
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】纯前端 利用ffmpeg.js将图片帧合成为视频。

【代码】base64图片、mp3音频、blob图片转arraybuffer。

首页布局如下要求点击按钮,将侧边栏收缩,通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。methods: {// 点击按钮,切换菜单的折叠与展开toggleCollapse() {this.isCollapse = !this.isCollapse;},}侧边栏代码<!-- //侧边栏 --><el-col :span="isCol
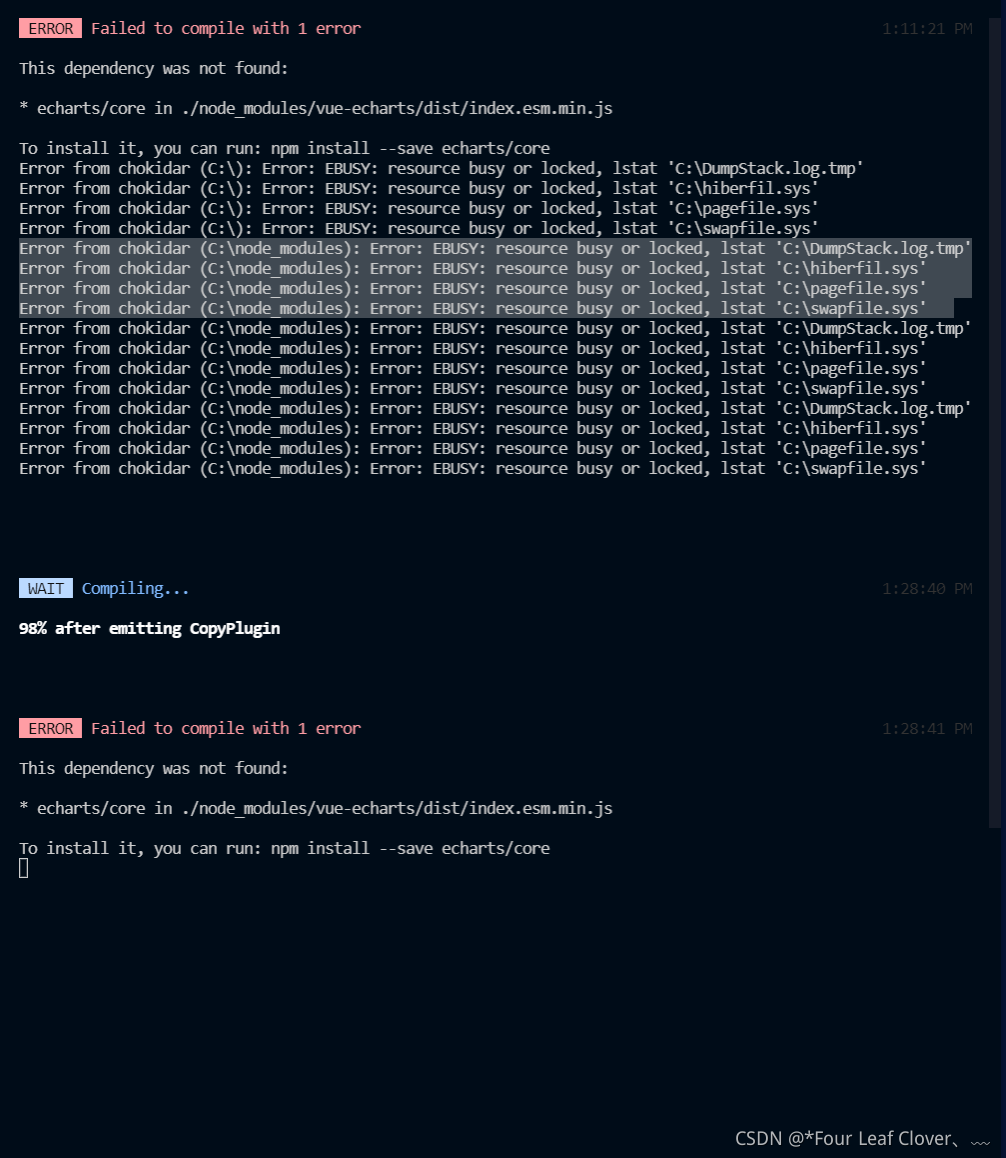
原本的echarts版本4.9.0"vue-echarts":"^6.0.0",问了学长才解决这个问题,学者说现在vue-echarts默认用得5.x的echarts了,用法和以前也不一样了升级echarts到5.1.2后解决问题"echarts":"^5.1.2","vue-echarts":"^6.0.0",...

1. 用a标签这个很重要的一点是,给的下载地址一定一定要正确,要能下载,如果失败那基本上是地址的问题了...如果不加速http://的话 axios 会认为你那是一个API接口,而不是一个域名<Buttontype="primary" @click="downloadReports()"><a href="http://xxx.xxx.x.x:xxxx/报表.xls" downl
【代码】H5网页在安卓手机中 软键盘弹出挤压页面问题。
变量名=xxx是携带的变量,在小程序中接收。在需要跳转到小程序的地方使用。小程序中,index.js。
首页布局如下要求点击按钮,将侧边栏收缩,通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。methods: {// 点击按钮,切换菜单的折叠与展开toggleCollapse() {this.isCollapse = !this.isCollapse;},}侧边栏代码<!-- //侧边栏 --><el-col :span="isCol










