简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
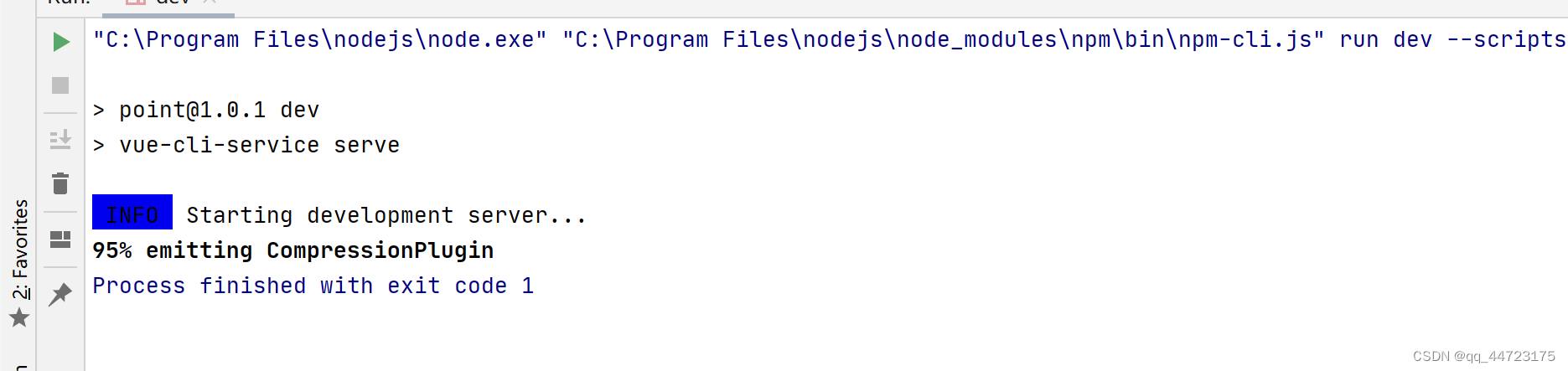
这个问题对于我来说是node版本导致的,前几天下载依赖启动项目时node版本是14.15.1,后来支援别的项目升级到18.1.0了,就出现了这个问题,不得已只能把node降级为14.15.1,再次启动项目就成功了。(ps:来回安装不同的node版本还是比较麻烦,该使用nvm了)

在login.vue文件中按需引入ElButton组件,刚开始按照官网这样写:import {ElButton} from 'element-plus'export default defineComponent({components: {ElButton}})报错:Module not found: Error: Can’t resolve ‘element-plus/lib/el-butto
javascript.validate.enable和typescript.validate.enable
router不兼容element-plus@2.2.4
在login.vue文件中按需引入ElButton组件,刚开始按照官网这样写:import {ElButton} from 'element-plus'export default defineComponent({components: {ElButton}})报错:Module not found: Error: Can’t resolve ‘element-plus/lib/el-butto
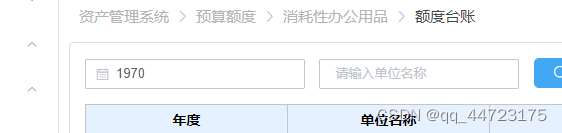
所以new Date().getFullYear()+ ‘’, 绑定改成字符串之后显示成功。所以我用new Date().getFullYear()方法获取当前年份。前提:工作中需要el-date-picker默认显示当前年份。原因:日期组件绑定的数据格式错误。控制台打印数据类型为number。结果页面年份显示的是1970。