
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3使用handsontable
licenseKey'non-commercial-and-evaluation',//去除底部非商用声明settings的属性。hotInstance.getSourceData()//获取源数据(对象数组或数组的数组)hotInstance.getData()//获取数据(数组的数组)

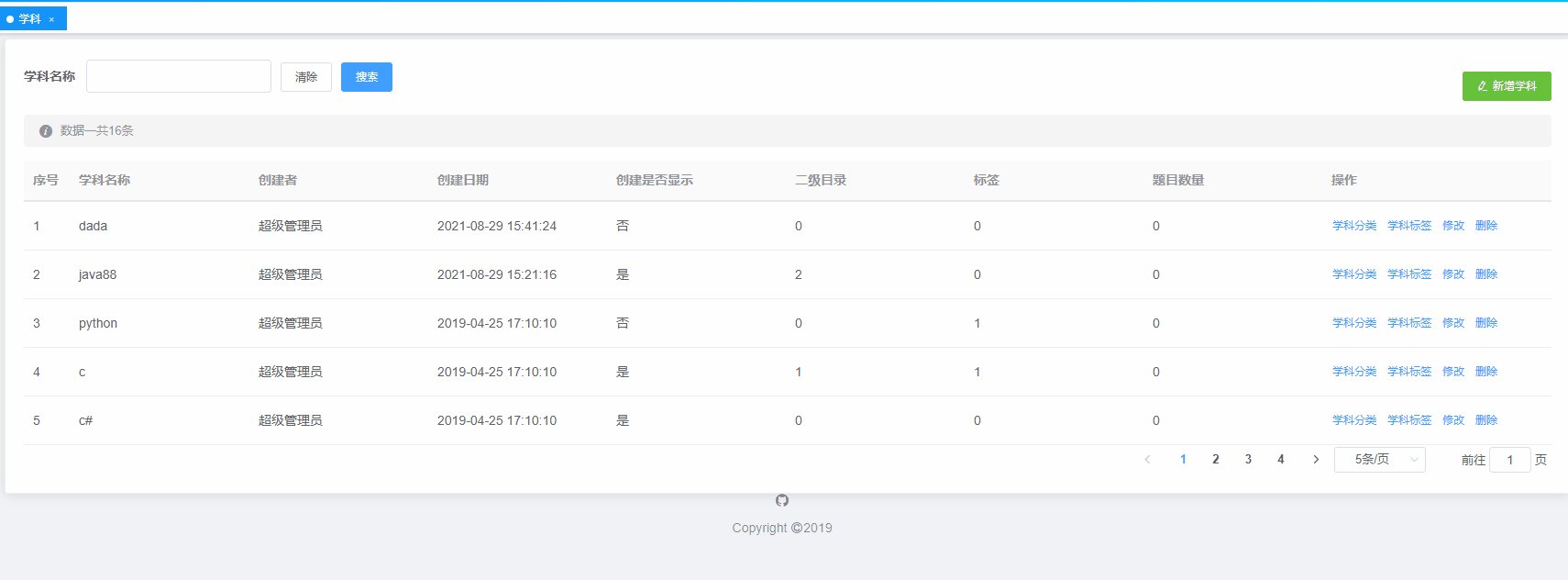
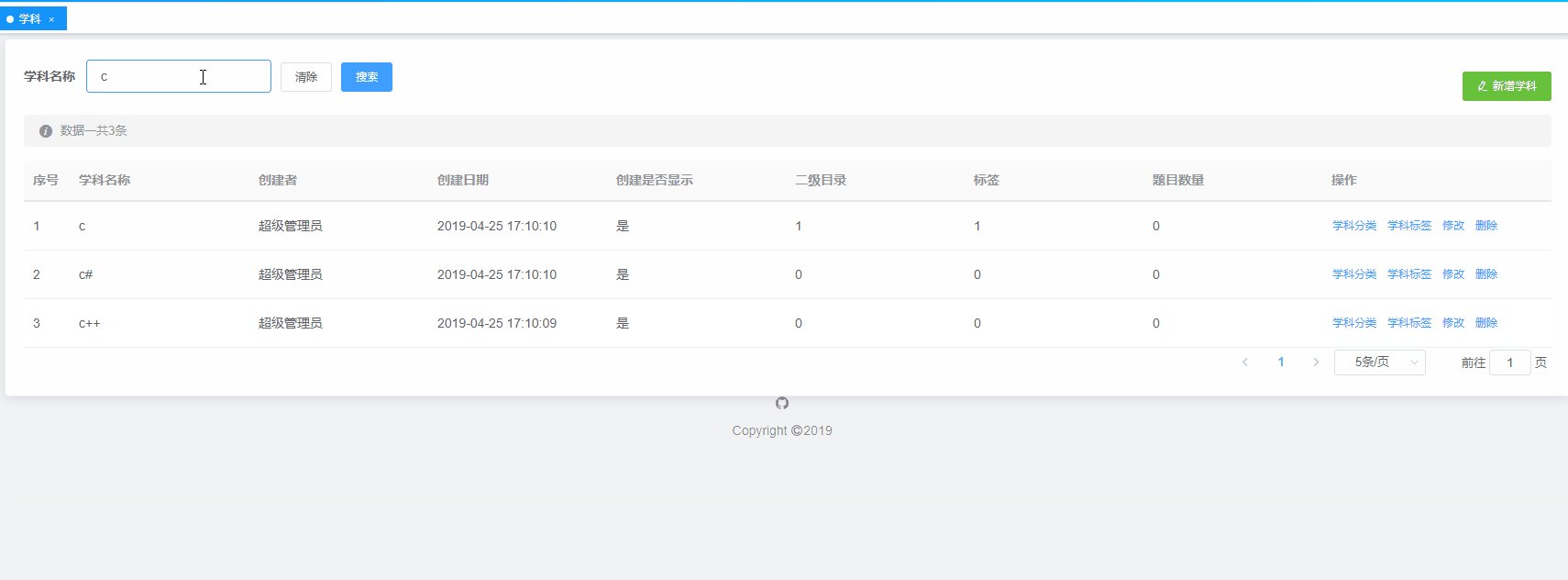
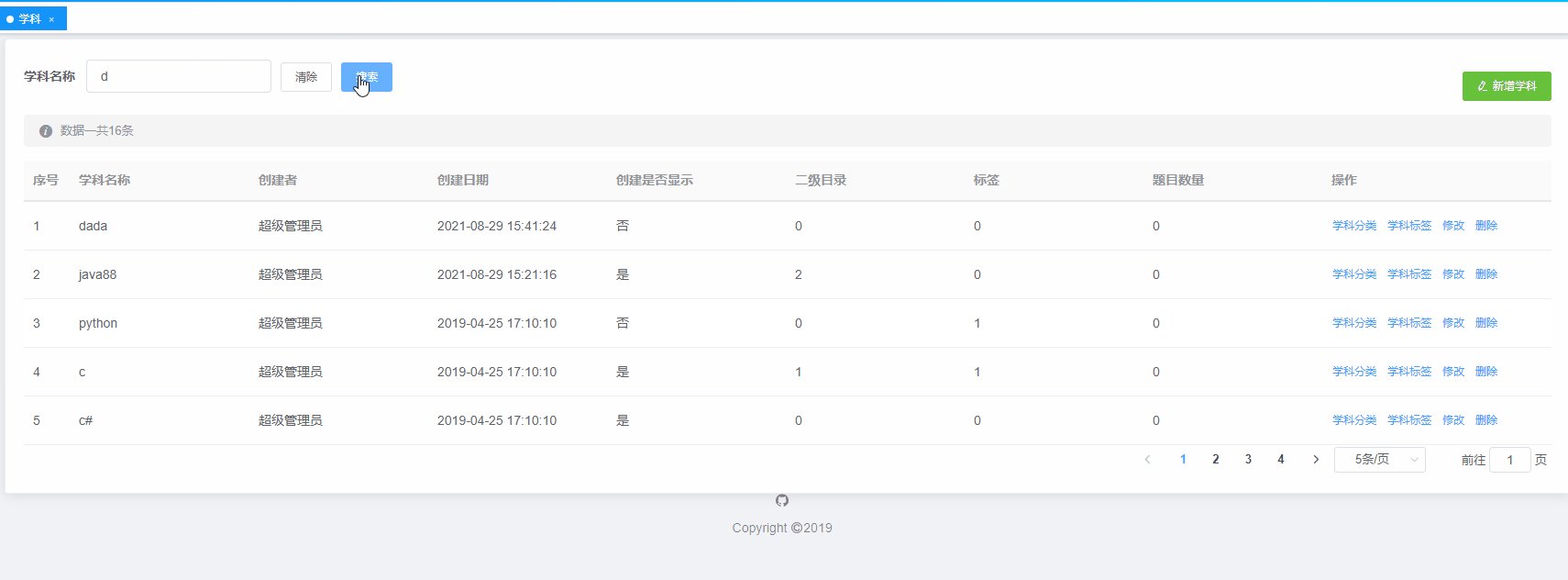
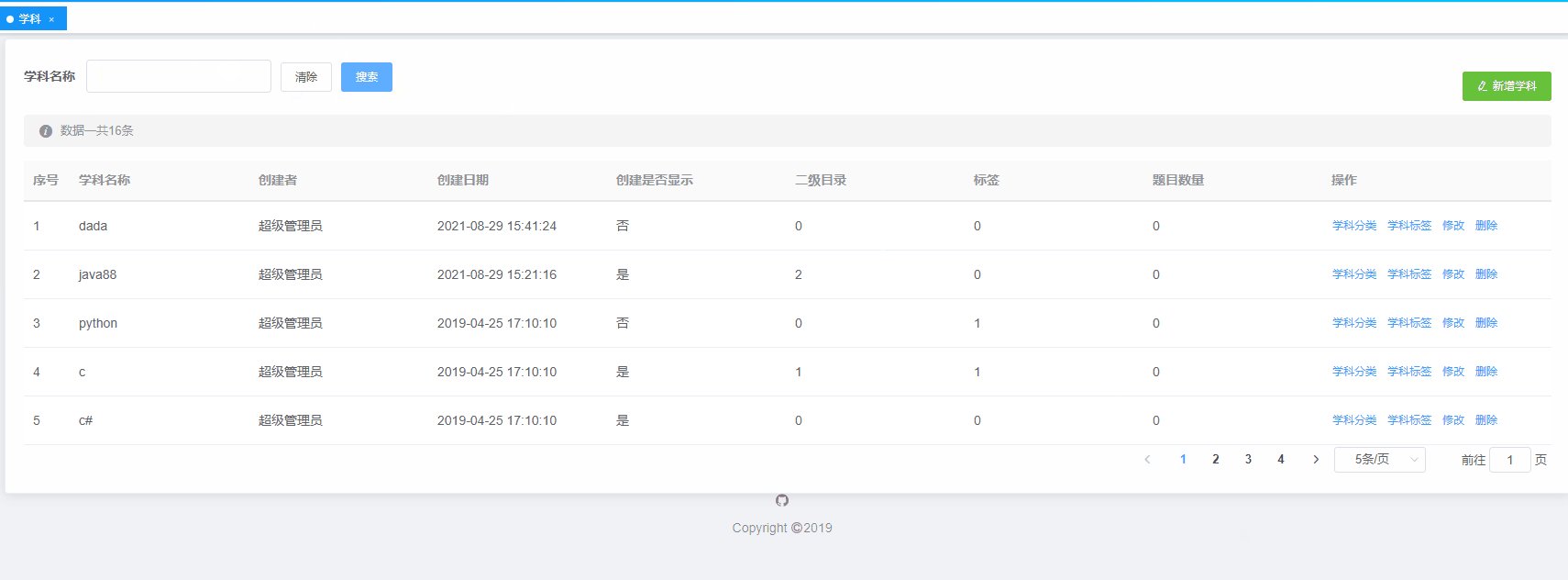
vue +element -ui input输入框关键字筛选检索列表数据展示
https://www.cnblogs.com/maibao666/p/11139017.html

vue3使用handsontable
licenseKey'non-commercial-and-evaluation',//去除底部非商用声明settings的属性。hotInstance.getSourceData()//获取源数据(对象数组或数组的数组)hotInstance.getData()//获取数据(数组的数组)

vue父子组件传值的方法总结
一,父向子传值1.通过props使用技巧:子组件内, props定义变量, 在子组件使用变量父组件内, 使用子组件, 属性方式给props变量传值注意事项:父组件的数据发生了改变,子组件会自动跟着变子组件不能直接修改父组件传递过来的props,会报错, props是只读的子组件修改,不通知父级,会造成数据不一致PS:父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型,

到底了










