
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue2中的el-select组件数据太多,实现滚动加载数据效果
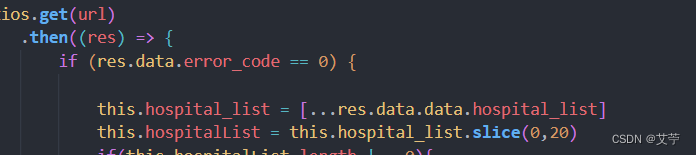
在我们平常开发中,我们的下拉框数据大部分都是后端一次性返回,然后前端直接塞到页面渲染,我之前也是这么做的,但今天发现数据变得越来越多,已经有五百多条了,所以我就决定着手优化一下,怎么优化呢,比如。

记录uniapp开发项目的问题(一)
局部注册:引入组件(注意:注册组件需要写在最前面要不然会报错)报错信息:[Vue warn]: Unhandled error during execution of async component loader< script > //引入使用 import myTabbar from '../../components/myTabbar.vue';return {全局注册组件//如果是Vue3
到底了










