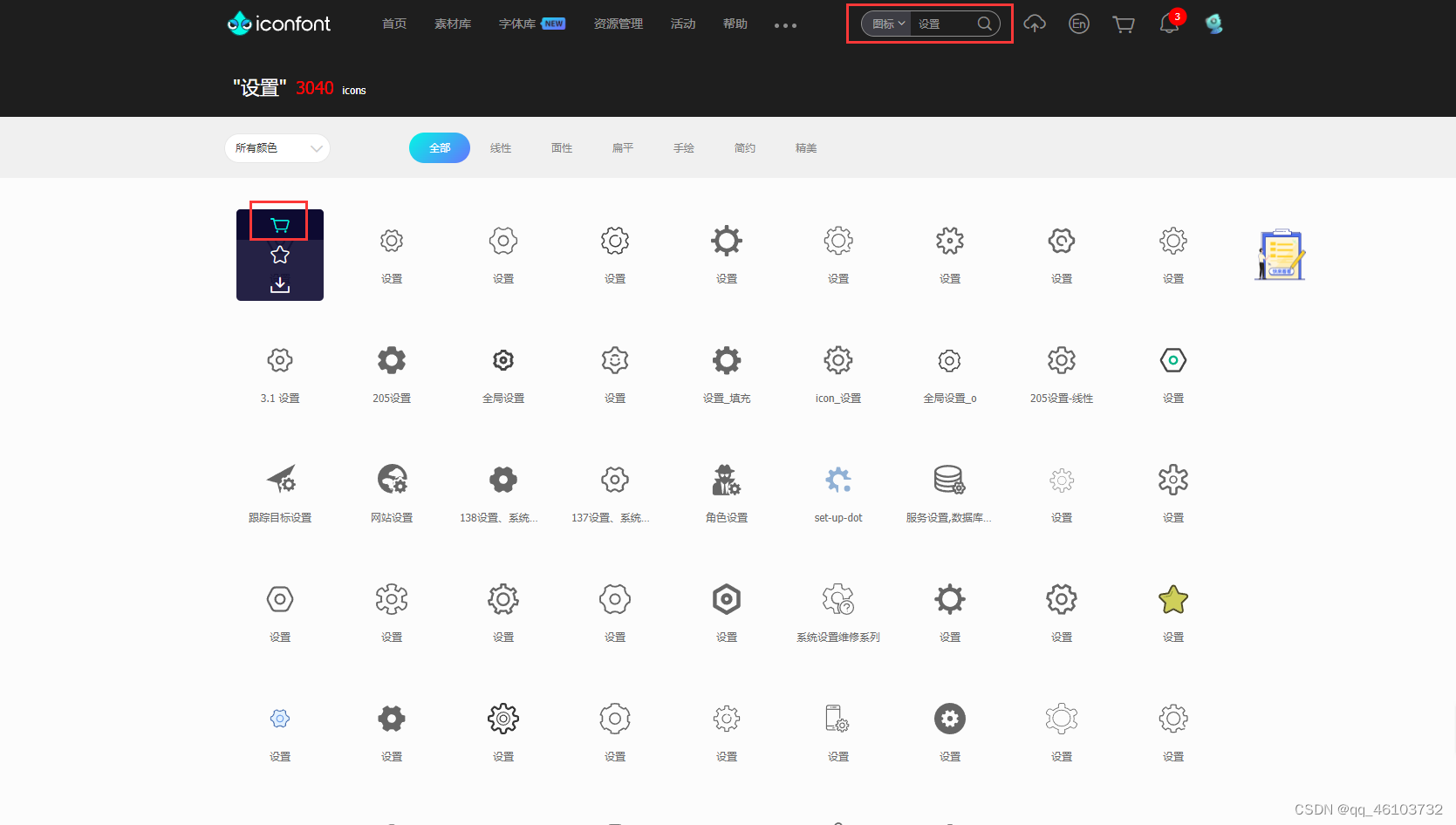
vue项目使用阿里巴巴矢量图标库详细教程(symbol方式下载到本地)

要在Vue应用程序中实现此功能,可以在模板中创建一个文件输入元素,并为其添加一个change事件侦听器,该侦听器调用一个方法来处理文件选择。文件读取完成后,将调用onload函数,该函数将文件内容作为字符串检索,并计算文件中的行数。然后,它初始化一个名为dataArr的空数组,并循环遍历文件的每一行(从第二行开始),以提取第一个逗号分隔值并将其转换为数字。然后创建一个新的FileReader对象,

vue项目前端做分页(后端一次性返回所有数据,前端自己分页)在项目中有些场景会让前端自己来处理分页,实现的方法也很简单,我们只需要用到一个slice方法就可以了。下面是具体的实现步骤:首先是实现一个分页组件,在这里就不具体讲述了,需要知道怎么实现分页组件的小伙伴先阅读下面这个教程前端基于elementui封装分页组件那根据上面的教程在相应的页面引入分页组件后,我们开始对请求回来的数据进行拆分分页

可视化大屏的需求越来越广泛,几乎所有的项目都要求自适应屏幕,传统的rem,vw、vh适配太繁琐且后期新增适配的话很麻烦。3.在mounted生命周期中配置自适应代码。2.在App.vue文件中引入(全局使用)4.重启项目即实现大屏项目自动适配了。1.npm引入autofit.js。

使用uniapp开发小程序的过程中需要实现: 点击右上角,展开,发送给朋友、分享到朋友圈功能。