
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue获取不到元素正确的offsetHeight
vue页面渲染完成后根据获取到的数据来决定操作某个DOM元素想实现的效果:如果获取到的文本数据所占用的高度小于87px,则不显示展开这个按钮,反之则展示html<div><p id="idu">简介:<span type="text" v-html="introduce"></span></p><div><a v-if=
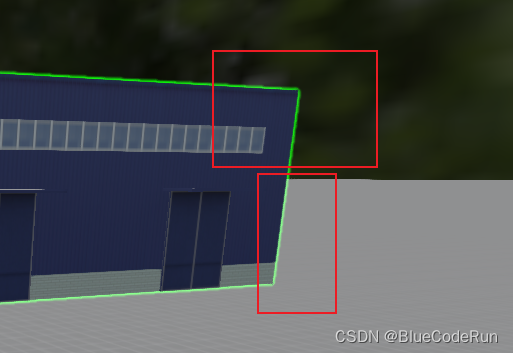
THREE.JS使用outlinePass给物体添加描边后,叠加部分的描边颜色很暗淡
设置成outlinePass.visibleEdgeColor = new THREE.Color(-1, 1, -1),拉大差值,可以使颜色更亮;通过以上可以猜测是叠加了地板颜色导致描边颜色变淡了,那么设置描边颜色的时候把差值给考虑进去,保证叠加后的颜色接近你想设置的颜色。把地板设置成白色THREE.Color(1,1,1),叠加的部分outlinepass描边颜色直接没了。假如地板是灰色的,接

到底了










