
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
TextEditingValue.empty) 表示,如果外部传入的value值不是null,就以value赋值,如果value是null,就使用TextEditingValue的空值来赋值。TextEditingController 继承 ValueNotifier ,在TextEditingController 中可以监听TextEditingValue跟这个类的值的变化,构建时,通过supe

【代码】vue-i18n插入变量,HTML等。

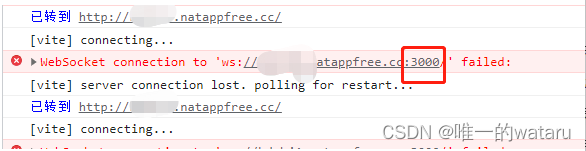
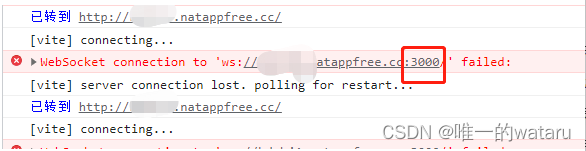
明明本地不会刷新,但映射到外网就会不停刷新页面。百度了一篇CSDN文章:vite项目 通过外网域名访问 无限刷新 的解决办法,没有解决我的问题。我使用的是natapp进行外网穿透。报错信息是:在natapp 的外网穿透配置中,映射的本地host和端口是:127.0.0.1:3000根据natapp应用的映射信息:natapp 提供的地址, 内已经包含了端口,而报错信息是,也就是说,我们访问的地址其

明明本地不会刷新,但映射到外网就会不停刷新页面。百度了一篇CSDN文章:vite项目 通过外网域名访问 无限刷新 的解决办法,没有解决我的问题。我使用的是natapp进行外网穿透。报错信息是:在natapp 的外网穿透配置中,映射的本地host和端口是:127.0.0.1:3000根据natapp应用的映射信息:natapp 提供的地址, 内已经包含了端口,而报错信息是,也就是说,我们访问的地址其

view.vue 文件,scss 样式部分,设计要求二维码要有圆角边框。中,再绘制canvas之前先扩展绘制圆角矩形的方法。上面文章详细讲解了坐标的计算,有兴趣的可以前去查看。view.vue 文件,javascript 部分。1、通过canvas去绘制 边框+二维码+logo。在 view.vue 文件中,HTML部分。2、通过a.download 去下载图片。粗略代码,部分代码省略。

:key很关键,如果 :key 是undeifined, 那么 toggle 事件传入的 item 打印出来将会是 undefined<view class="cu-list-content" v-for="(item, index) in products" :key="item.id">{{JSON.stringify(item)}}<view class="cu-item"
let arr = [{name:'a'},{name:'b'}];let json1 =
git submodule 子模块删除/添加$ git submodule add gitlab.xxx.com/xxx/sub_project1.git$ git rm --cached sub_project1sub_project1 already exists in the indexPlease stage your changes to .gitmodules or stash the










